前端html+css+js常用总结快速入门
🔥博客主页: A_SHOWY
🎥系列专栏:力扣刷题总结录 数据结构 云计算 数字图像处理 力扣每日一题_
学习前端全套所有技术性价比低下且容易忘记,先入门学会所有基础的语法(css+js+heml),常用示例,再根据项目上手练习,哪里不会查哪里是最好的学习方式
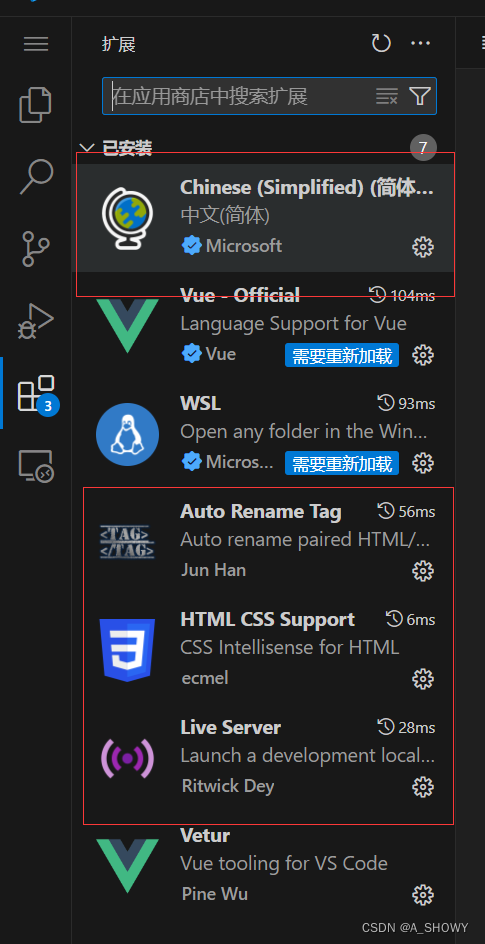
搭建环境
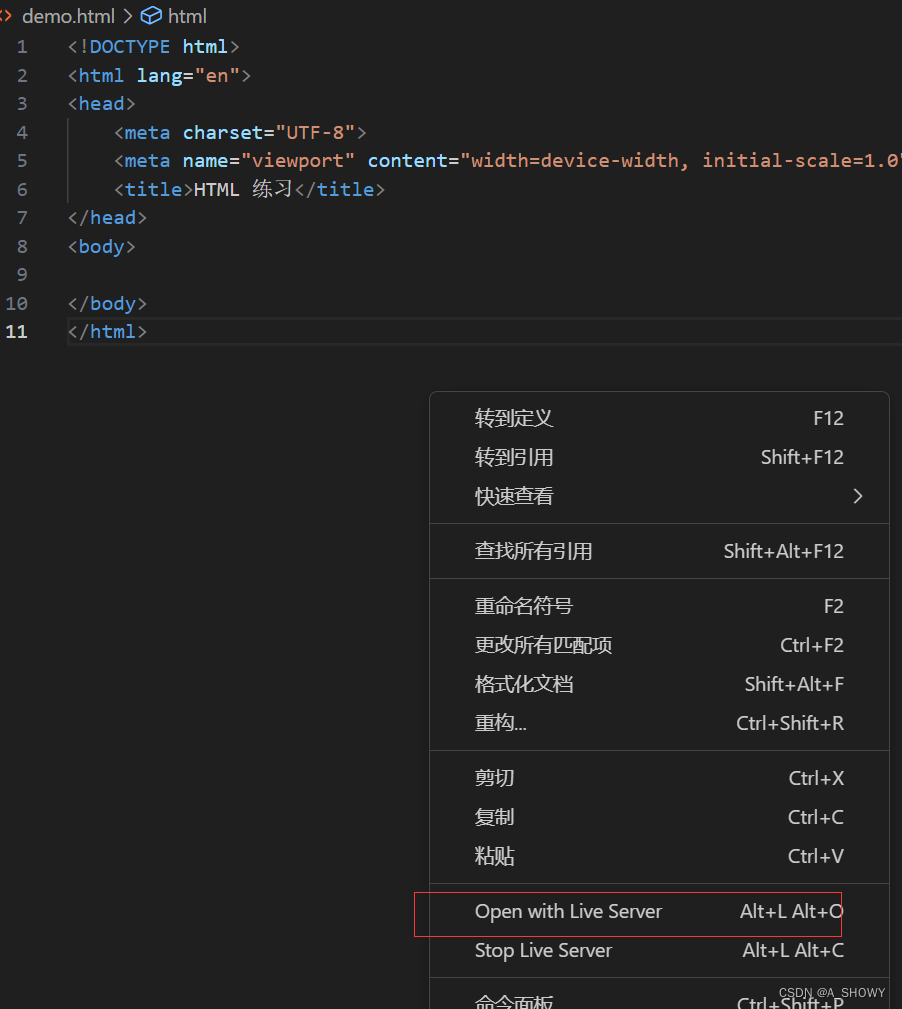
下载VSCode,然后安装三个插件,中文插件,HTML CSS Support(写CSS快捷神器),Live Server(实时预览页面的变化),Auto Rename Tag(修改HTMl标签时候,同步修与之匹配的另一个标签)

HTML(超文本标记语言)
——为网页提供结构
他负责告诉浏览器某个部分是段落,图片视频还是列表,他是通过一系列的标签,双标签成对出现,开始标签和结束标签,内容在其之中。单标签没有结束标签,用于没有内容的元素。
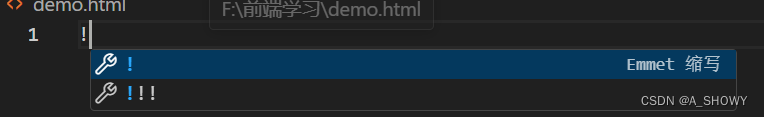
HTML文件结构
 告诉浏览器这是一个html文件
告诉浏览器这是一个html文件- html双标签,根元素,是html文档的最外层容器,也是起始点
- head标签对:放置文档的源信息,比如文档的标题,编码格式,外部的样式表,css,js文件
- body标签对:实际显示浏览器页面的内容,文本,链接,图像等等
标签


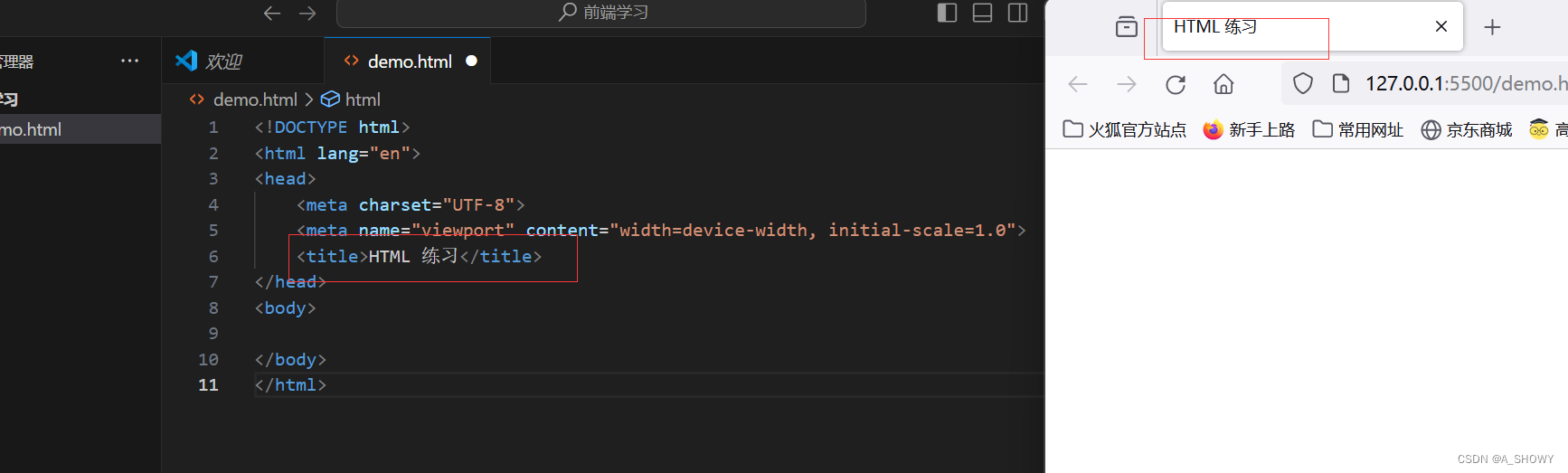
可以观察页面
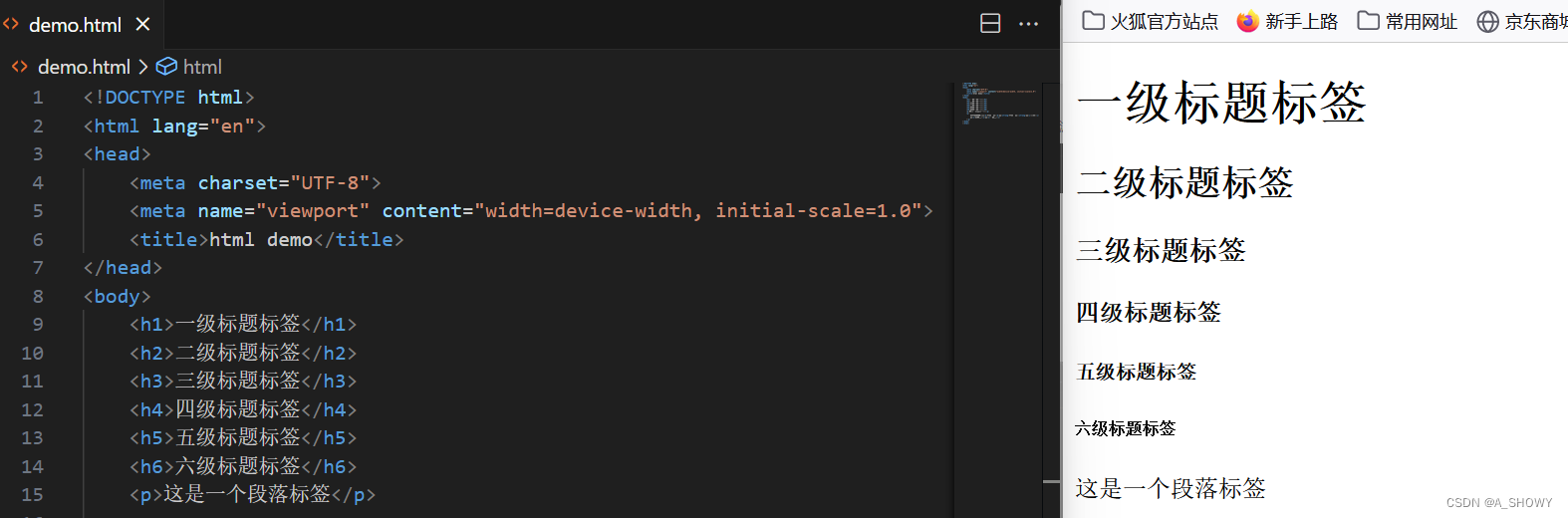
1.标题标签
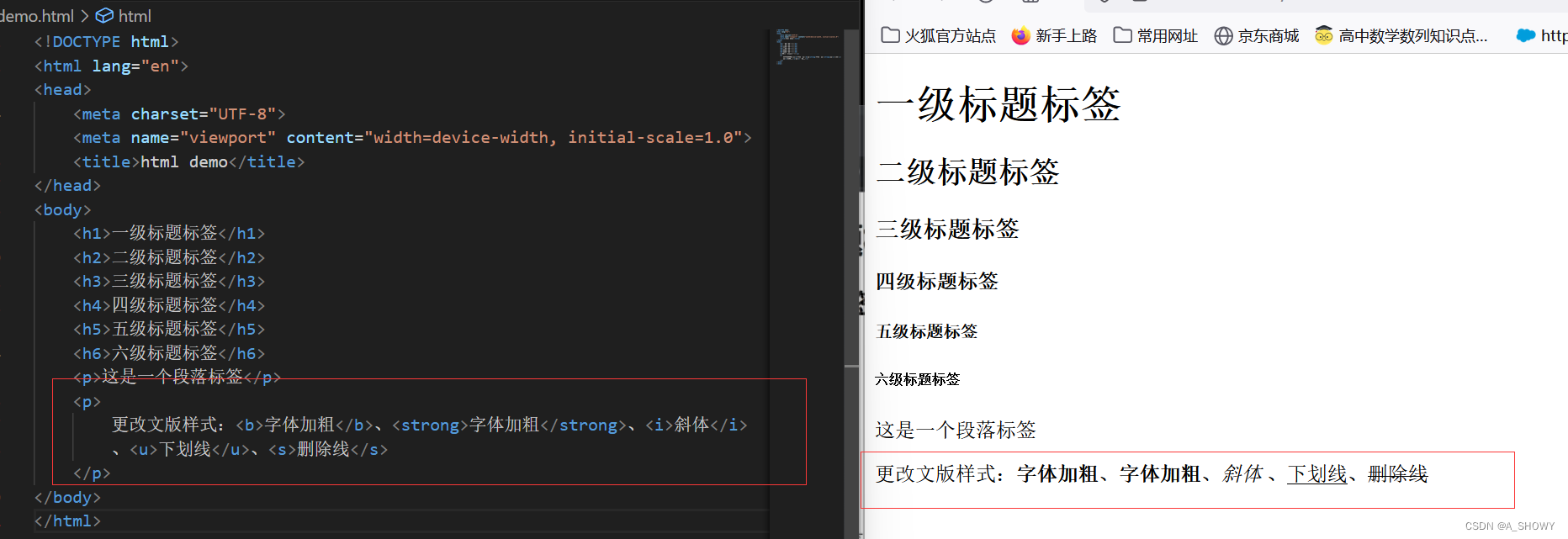
2.段落标签

