Uniapp接入插件的三种方式
创始人
2024-12-28 17:33:54
0次
Uniapp接入插件的三种方式
文章目录
- Uniapp接入插件的三种方式
- 前言
- 一、使用HBuilderX导入插件
- 1.找到所需插件
- 2.导入插件
- 3.使用插件
- 二、通过uni_modules单独安装插件
- 1.创建uni_module目录
- 2.下载并安装插件
- 3.使用插件
- 三、通过components单独安装组件
- 1.创建components目录
- 2.下载并安装插件
- 3.导入插件
- 4.定义插件
- 5.使用插件
前言
我这里的学习例子使用uni-badge这个插件,其他的插件也是类似的引入方式,大多数插件文档中也包含使用方法。
一、使用HBuilderX导入插件
提示:这个方法需要登录HBuilderX
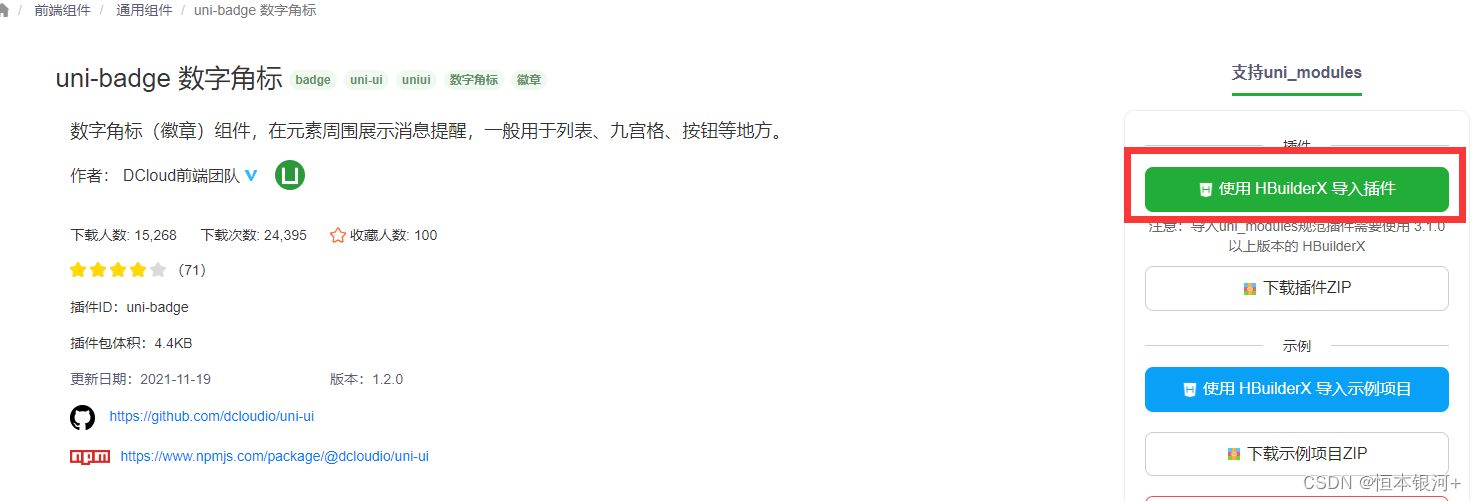
