vue项目集成萤石云在Web系统中实现实时摄像头监控及控制功能
创始人
2024-12-28 17:33:11
0次
需求
需求: 开发人员在产线上放置一个萤石摄像头,前端在可视化大屏上实时监控,且控制左右上下功能。
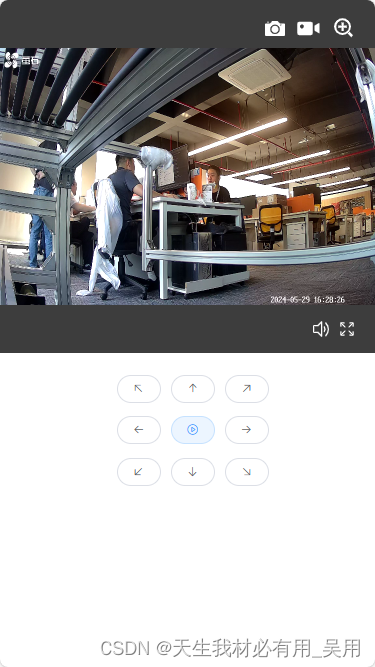
效果

萤石云接入web前期准备工作
阅读萤石云API文档:萤石云开放平台开发者文档
阅读萤石云控制API文档:萤石云摄像头控制文档
需要准备设备序列号,萤石云视频地址,accessToken,在代码中我将会写成乱码形式。
了解调用API时候返回的错误码,根据错误码做出响应的操作:萤石云调用API时出现的错误码
萤石云参数说明:参数说明,使用地址

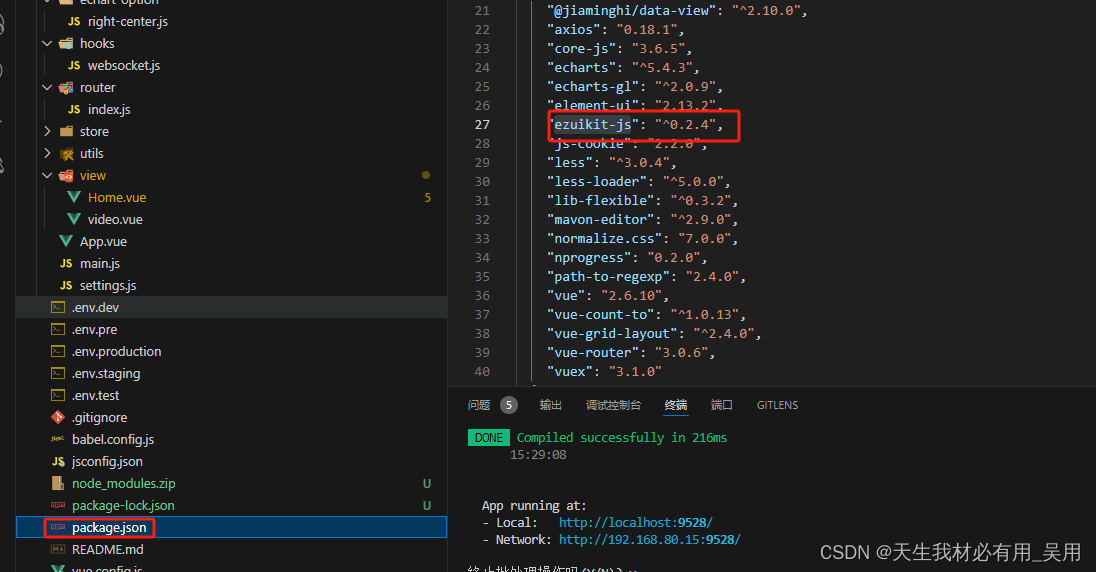
vue项目安装依赖
npm install ezuikit-js@0.2.4

7. 页面引入ezuikit
import EZUIKit from "ezuikit-js"; - 页面使用,及其控制开关实现
视频 - 相关
JS代码
import EZUIKit from "ezuikit-js"; import axios from "axios"; export default { mounted() { this.initEZUIKitPlayer(); }, data() { return { eZUIKitPlayer: null, accessToken: "at.b1bw5w7f8ogfo0rjcd5chidksjdu9jty-361f07133z-1oity3u-dth2n7yvl", accessUrl: "ezopen://open.ys7.com/F6293ADF88/1.hd.live", }; }, methods: { //停止控制控制云台 stopTurn() { axios({ url: "https://open.ys7.com/api/lapp/device/ptz/stop", method: "post", params: { accessToken: this.accessToken, // direction:num, channelNo: 1, // 通道号 deviceSerial: "F6245FF7788", //序列号 }, timeout: 2000, }).then((res) => { // console.log(res.data) if (res.data.code == "60000") { this.$message(res.data.msg); } }); }, // 云平台控制 directionControl(num) { axios({ url: "https://open.ys7.com/api/lapp/device/ptz/start", method: "post", params: { accessToken: this.accessToken, //accesstoken码,一般一周过期 speed: 2, //旋转速度 direction: num, //方向,传入数字,对应数字在api文档有 channelNo: 1, // 通道号 deviceSerial: "F62937788", //序列号 }, timeout: 2000, }).then((res) => { if (res.data.code == "60000") { this.$message(res.data.msg); } }); }, // 初始化萤石云视频对接 initEZUIKitPlayer() { this.eZUIKitPlayer = new EZUIKit.EZUIKitPlayer({ id: "video-container", accessToken: this.accessToken, url: this.accessUrl, header: ["capturePicture", "save", "zoom"], footer: ["fullScreen"], width: 375, height: 257, autoplay: true, audio: 1, template: "simple", }); }, }, }; - CSS相关代码
- 获取实时视频API说明

后续了解更多功能,继续更新
相关内容
热门资讯
黑科技辅助(德州ai)外挂软件...
黑科技辅助(德州ai)外挂软件透明挂智能ai代打辅助插件(透视)透牌教程(2026已更新)(哔哩哔哩...
一秒答解!wepoke透明黑科...
一秒答解!wepoke透明黑科技,德扑之星有系统新手保护期,德州论坛(有挂方式)-哔哩哔哩相信很多朋...
一分钟带你了解“uupoker...
一分钟带你了解“uupoker作z弊”(透视)详细开挂辅助方法在 中,无论是为了提高胜算还是寻求刺激...
第6分钟辅助!wpk辅助工具下...
第6分钟辅助!wpk辅助工具下载,wepoker底牌透视脚本(透视)技巧教程(有挂攻略)1、wepo...
黑科技辅助(Wepoke教学)...
【福星临门,好运相随】;黑科技辅助(Wepoke教学)外挂软件透明挂智能ai辅助软件(透视)详细教程...
我来分享!wpk有外挂,wep...
我来分享!wpk有外挂,wepoke德州扑克智能ai,2025版教程(有挂教学)-哔哩哔哩;1、点击...
解密关于“德扑神器”(透视)详...
解密关于“德扑神器”(透视)详细开挂辅助教程我们需要明确是“透视”。在德州扑克中,通常指的是某些玩家...
6分钟掌握!红龙poker辅助...
6分钟掌握!红龙poker辅助器免费观看,德普之星透视辅助软件下载(透视)总结教程(有挂分析)德普之...
黑科技辅助(云扑克德州)外挂软...
黑科技辅助(云扑克德州)外挂软件透明挂智能ai辅助app(透视)软件教程(2025已更新)(哔哩哔哩...
攻略讲解!wpk德州辅助,智星...
攻略讲解!wpk德州辅助,智星德州菠萝辅助,揭秘教程(有挂细节)-哔哩哔哩;亲,有的,ai轻松简单,...
