自学鸿蒙HarmonyOS的ArkTS语言<十>@BuilderParam装饰器
创始人
2024-12-28 02:09:55
0次
作用:当子组件多处使用时,给某处的子组件添加特定功能
一、初始化
1、只能被@Builder装饰的方法初始化
2、使用所属自定义组件的@builder方法初始化
3、使用父组件的@builder方法初始化 - 把父组件的@builder传过去,参数名和子组件的@builderParam同名
@Component struct Child { @Builder childBuilder() {} @BuilderParam childBuilderParam: () => void = this.childBuilder // 必须用childBuilder初始化下,否则预览出不来 build() { Column() { Text('我是子组件') .fontColor(Color.White) this.childBuilderParam() } } } @Entry @Component struct Index7 { @Builder parentBuilder() { Text('我是父组件定制的的 builder') } build() { Column() { Row() { Child({childBuilderParam: this.parentBuilder}) // 添加独特功能 } .padding(10) .backgroundColor(Color.Brown) Row() { Child() } .padding(10) .backgroundColor(Color.Green) } } } 二、this指向
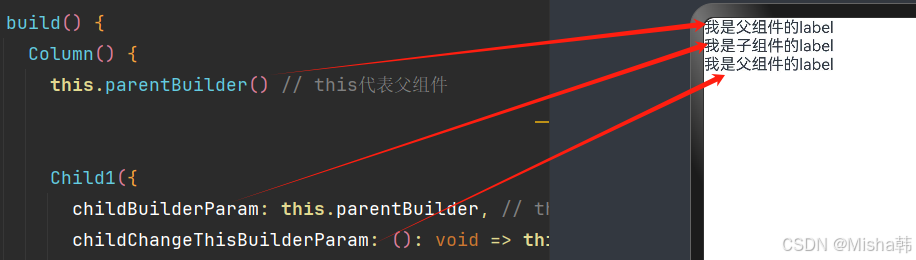
@Component struct Child1 { label: string = '我是子组件的label' @Builder childBuilder() {} @BuilderParam childBuilderParam: () => void = this.childBuilder @BuilderParam childChangeThisBuilderParam: () => void = this.childBuilder build() { Column() { this.childBuilderParam() this.childChangeThisBuilderParam() } } } @Entry @Component struct Index7_1 { label: string = '我是父组件的label' @Builder parentBuilder() { Text(this.label) } build() { Column() { this.parentBuilder() // this指向父组件 Child1({ childBuilderParam: this.parentBuilder, // this.parentBuilder传入到child中指向child childChangeThisBuilderParam: (): void => this.parentBuilder(), // 箭头函数的this指向宿主对象,即父组件 }) } } } 
三、带参数
class Tmp { label: string = '' } // 全局builder @Builder function globalBuilder($$: Tmp) { Text($$.label) } // Child1中 ... // 有参数 @BuilderParam childHasParamsBuilderParam: ($$: Tmp) => void = globalBuilder build() { Column() { ... this.childHasParamsBuilderParam({label: '我是一个有参数的BuilderParam'}) } } // 父组件中 ... Child1({ ... childHasParamsBuilderParam: globalBuilder }) 四、尾随闭包的形式
@Component struct Child2 { @Builder childBuilder() {} // 尾随闭包的形式传入时子组件内只能有一个BuilderParam @BuilderParam childBuilderParam: () => void = this.childBuilder build() { Column() { Text('我是子组件2') this.childBuilderParam() } .margin({top: 30}) } } // 父组件中 ... Child2() { Column() { globalBuilder({label: '我是通过尾随闭包传入的'}) } } 
注意:
尾随闭包的形式子组件内只能有一个 @BuilderParam
相关内容
热门资讯
一分钟教会你!we poker...
一分钟教会你!we poker插件“辅助开挂透视挂辅助下载”;一、we poker插件AI软件牌型概...
第五分钟了解“打大a开挂神器免...
第五分钟了解“打大a开挂神器免费下载”专业开挂辅助神器-确实是真的挂打大a开挂神器免费下载辅助器中分...
4分钟科普!xpoker辅助控...
4分钟科普!xpoker辅助控制,鄱阳翻精辅助下载(黑科技透视开挂辅助神器)1.鄱阳翻精辅助下载 a...
分享开挂内幕!淘宝买wepok...
分享开挂内幕!淘宝买wepoker透视有用“揭秘开挂透视挂辅助插件”;分享开挂内幕!淘宝买wepok...
九分钟了解“烽火互动辅助”分享...
九分钟了解“烽火互动辅助”分享开挂辅助工具-总是存在有挂1、全新机制【烽火互动辅助软件透明挂】2、全...
第三分钟私人局!wpk俱乐部辅...
第三分钟私人局!wpk俱乐部辅助器,逍遥辅助器手机版(AI透视开挂辅助app)1、逍遥辅助器手机版透...
总算了解!pokemmo脚本辅...
总算了解!pokemmo脚本辅助器“辅助开挂透视挂辅助下载”;pokemmo脚本辅助器软件透明挂作为...
第7分钟了解“赣湘互娱挂”必备...
第7分钟了解“赣湘互娱挂”必备开挂辅助挂-一贯有挂1、打开软件启动之后找到中间准星的标志长按。2、然...
9分钟神器!wepoker好友...
9分钟神器!wepoker好友助力码,决战十三水辅助(解说透视开挂辅助神器)小薇(透视辅助)致您一封...
一分钟揭秘!wepokerpl...
一分钟揭秘!wepokerplus透视挂“科技开挂透视挂辅助挂”;人气非常高,ai更新快且高清可以动...