相比于段落标签,标题标签明显有一个加粗
 3.有序列表标签
3.有序列表标签
4.无序列表标签
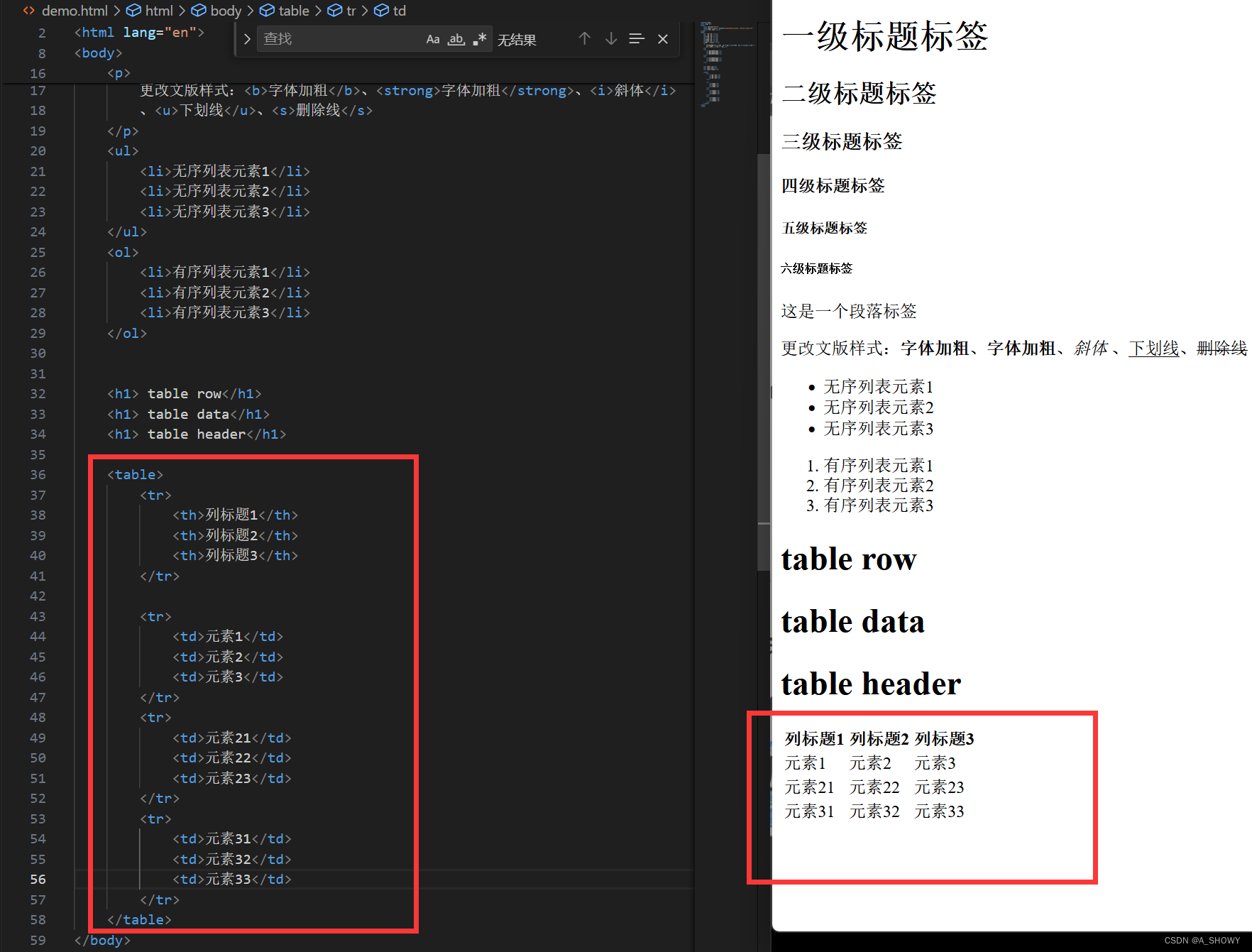
5.表格标签
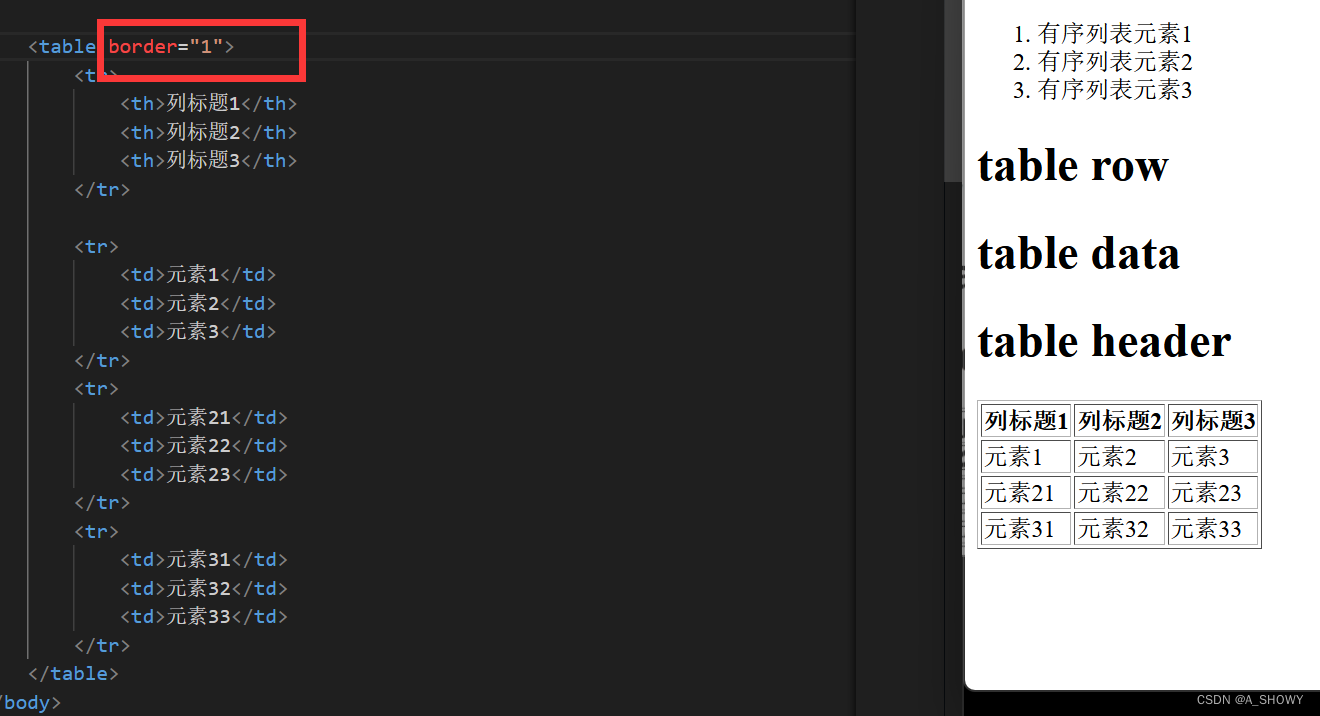
 border就是table标签的一个属性,里面的值边框的粗细
border就是table标签的一个属性,里面的值边框的粗细
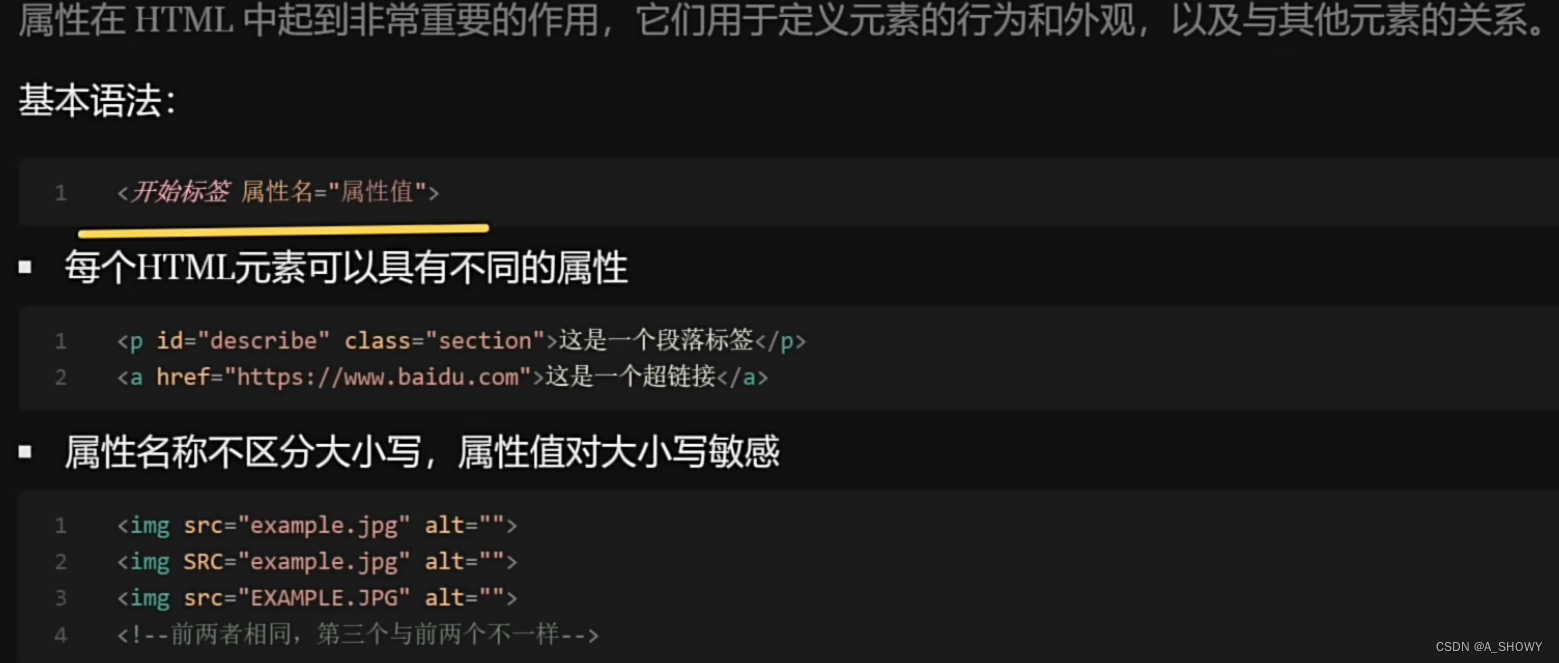
HTML属性


