Windows 下基于 Visual Studio Code 使用 CMake + MinGW 配置 C++ 开发环境
windows + vscode + cmake + mingw
文章目录
- windows + vscode + cmake + mingw
- 前提
- 安装 cmake、mingw、vscode
- VSCode 安装插件
- demo 代码清单
- vscode执行 cmake 编译,方式一
- 配置编译工具链、生成器
- vscode执行 cmake 编译,方式二 [推荐]
- vscode执行 cmake 编译,方式三
- 命令行执行 cmake 编译
windows 下配置 C++ 开发环境经常会遇到各种奇怪的问题。很大一部分原因是 Windows 有自带的开发工具和配套的编译器,导致切换其他开发工具和编译器时因为默认配置而遇到冲突。这里记录了在 Win10 基于命令行或 VSCode 使用 CMake + MinGW 配置开发环境的几种方法以及注意的问题。
如果对编译器、构建工具、CMake 等扮演的角色有基本了解,可以更清楚配置环境时做的事情。可参考 编译、构建、CMake 中的一些概念:cmake make ninja gcc visual studio… 一文的简单介绍。
前提
安装 cmake、mingw、vscode
VSCode 安装插件
安装两个 cmake 相关的 vscode 插件:CMake、CMake Tools
demo 代码清单
验证编译环境的配置,使用最简单的代码,只有两个文件,在一个目录下。
CMakeLists.txt HelloCMake.cpp CMakeLists.txt
