小程序webView 实现小程序内嵌H5页面
创始人
2024-12-27 11:41:43
0次
web-view | 微信开放文档

本案例新建了一个 webView页面 只渲染webView组件
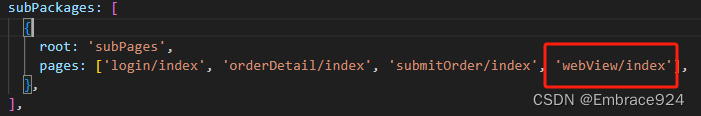
配置路由,跳转页面的时候 前缀使用‘/subPages/webView/index?weburl=https://xxxxx’
componentDidMount 的时候 获取路由中的 weburl 地址参数
async componentDidMount() { const router = getCurrentInstance().router; const params = router.params; let url = params.weburl; // 对url进行参数处理 ,可以增加需要传递给H5的token等其他参数 this.setState({ url: url, // 获取其他小程序页面 请求跳转的地址 }); } render() { const { url } = this.state; return ( { this.setPostMessage(res.detail.data); // 存储H5传回来的数据 可以存到公共区域 方便使用 }} /> ); } 发起跳转的方式:
const token=''; // 自行获取token const weburl='' ;// 自行定义地址 Taro.navigateTo({ url: `/subPages/webView/index?weburl=${weburl}&token=${token}` , });上面是跳转到小程序的webview.jsx页面 并且带上了需要跳转的H5地址weburl
在webview页面加载的时候获取H5地址 并添加在web-view标签上
如果页面中很多地方需要跳转H5页面 并且H5页面是基本固定的域名 可以将Taro.navigateTo进行封装处理
案例:
const toWebFun = (type = 'navigateTo') => { return function (url, isRequireToken) { const params = queryToObj(url); // const token = Taro.getStorageSync(ConstantList.TOKEN); // const host = Config.HOST_H5; // H5固定域名 const TaroNavigate = type === 'redirectTo' ? Taro.redirectTo : Taro.navigateTo; let path = ''; let tokenKey = '?token='; let ismini = '?ismini=1'; // 个人定义代表小程序内打开H5 方便区分 // 带有https链接情况 就不使用host固定域名 if (url.includes('https://')) { path = `/subPages/webView/index?weburl=${encodeURIComponent( `${url}${url.indexOf('?') > -1 ? '&token=' : '?token='}${token}&ismini=1`, )}`; TaroNavigate({ url: path, }); return; } // 如果连接本身带有?后面参数 则不要覆盖 而是追加 if (url.indexOf('?') !== -1) { tokenKey = '&token='; ismini = '&ismini=1'; } if (isRequireToken) { // 是否需要登录的页面 if (token) { path = `/subPages/webView/index?weburl=${encodeURIComponent(`${host}#${url + tokenKey + token}${ismini}`)} `; } else { // 需要登录 有没有token的情况 先跳转登录 然后 带上url登陆后继续执行跳转操作 又会继续执行toWebFun 函数 Taro.navigateTo({ url: `/subPages/login/index?redirectTo=${url}`, }); return; } } else { // 无需token path = `/subPages/webView/index?weburl=${encodeURIComponent(`${host}#${url}${ismini}`)}`; } TaroNavigate({ url: path, }); }; }; export const navigateToWeb = toWebFun();在其他页面就是使用navigateToWeb 跳转H5页面
H5页面中提供一下方法回到小程序页面及给小程序页面传值

小程序和网页之间的通信是单向的,即只能从网页发送消息到小程序,不能从小程序发送消息到网页。
// H5与小程序交互的方式 // 返回小程序首页 wx.miniProgram.navigateTo({url: '/pages/home/index'}) // 给小程序传递参数 wx.miniProgram.postMessage({ data: 'foo' }) // 给小程序传递复杂参数 wx.miniProgram.postMessage({ data: {foo: 'bar'} }) // 小程序web-view 存储H5传回来的数据 // onMessage={(res) => { // this.setPostMessage(res.detail.data); // 存储H5传回来的数据 // }} // 获取当前环境 wx.miniProgram.getEnv(function(res) { console.log(res.miniprogram) }) // 小程序下的H5 去小程序的虚拟订单页 wx.miniProgram.navigateTo({url:`/subPages/virtualOrderList/virtualOrderList?type=coupon`});小程序可以在跳转之前在url携带一些参数,
或者直接通过后端缓存的方式 在小程序存储缓存换取缓存id,拼接在url上,跳转到H5之后通过缓存id获取缓存数据
相关内容
热门资讯
每日必看“wpk数据统计软件会...
每日必看“wpk数据统计软件会不会被封号”外挂透明挂辅助工具(固有真的有挂)-哔哩哔哩;亲真的是有正...
攻略讲解“wepokerplu...
攻略讲解“wepokerplus透视挂真的假的”详细透视辅助开挂作弊工具(一直是有挂);攻略讲解“w...
黑科技教学!wpk免费的俱乐部...
黑科技教学!wpk免费的俱乐部(透明黑科技)太嚣张了果然是真的有挂(2024已更新)(哔哩哔哩);1...
玩家必用“逍遥卡五星辅助器”太...
玩家必用“逍遥卡五星辅助器”太夸张了透视辅助开挂线上教程-真是是有挂逍遥卡五星辅助器辅助器中分为三种...
大家学习交流“德扑ai机器人软...
《德扑ai机器人软件开发软件透明挂》是一款多人竞技的德扑ai机器人软件开发辅助透视游戏,你将微扑克对...
一分钟了解!“菠萝神辅助器功能...
一分钟了解!“菠萝神辅助器功能”详细透视辅助开挂作弊工具(好像真的是有挂)是一款可以让一直输的玩家,...
黑科技ai代打!fishpok...
黑科技ai代打!fishpoker正规吗(透明挂)太夸张了一直是真的有挂(2022已更新)(哔哩哔哩...
一分钟了解“wpk用什么辅助器...
一分钟了解“wpk用什么辅助器”外挂透明挂辅助脚本(果然真的是有挂)-哔哩哔哩;wpk用什么辅助器最...
教程攻略“新西楚大厅辅助”太离...
教程攻略“新西楚大厅辅助”太离谱了透视辅助开挂线上教程-其实是真的有挂1、首先打开新西楚大厅辅助最新...
必备科技“wepoker透视作...
必备科技“wepoker透视作弊挂视频”详细透视辅助开挂作弊挂(好像有挂)1、wepoker透视作弊...