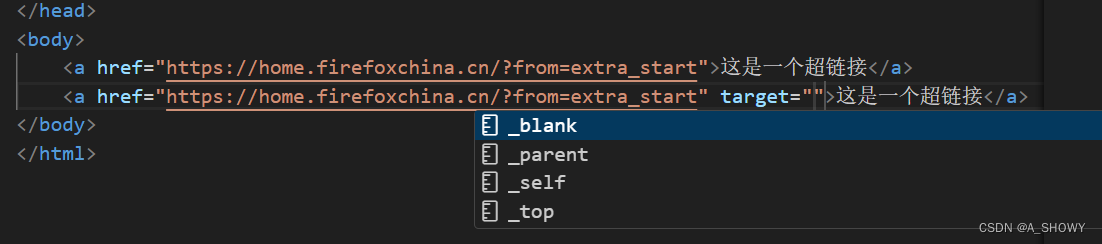
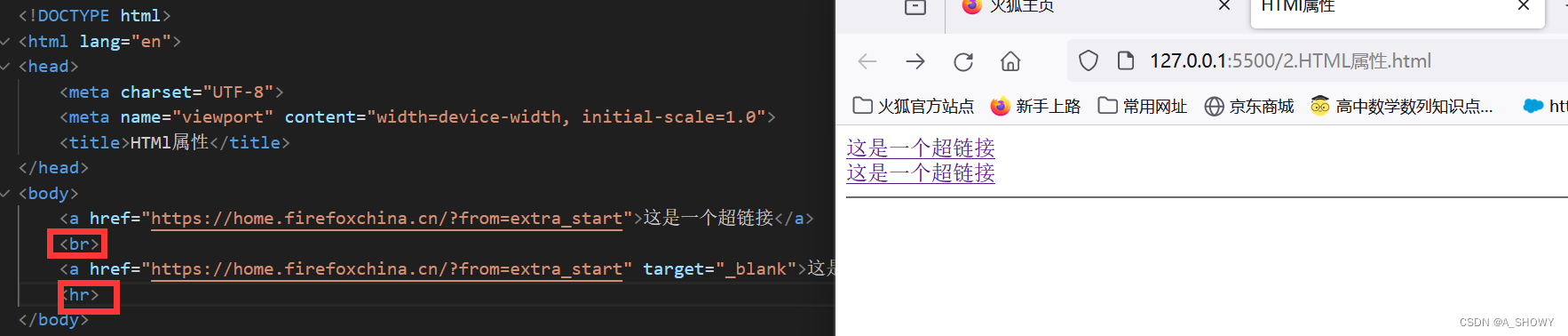
1.a标签(href,target)
常用于链接位置,href属性定义链接的目标,target表明打开方式:_self是一个默认值,在当前窗口打开,_blank是在新窗口打开。_parent父窗口打开,_top在顶层窗口打开 

补:换行和下划线分割
 2.img标签(src,alt,width,height)
2.img标签(src,alt,width,height)
src属性是可以是这个目录下直接写图像的名称,或者是网上的链接
alt属性是如果这个图像无法加载显示的字

块元素和行内元素
块元素
行内元素

div标签
块级标签,通常用于创建一个可以包含其他HTML元素的容器块,没有语义,用于组织内容,创建页面的布局结构,页眉,导航栏什么的
快捷键




 span标签
span标签
行内元素,作用是相当于没有特殊元素的a标签和img标签,把一些文本包装起来。便于对他们使用一些样式CSS,或者JS行为

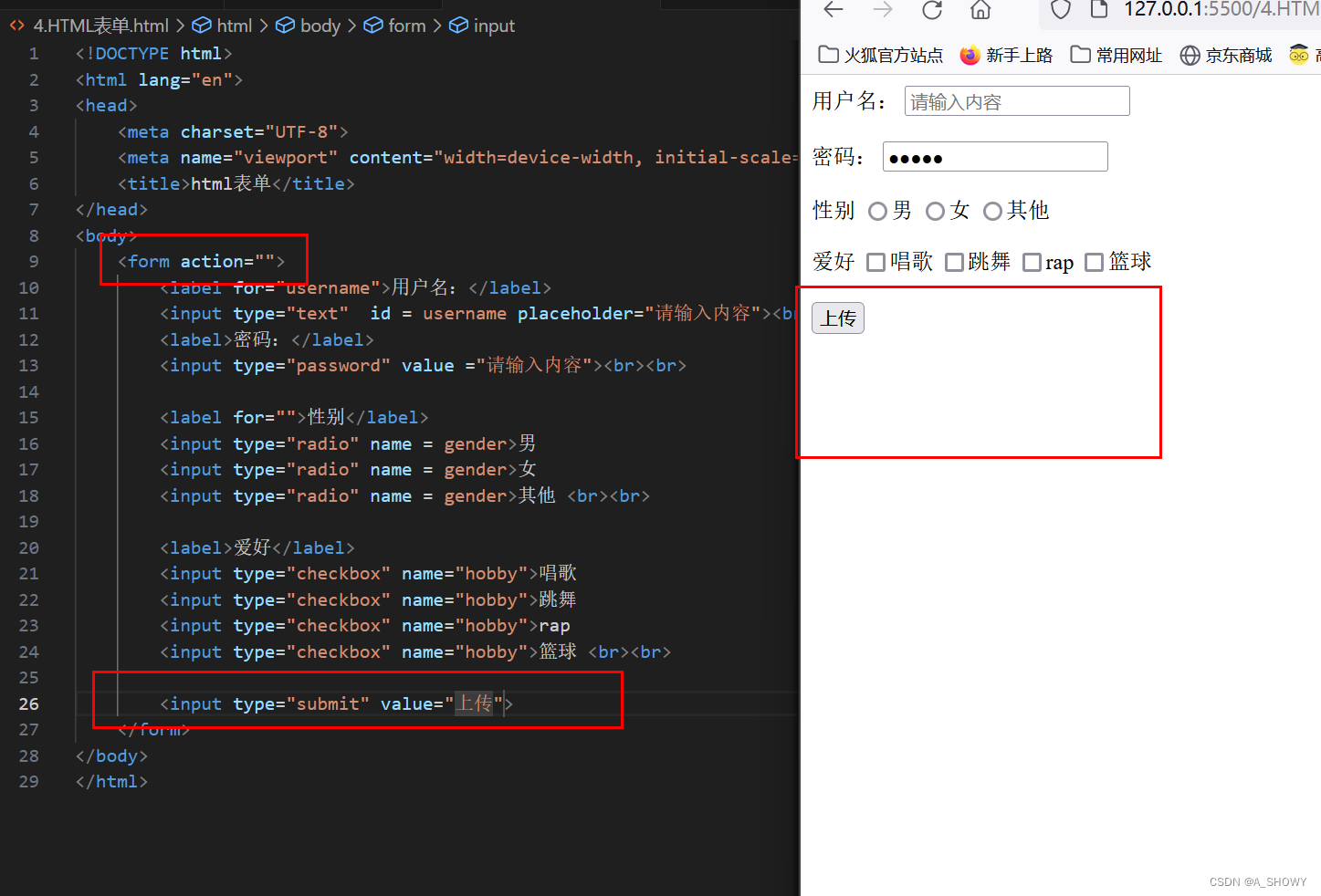
表单
1.input标签
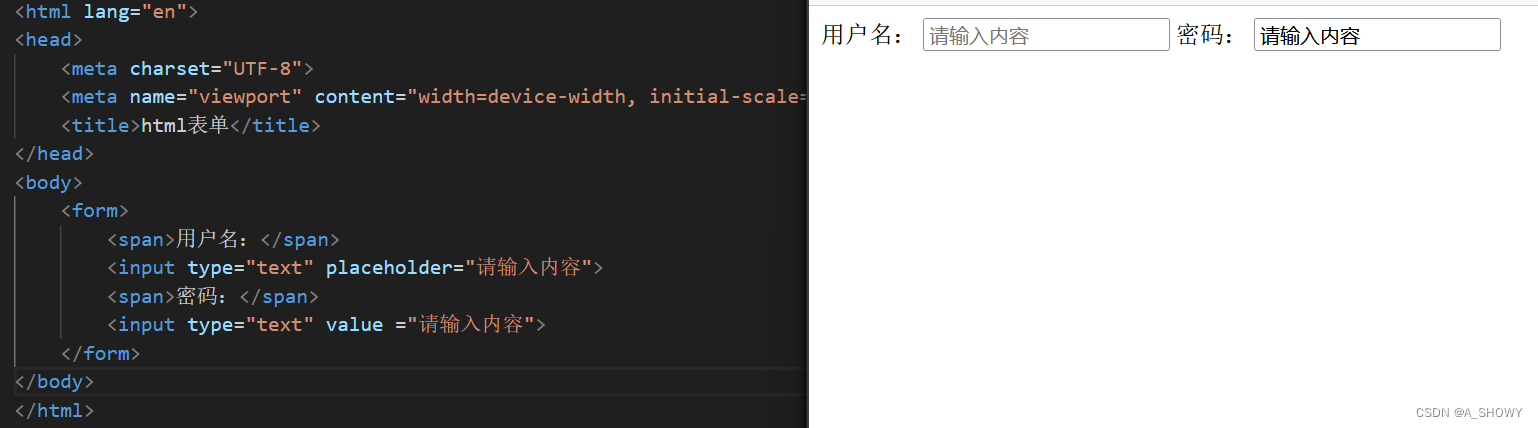
1.placeholder&value
他有很多属性,placeholder是给一个提示,value是直接给一个值

2.label
加一个span标签就能实现这样,但是input有自己对应的一个属性label
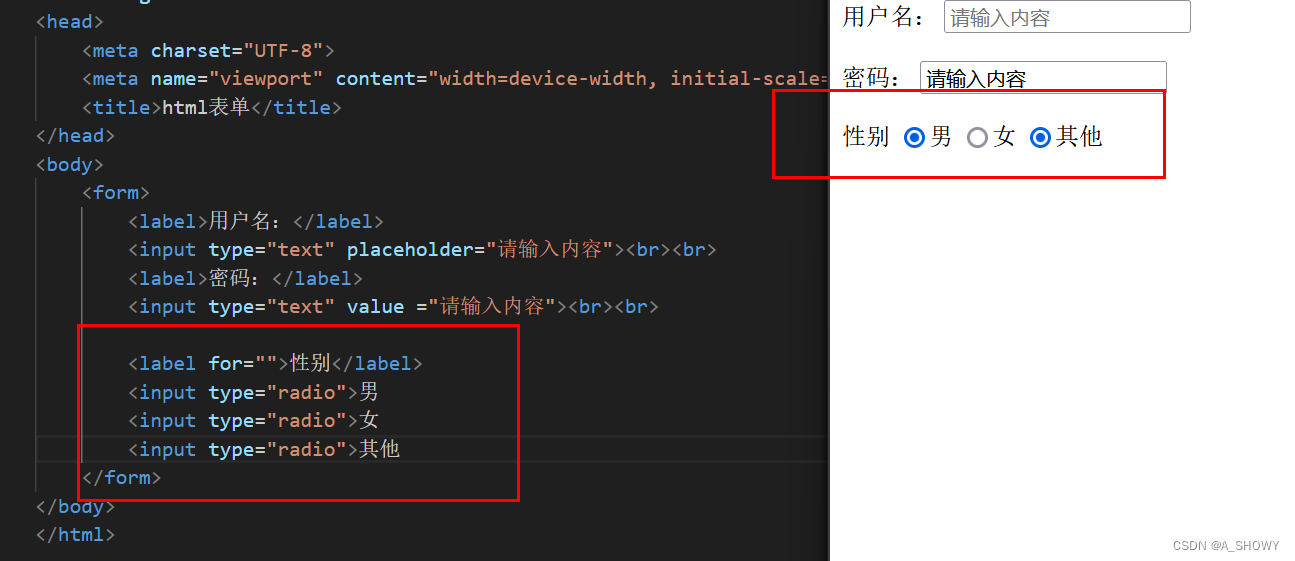
3.type = test/radio
这个text属性是输入的形式,test就是文本 ,radio的话就是选择框