# 指定 cmake 最小版本 cmake_minimum_required(VERSION 3.20) # 下面这些配置都没生效,就先给注释掉了 # set(CMAKE_GENERATOR "MinGW Makefiles") # set(CMAKE_CXX_COMPILER "D:/software/mingw64/bin/gcc.exe") # set(CMAKE_C_COMPILER "D:/software/mingw64/bin/g++.exe") # 工程名称 project(HelloCMake) # 生成一个可执行程序:(可执行文件名称 生成可执行文件的源代码 依赖的源代码...) add_executable(HelloCMake HelloCMake.cpp) HelloCMake.cpp
#include using namespace std; int main(){ cout << "Hello CMake" << endl; } vscode执行 cmake 编译,方式一
配置编译工具链、生成器
安装好插件后,在 VSCode 下面的状态栏会出现一些按钮和列表项,默认是"未选择任何工具包",此时点"生成"按钮,默认使用 ninja 作为构建工具,而报错如下:
所以,我们需要配置 CMake 所使用的编译工具和构建工具。呼出 VSCode命令行,执行下面指令:
ctrl + shift + p > cmake: scan for kits # 当走了下一步没有出现选择框,可以再 scan 一遍 ctrl + shift + p > cmake: select a kit # 选择GCC 
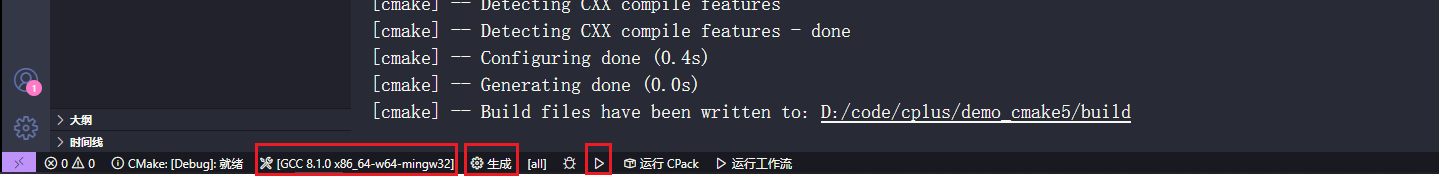
正常走这个流程直接就可以使用,VSCode下面的状态栏也会显示工具包和编译、运行按钮。这个流程就相当于在命令行 cmake 参数指定了 -G 参数。
vscode执行 cmake 编译,方式二 [推荐]
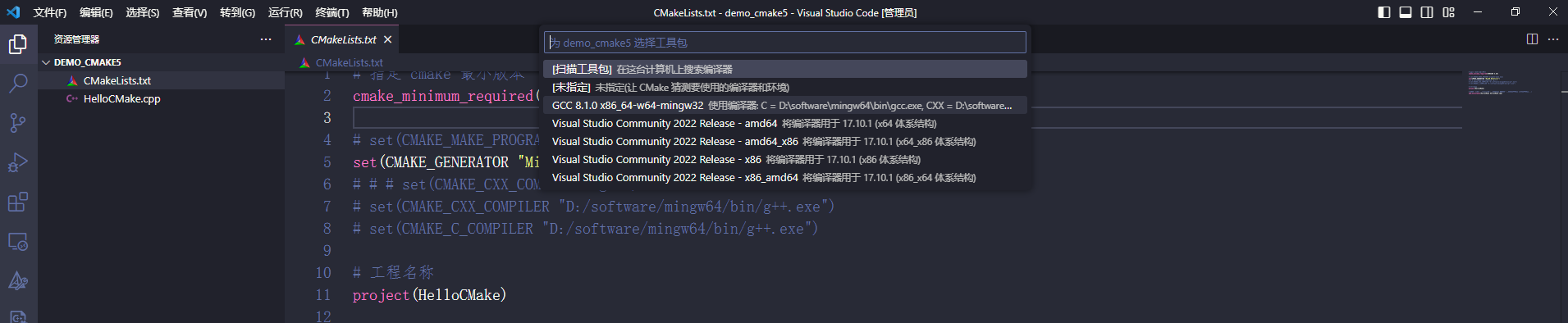