1.找到所需插件
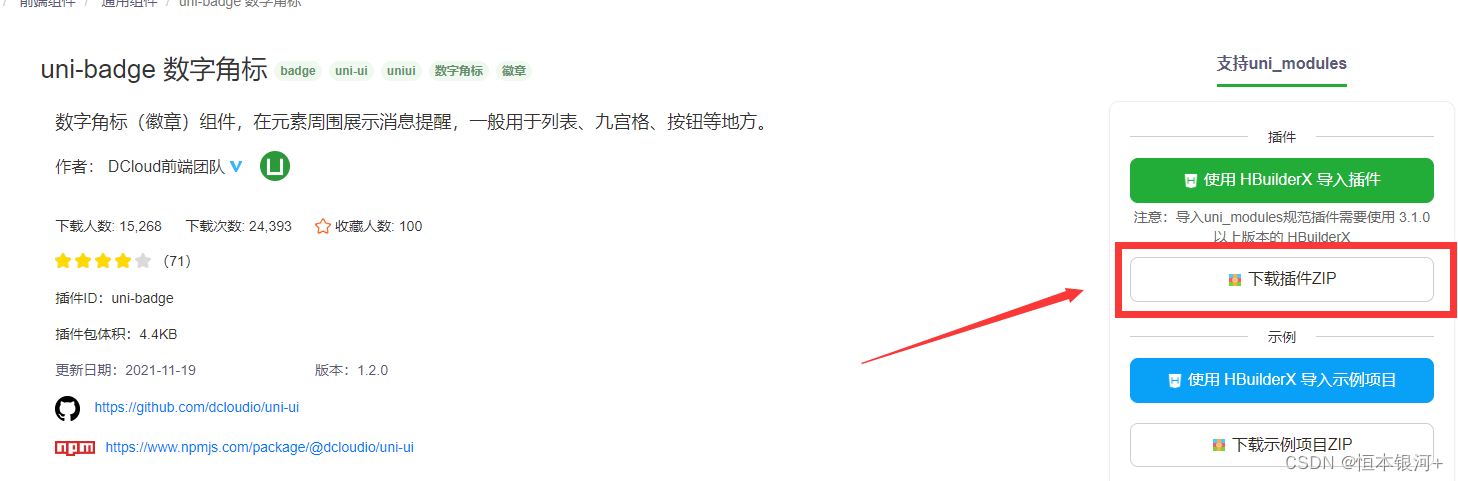
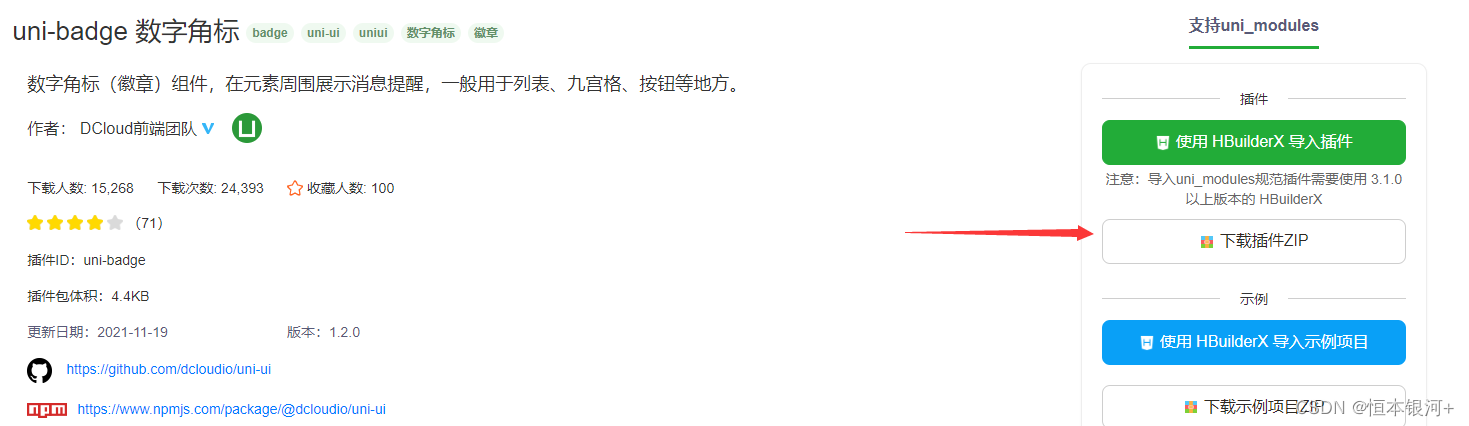
在插件市场找到自己所需插件,我举例插件为uni-badge。点击下载进入到具体插件页面,如下所示
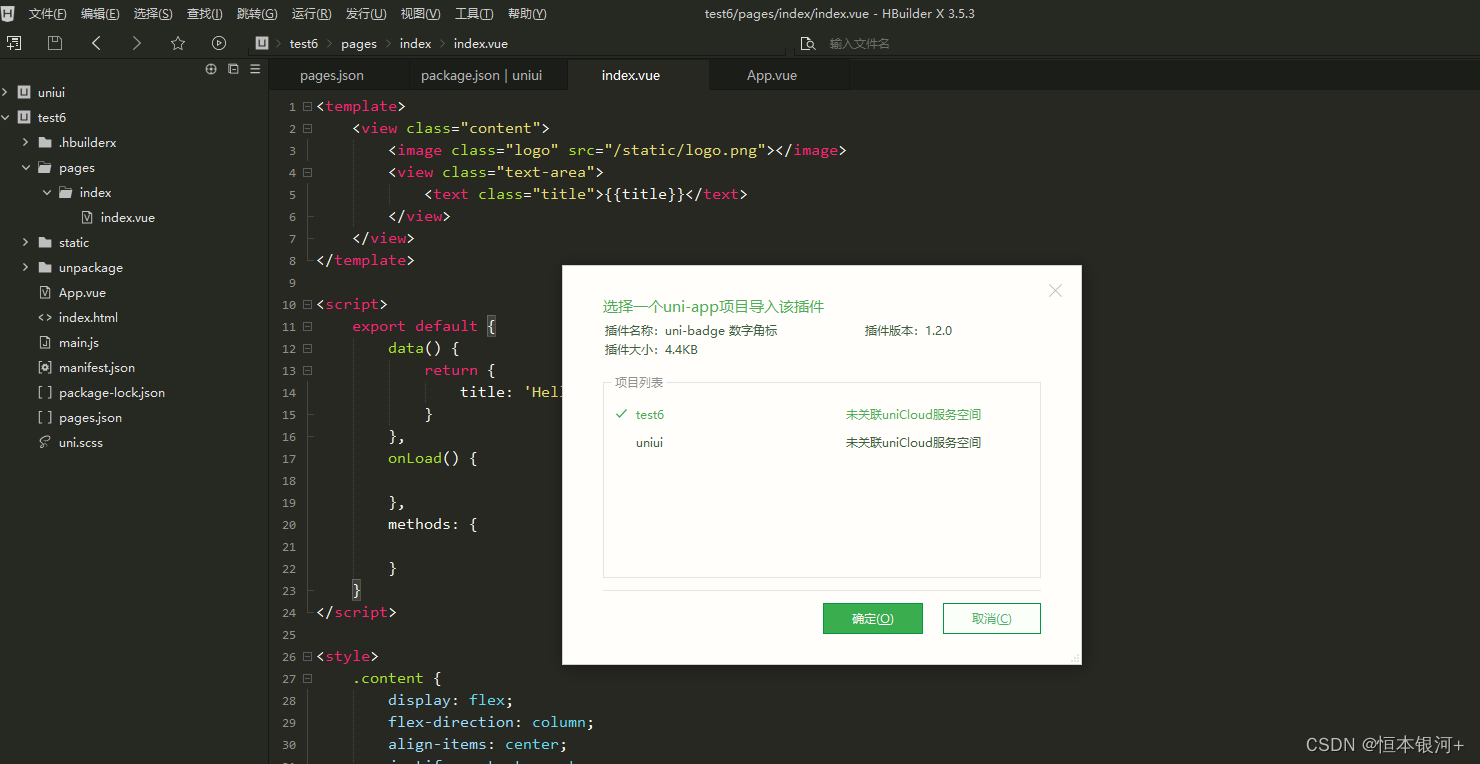
2.导入插件
点击【使用HBuilderX导入插件】按钮,然后选择需要导入的项目
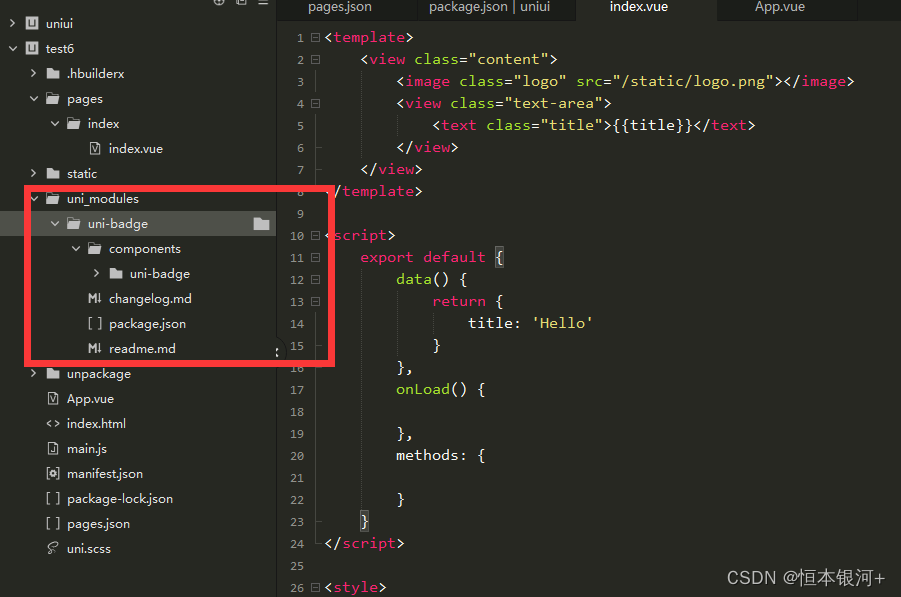
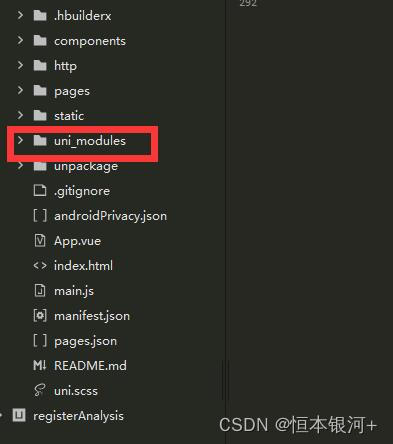
之后,自动生成uni_modules目录,并下载
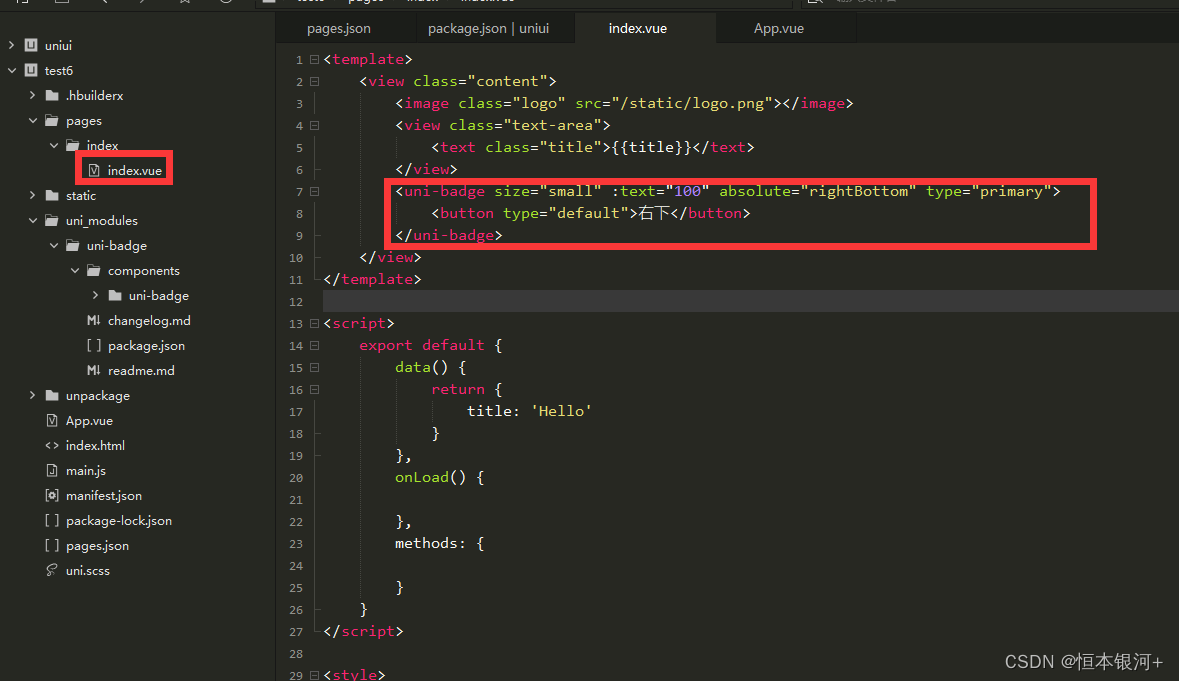
3.使用插件
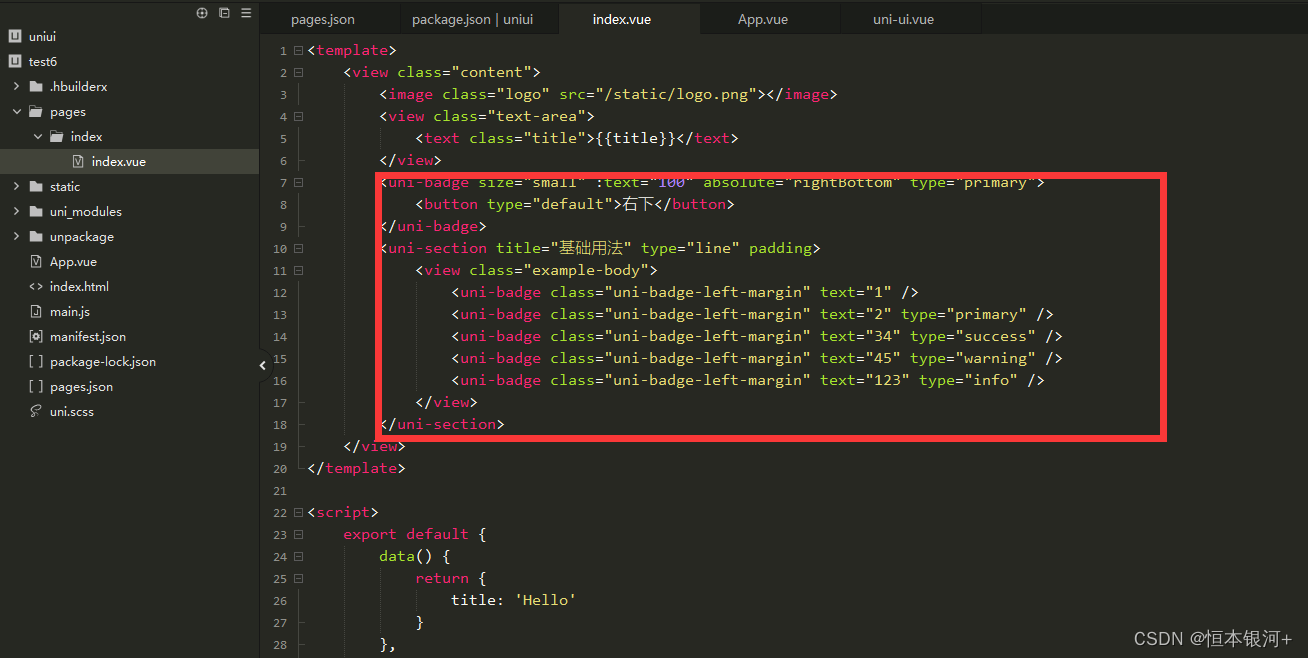