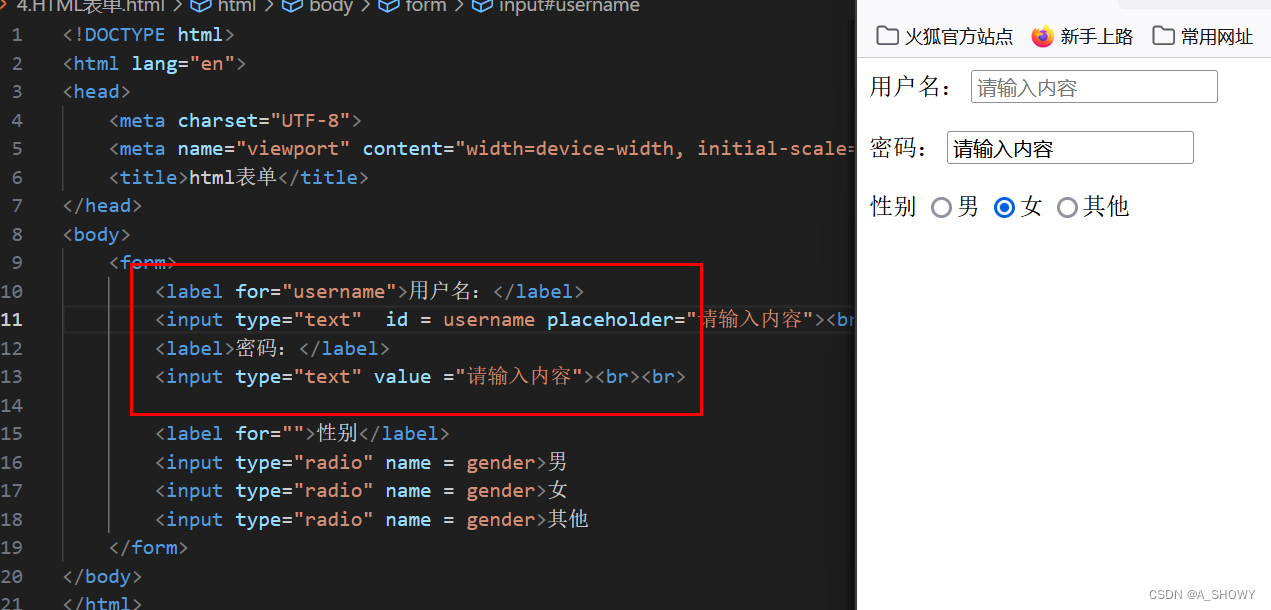
4.实现单选 +name
如果要实现单选,需要加一个name属性,而且这些name属性必须相一致,比如性别都是gender
5.for属性
一般与input中的id所对应的,id对于每个标签每个元素来说都是唯一的,在单选框用就不合适,可以在用户名中使用

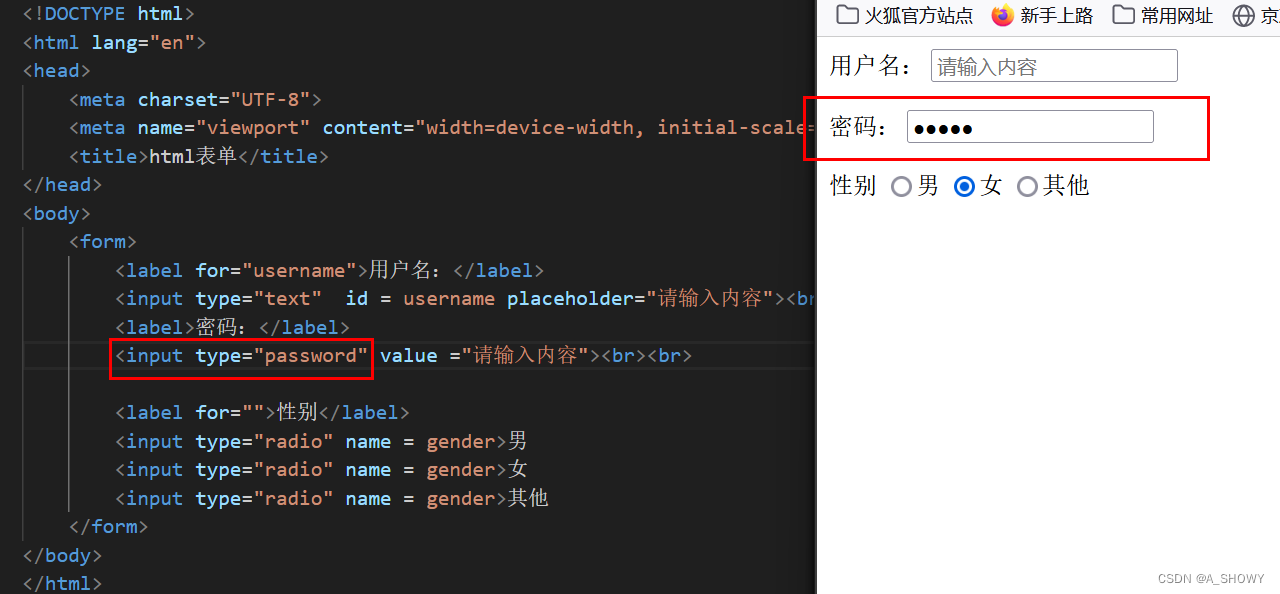
6.密码暗文
直接把类别改成password
7.多选框
checkbox属性

8.type =submit & form的action属性
需要后端提供给我们的API指定提交到哪里 
CSS (层叠式样表)
 HTML和CSS的关系
HTML和CSS的关系