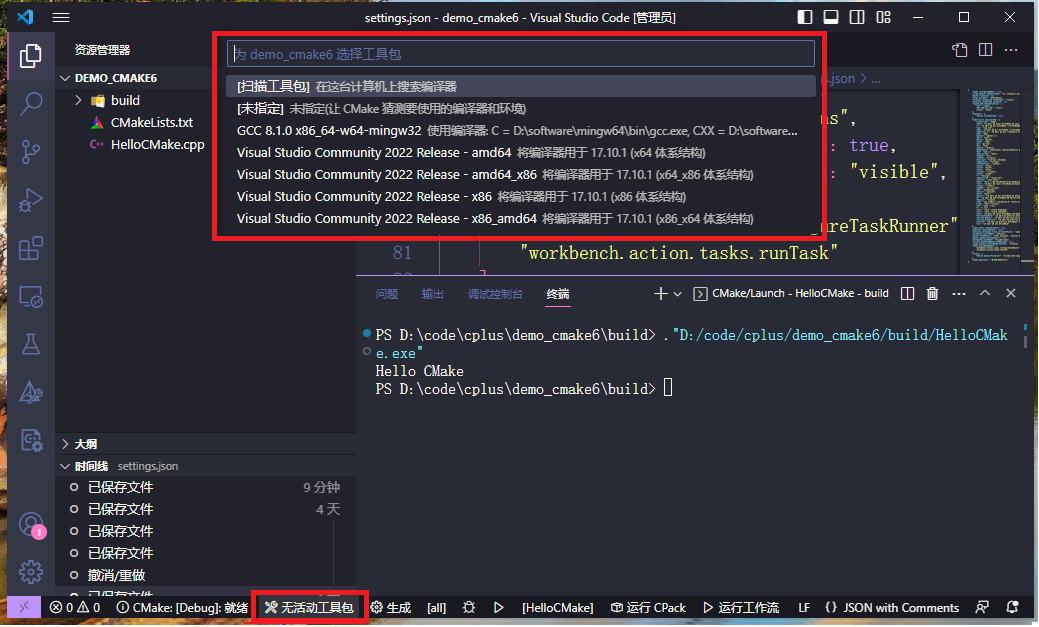
直接点击 VSCode 下部状态栏的"工具包"按钮。第一次点击如果没有扫描会显示没有可选项,但它实际在kez开始做扫描,所以等一会儿再点击一次,就会出来可选项。

vscode执行 cmake 编译,方式三
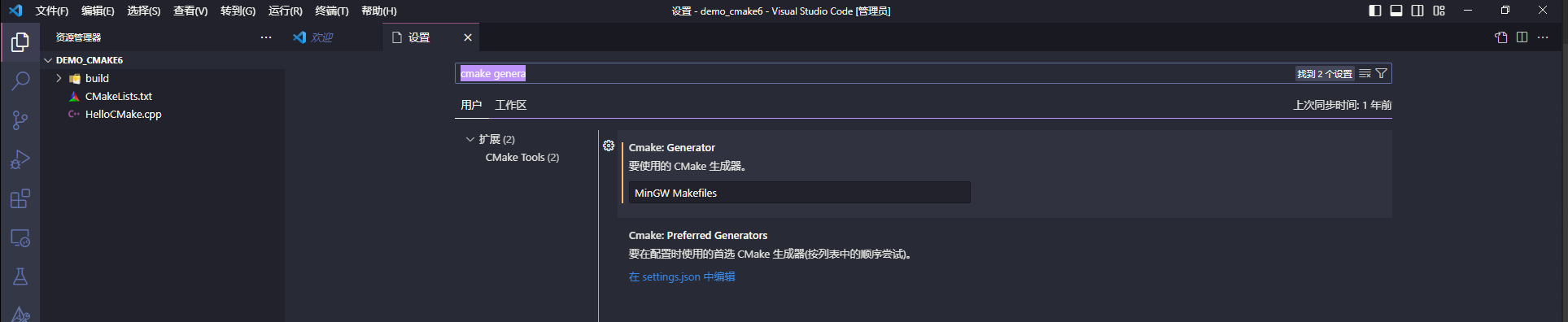
VSCode 安装插件后会在其配置里增加该插件对应的配置项。去 CMake 对应的配置项找了一下,果然也有配置生成器的地方。在这里手动填入 “MinGW Makefiles” 也可以。
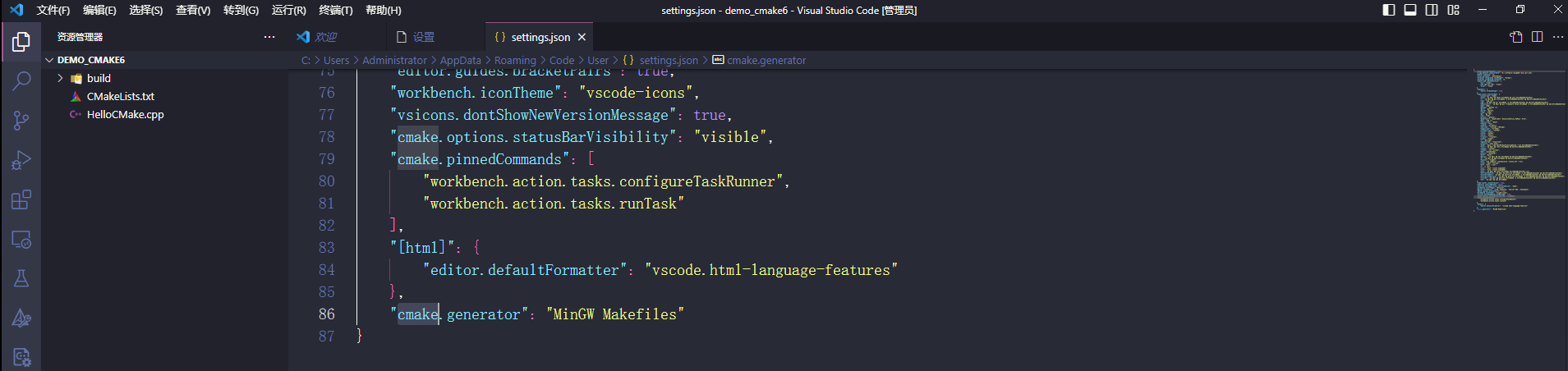
当然,VSCode 的可视化配置和 Json 格式配置是完全对应的,所以上面的操作等价于配置 settings.json。
但是这种方式的缺点在于底下的状态栏不会同步显示出来这些配置项,所以还是推荐前两种方法。
命令行执行 cmake 编译
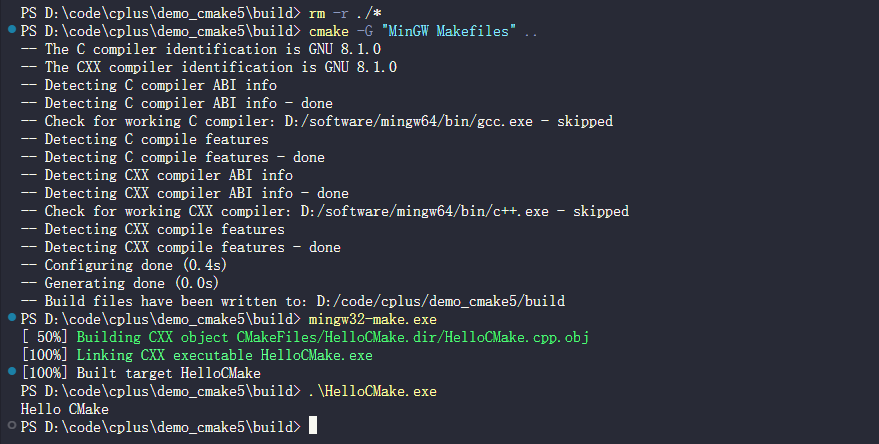
最后好奇也试了一下在 PowerShell 命令行上做 cmake 编译,果然不是一帆风顺。
如果直接套用 Linux 下的 cmake .. && make命令一波走,在 Windows 下至少会遇到 3 个问题。首先,如果安装了 Visual studio,那么 cmake 默认生成 Visual Studio 工程。然后,Windows 下 make 命令名称不是 make 而是 mingw32-make。最后,Windows 命令行两个命令连接用 ; 而非 &&。
所以,正确做法如下:
# 切换到源码路径 mkdir build cd build cmake -G "MinGW Makefiles" .. # 命令参数指定生成器,在 CMakeLists.txt 里配置生成器没有生效 mingw32-make.exe