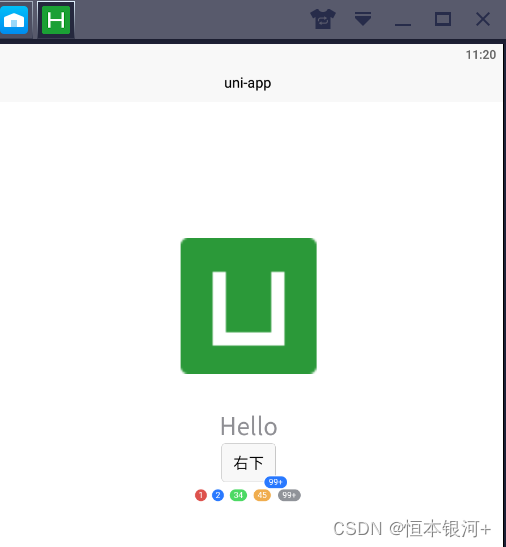
直接就可以在页面中使用了
效果如下:
二、通过uni_modules单独安装插件
1.创建uni_module目录
我这边是没有创建uni-ui模块的,则需要现在自己项目下创建目录uni_module
2.下载并安装插件
然后点击【下载插件ZIP】下载相应的组件,如图所示提示:这个【下载插件ZIP】按钮需要在非登录状态下才能出现
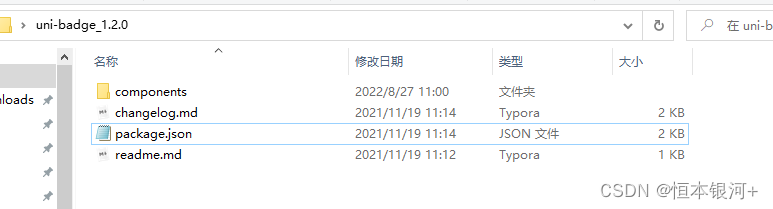
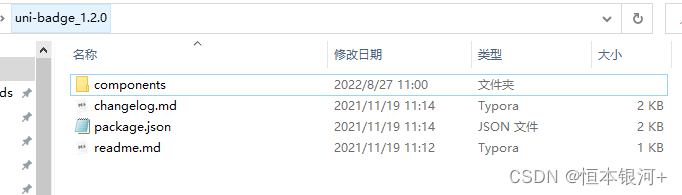
解压插件
将components中的uni-badge目录直接复制到项目的uni_modules中
3.使用插件
可以直接在页面上使用了,无需另外的引用和注册组件
效果如图
三、通过components单独安装组件