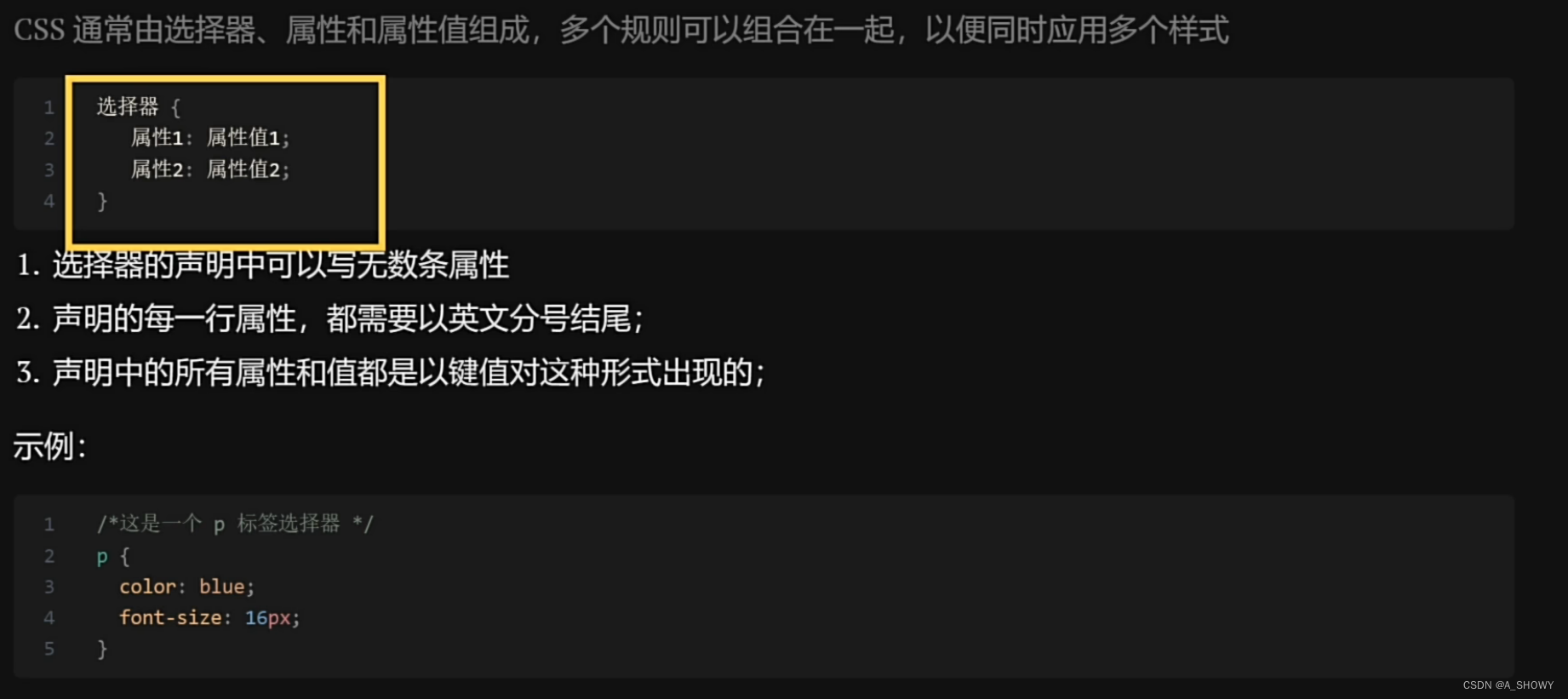
CSS语法

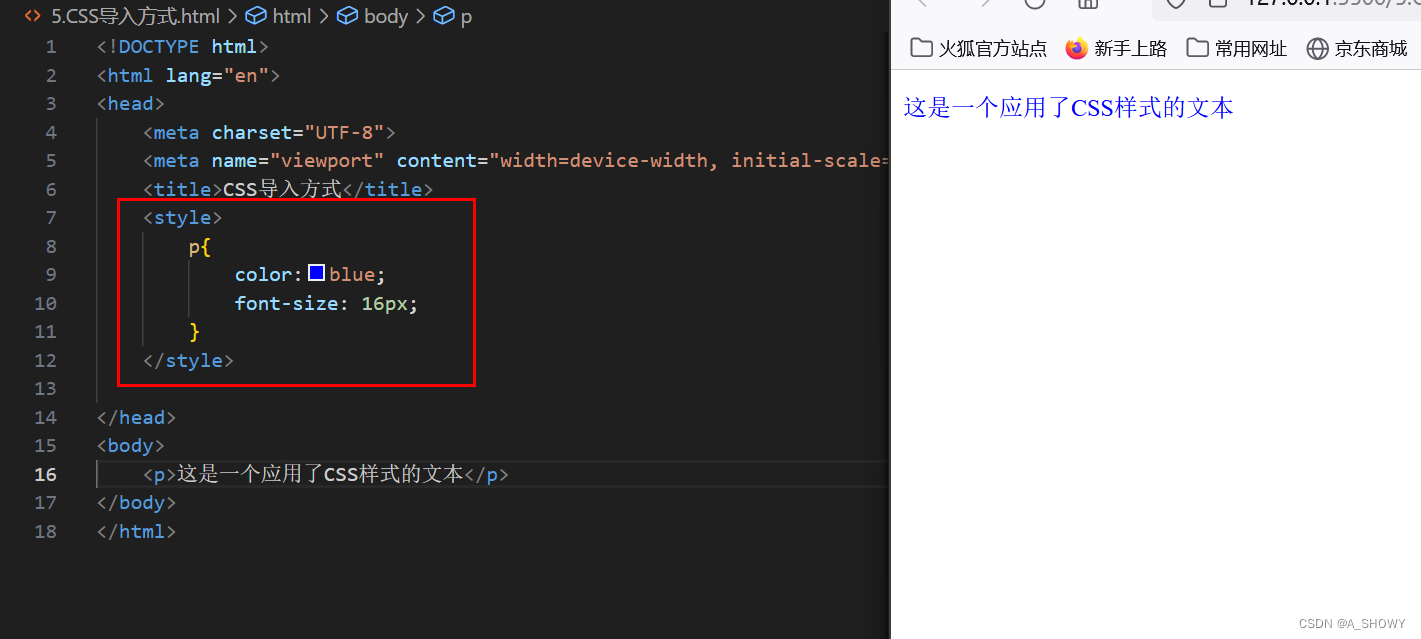
CSS导入方式
一共三种导入方式,注意优先级

1.内部样式表
CSS样式放在html文档的head标签中

2.内联样式
把CSS样式直接放在标签中
3.外部样式表
单独放在一个css文件中,在head里面使用link链接过来,允许多个页面重复使用相同样式。
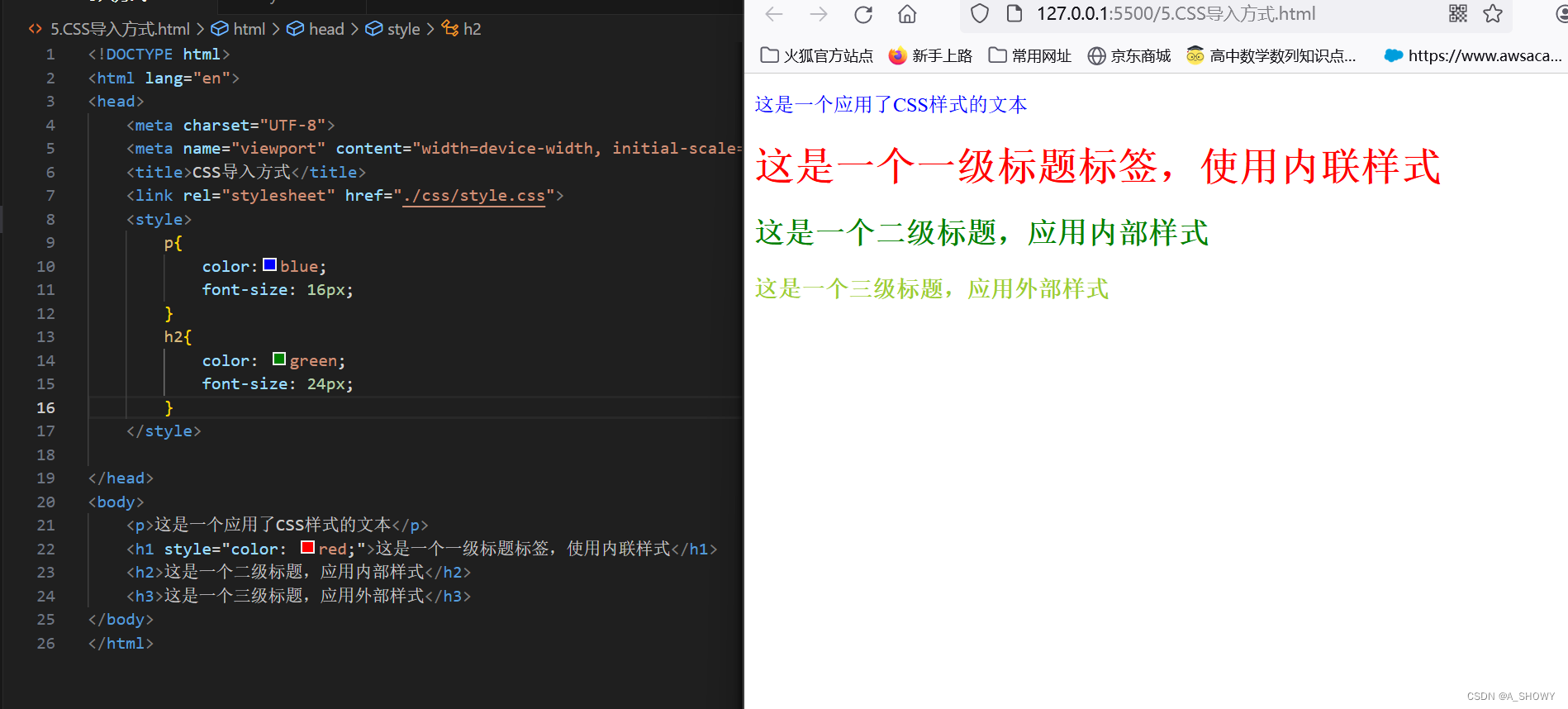
效果
以下是三种样式的一个组合

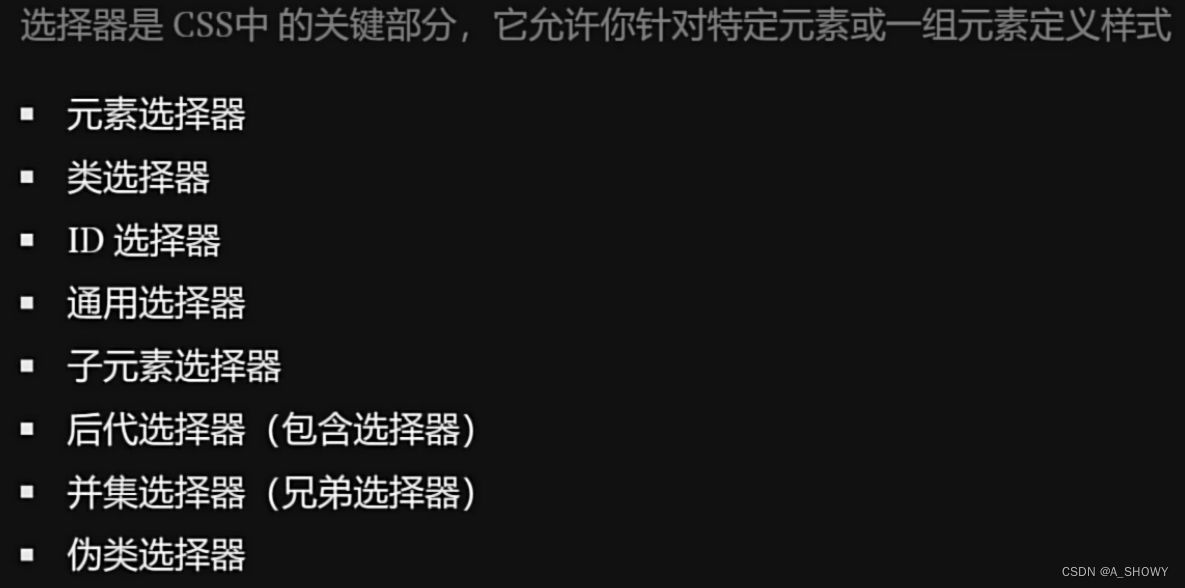
 选择器
选择器

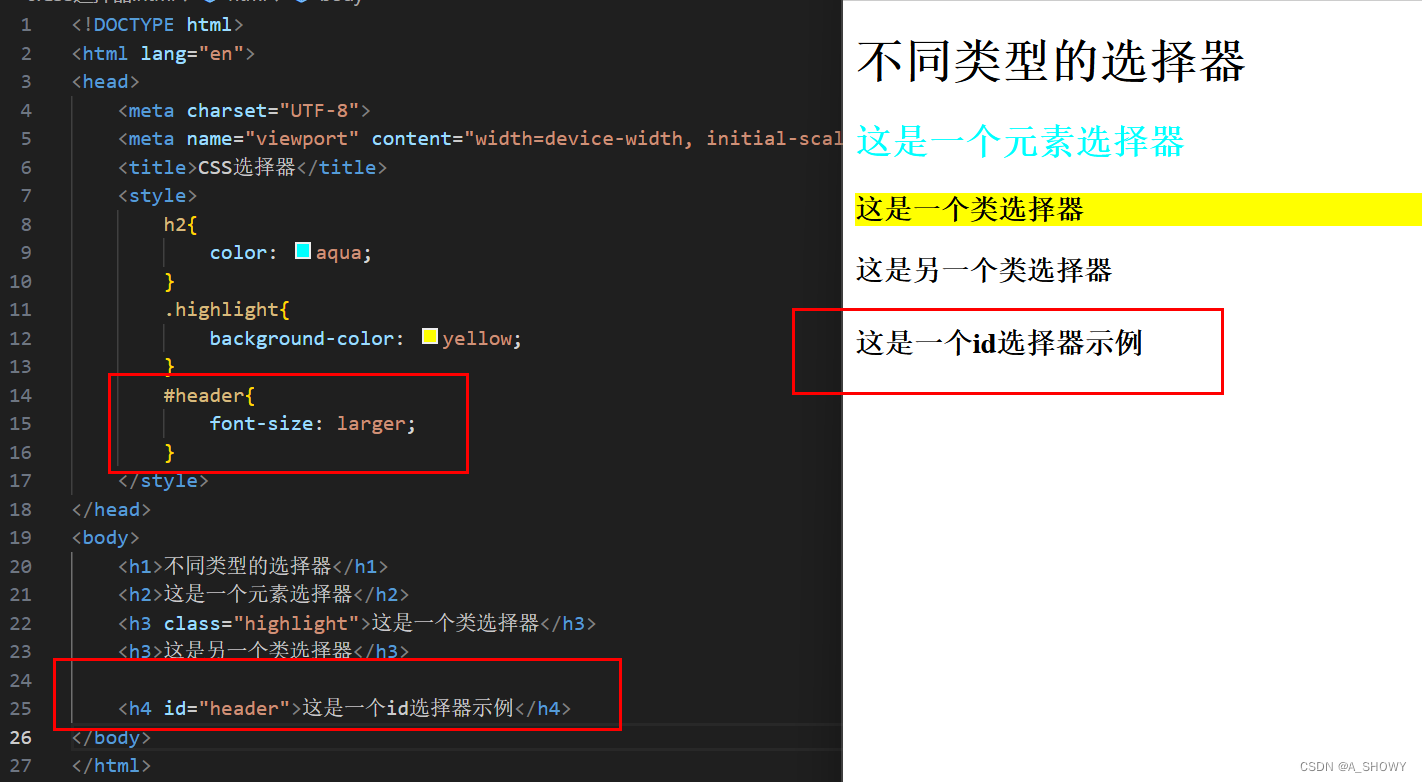
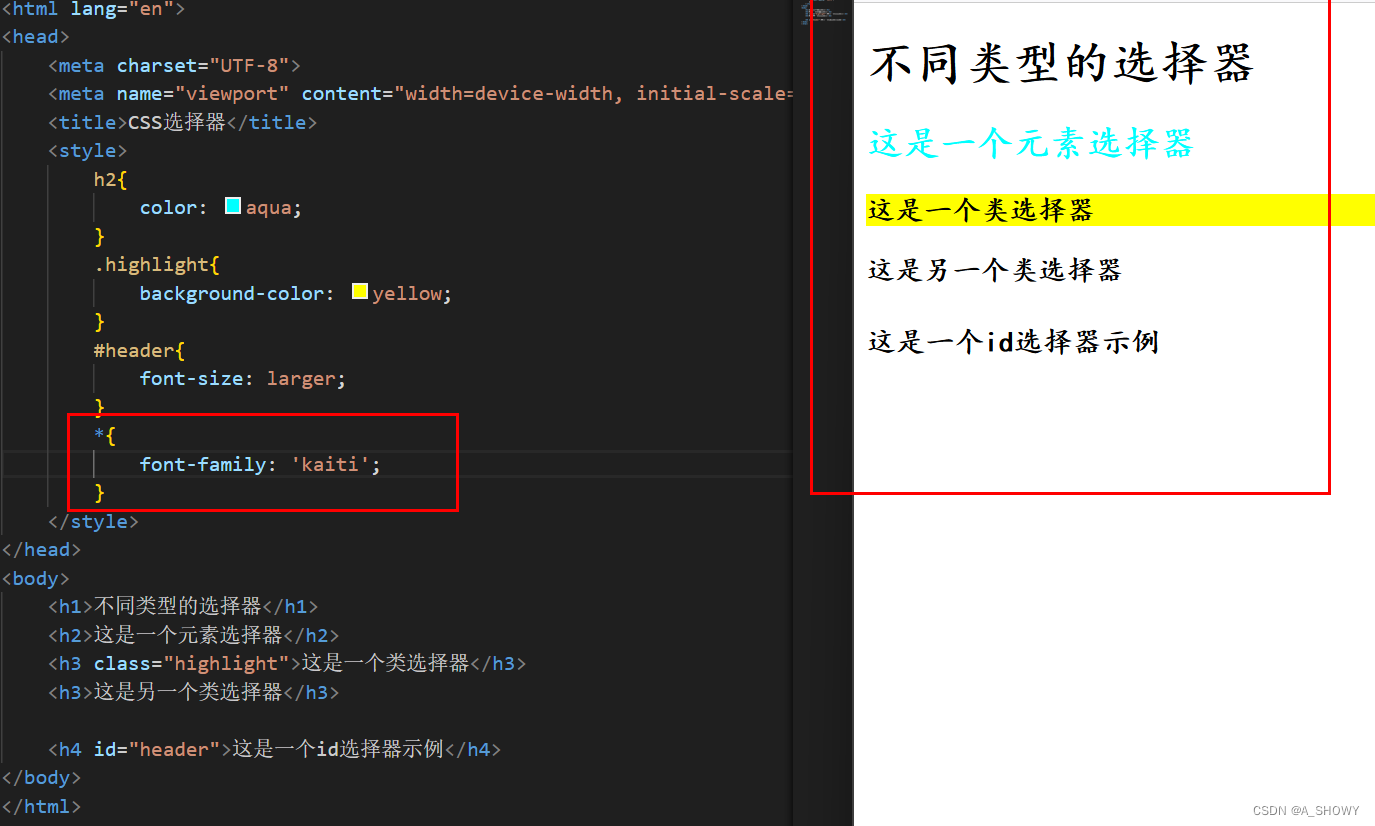
1.元素选择器
上文已经演示过了
2.类选择器
.+类名

3.id选择器

4.通用选择器

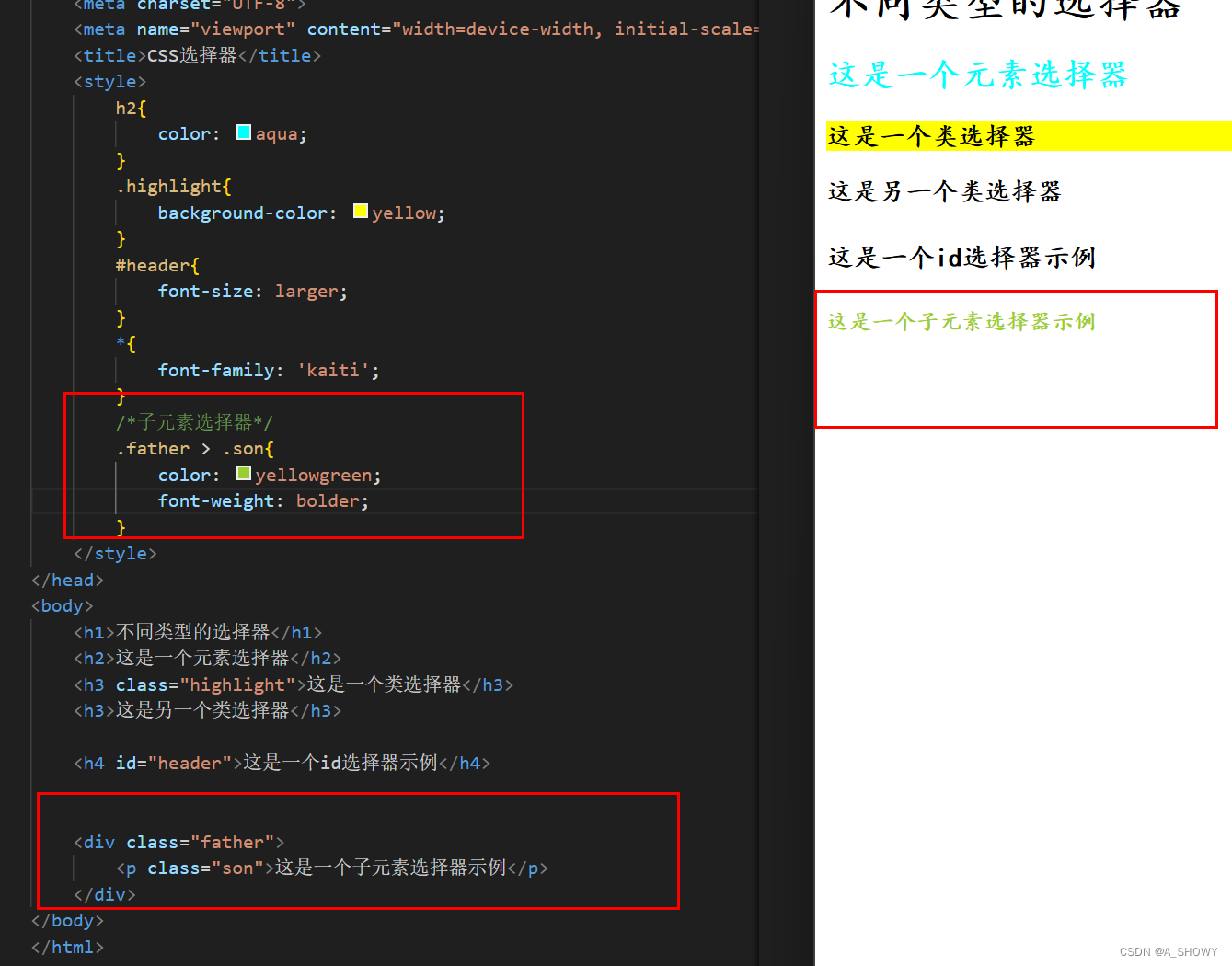
5.子元素选择器
选择直接位于父元素内部的子元素,也就是一个大标签嵌套一个小标签

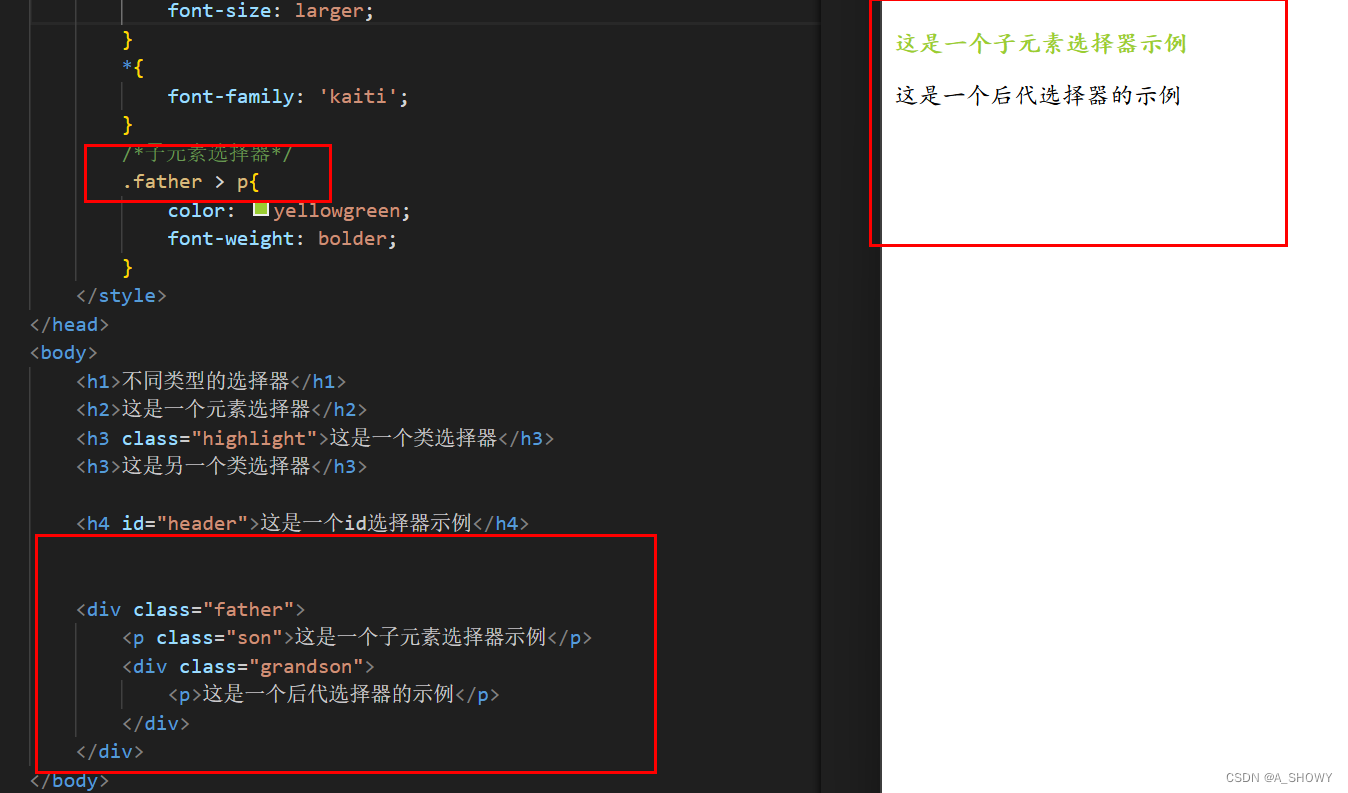
6.后代选择器
注意看这里要区别一下子代和后代的区别,第一个儿子p变成了黄绿色,而包含在里面的孙子没有变
注意一个顺序:id > 类 > 标签名 ,所以上面那个标签还是保持黄绿色,见下图
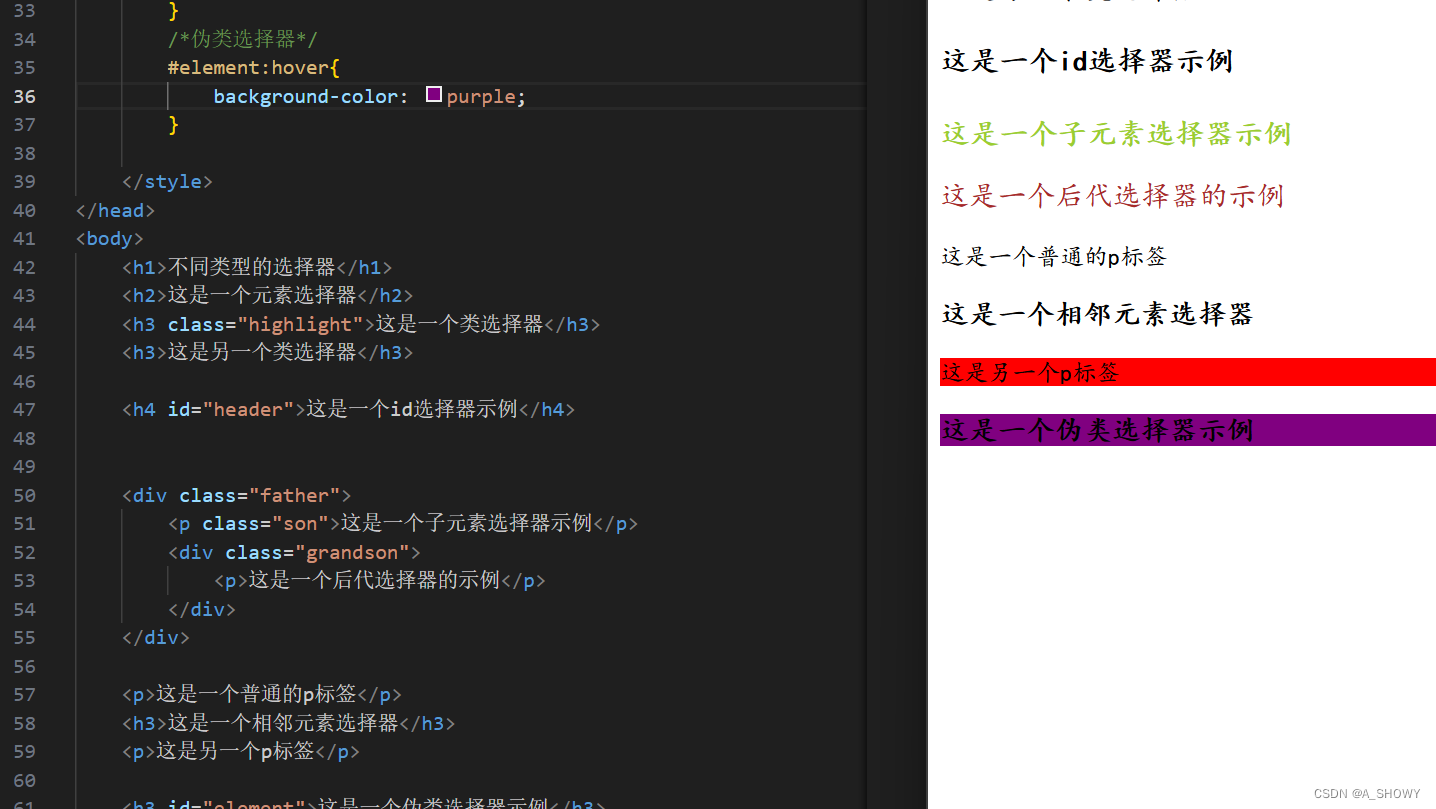
7.相邻元素选择器选择器
只渲染这个选定的标签之后的选择器
 8.伪类选择器
8.伪类选择器
比如说鼠标放到一个标签上,有一些变化
鼠标悬停特效