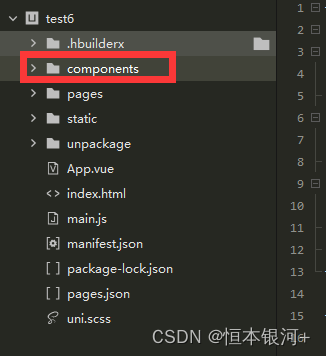
1.创建components目录
在项目中创建components目录
2.下载并安装插件
下载插件
解压插件
将components中的uni-badge目录直接复制到项目的components中
3.导入插件
假设 page-a.vue 页面需要用到 badge,则在 page-a.vue 的 script 节点下导入 badge 组件,如下:
import uniBadge from "@/components/uni-badge/uni-badge.vue" 4.定义插件
在 components 选项中定义 badge 组件,如下:
export default { data() { return { /* ... */ } }, components: { uniBadge } } 提示:若从插件市场下载使用多个组件,则每个组件均需在 components 选项中定义,并以逗号分隔。
5.使用插件
使用组件
在 template 节点按照组件使用说明,调用组件并传值,如下:
效果如下

相关内容
热门资讯
2024版规律!we-poke...
【福星临门,好运相随】;2024版规律!we-poker有挂,wpk透视辅助合作,爆料教程(有挂规律...
第八分钟领会!pokermas...
第八分钟领会!pokermaster破解版,aapoker辅助包(透视)玩家教程(有挂解密)1、很好...
盘点几款!wpkai辅助实战效...
盘点几款!wpkai辅助实战效果,德扑ai助手软件,科技教程(新版有挂)-哔哩哔哩;一、wpkai辅...
三分钟普及!德普之星透视免费,...
三分钟普及!德普之星透视免费,hhpoker辅助挂下载(透视)黑科技教程(有挂规律)1、让任何用户在...
黑科技模拟器!wpk ai辅助...
【福星临门,好运相随】;黑科技模拟器!wpk ai辅助,德州ai辅助,解密教程(发现有挂)-哔哩哔哩...
1分钟晓得!拱趴大菠萝万能挂,...
1分钟晓得!拱趴大菠萝万能挂,epoker有透视吗(透视)解说技巧(存在有挂)1、游戏颠覆性的策略玩...
分享一款!德扑ai智能,aap...
分享一款!德扑ai智能,aapoker可以进俱乐部,wepoke教程(揭秘有挂)-哔哩哔哩;aapo...
1分钟领会!wpk有那种辅助吗...
1分钟领会!wpk有那种辅助吗,wepoker插件辅助(透视)微扑克教程(竟然有挂)1、首先打开wp...
黑科技教学!wepokeplu...
黑科技教学!wepokeplus透明挂可以识别,wepoke透明挂使用教程,必胜教程(有挂方略)-哔...
两分钟熟悉!wepoker好友...
两分钟熟悉!wepoker好友房开挂,大菠萝手游辅助(透视)安装教程(有挂解惑)1、金币登录送、破产...