CSS常用属性
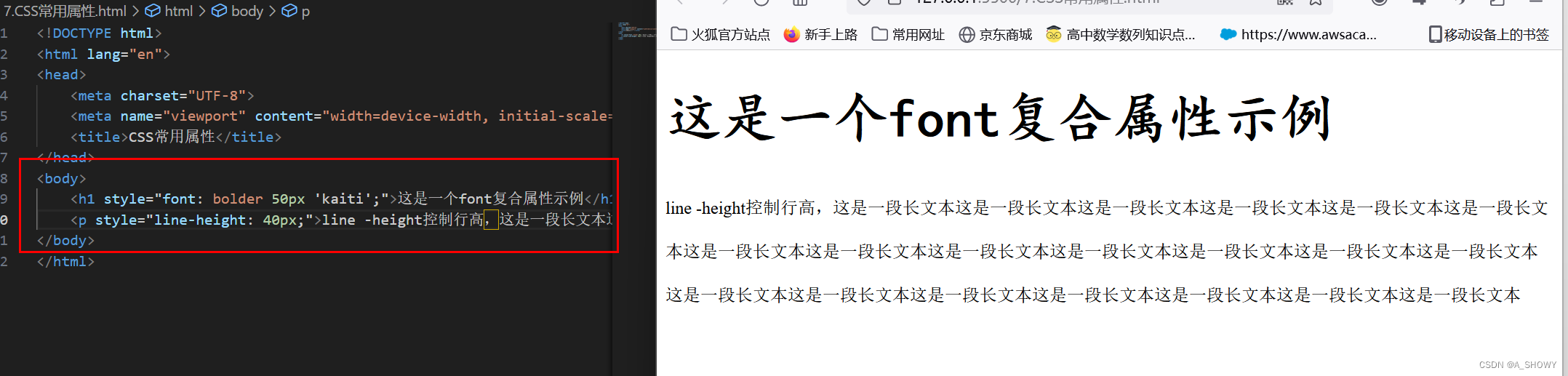
1.复合元素
以font为例子,补:行高
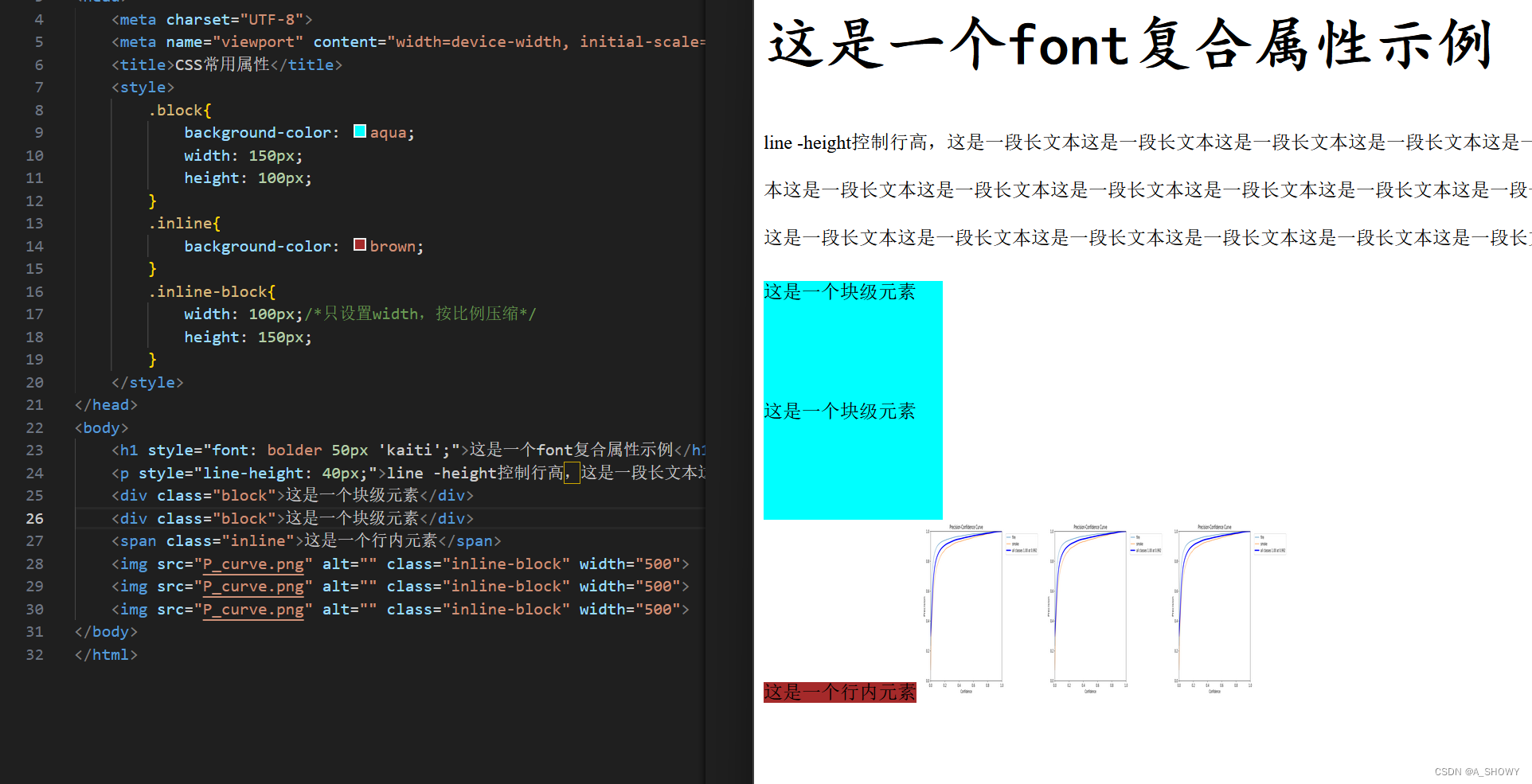
2.行内元素、块级元素和行内块元素 & width &height
- 行内块元素和块级元素都能设置宽和高
- 行内块如果只设置宽会等比例变
- 一行内可以有多个行内块,但是块级元素不行
- 行内块元素经典的就是img(展示的商品列表啥的),行内元素经典的是span,块级元素经典div
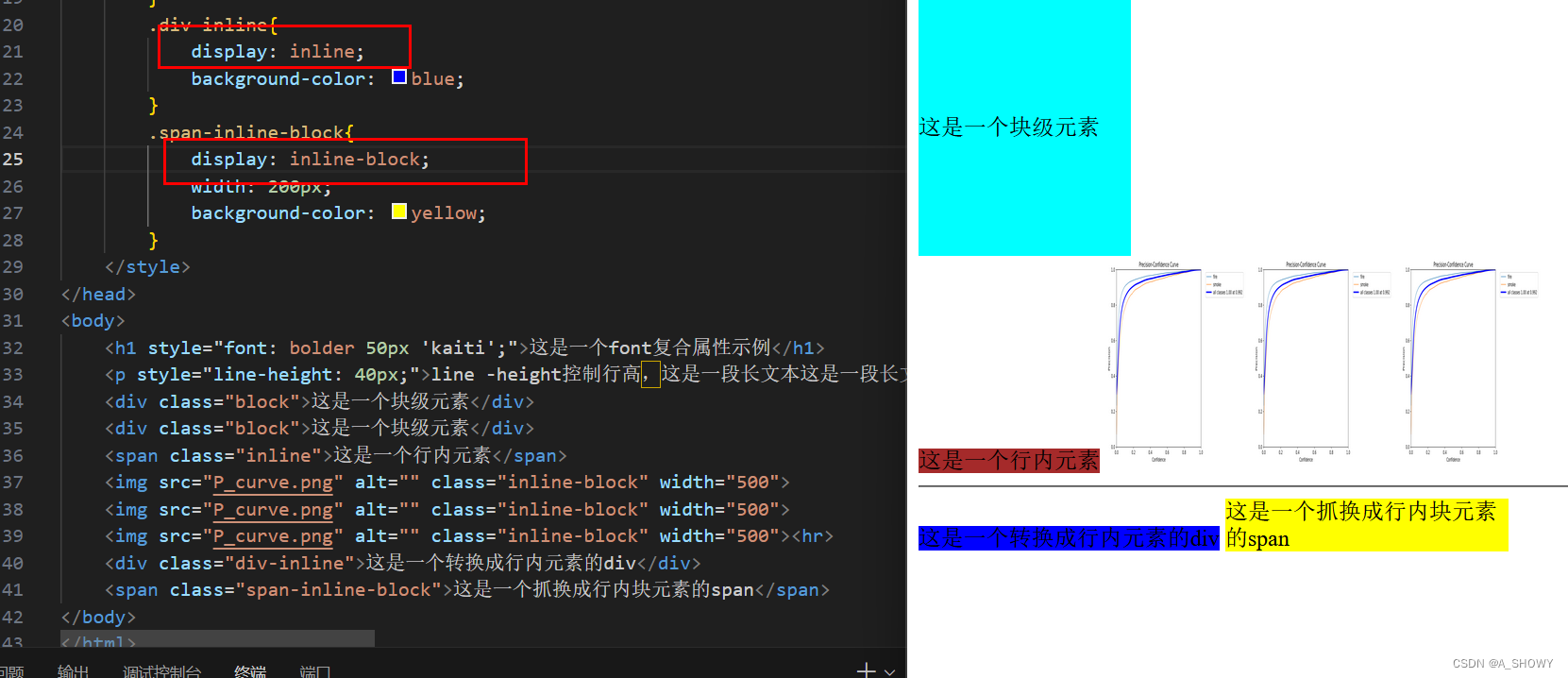
- 着一些div或span元素可以转换成行内块元素,三种元素可以相互转换

3.相互转换
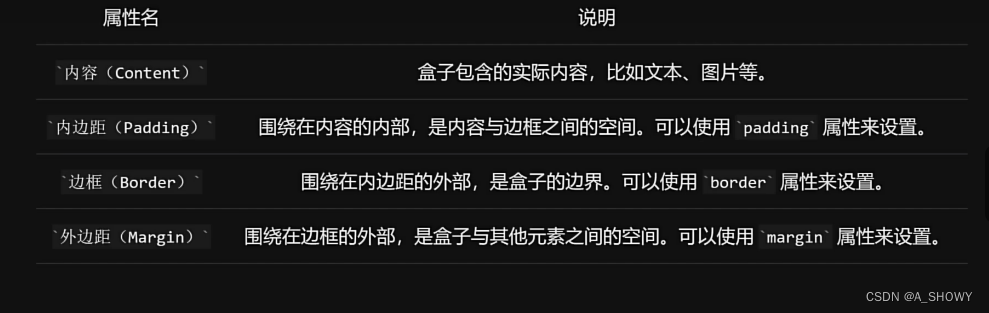
 *盒子模型
*盒子模型

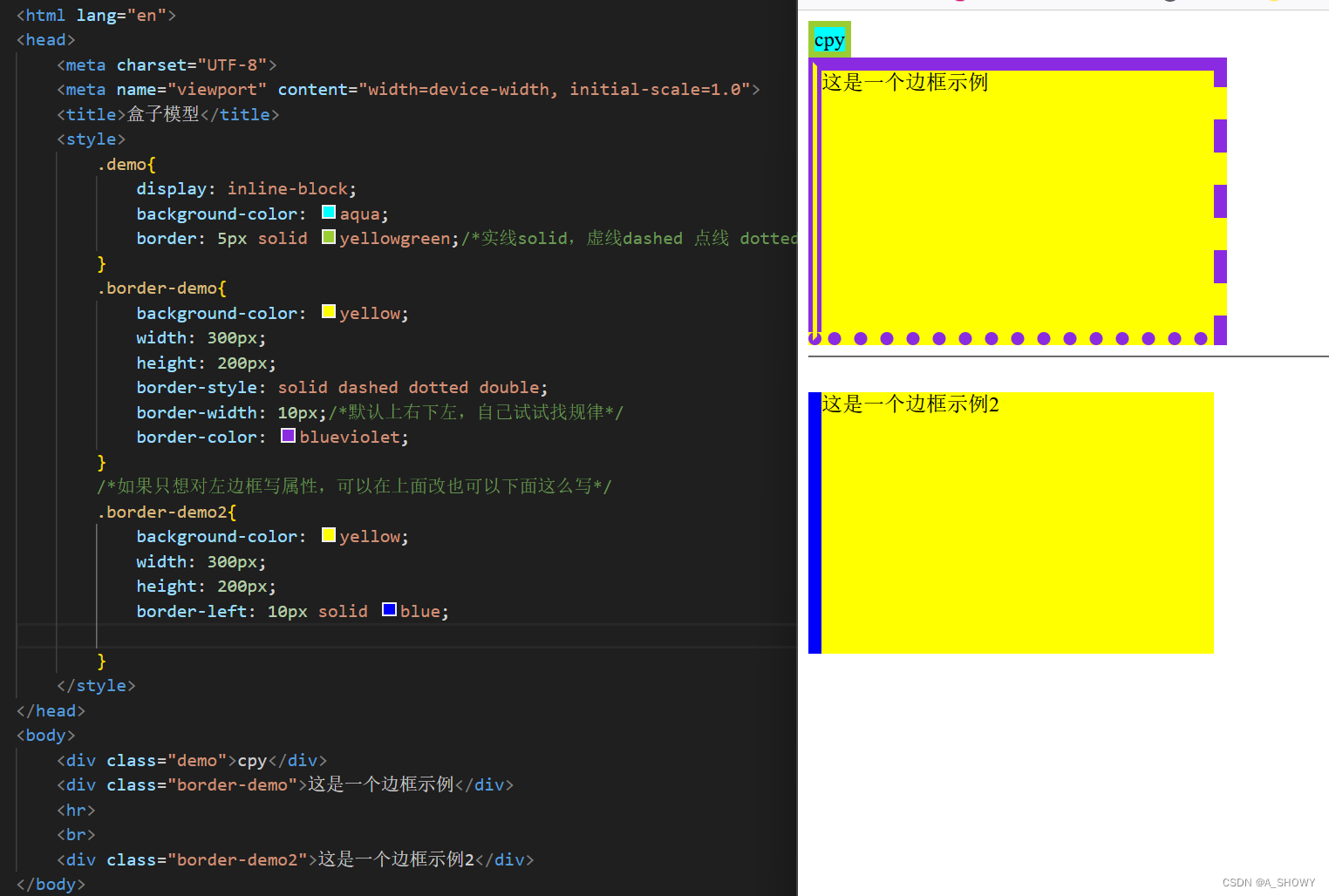
1.边框
边框会用了其他同理


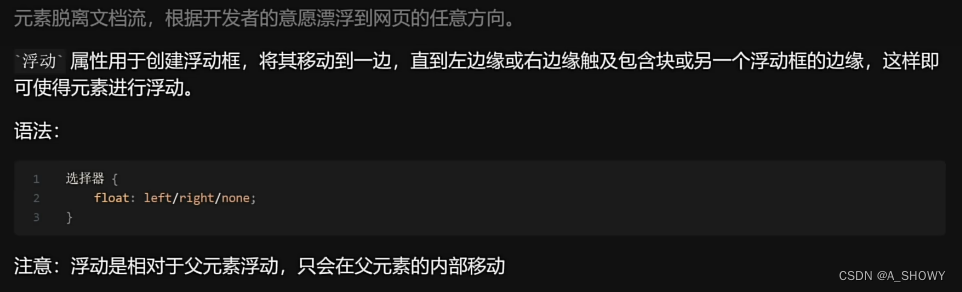
浮动
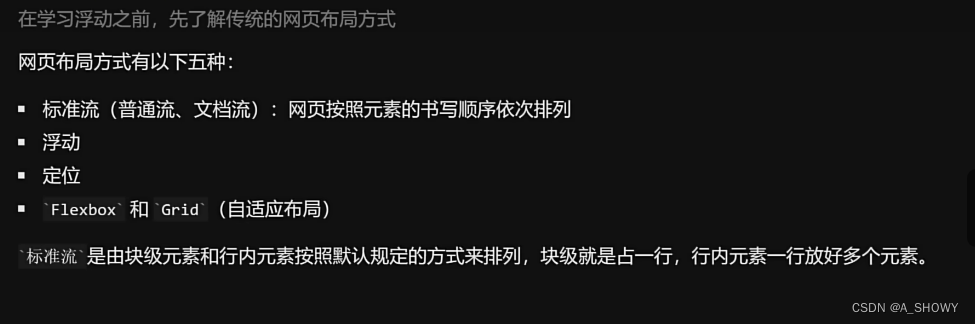
1.传统网页布局方式

本质就是摆盒子,多种布局方式掺杂在一起
行内块不如这个浮动方便,而且这个浮动是在父元素中浮动的

2.左右浮动
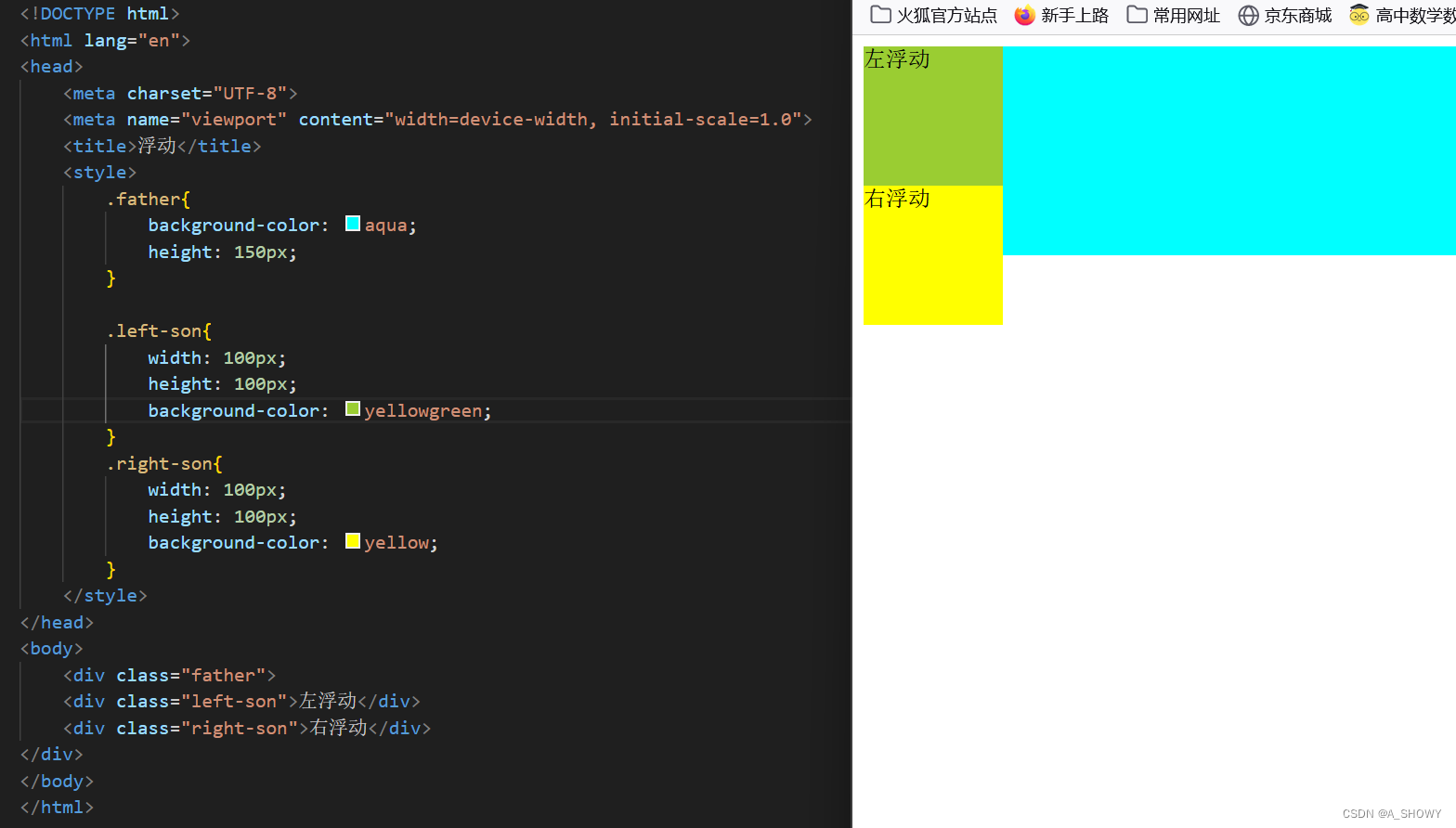
现在是还没有添加浮动
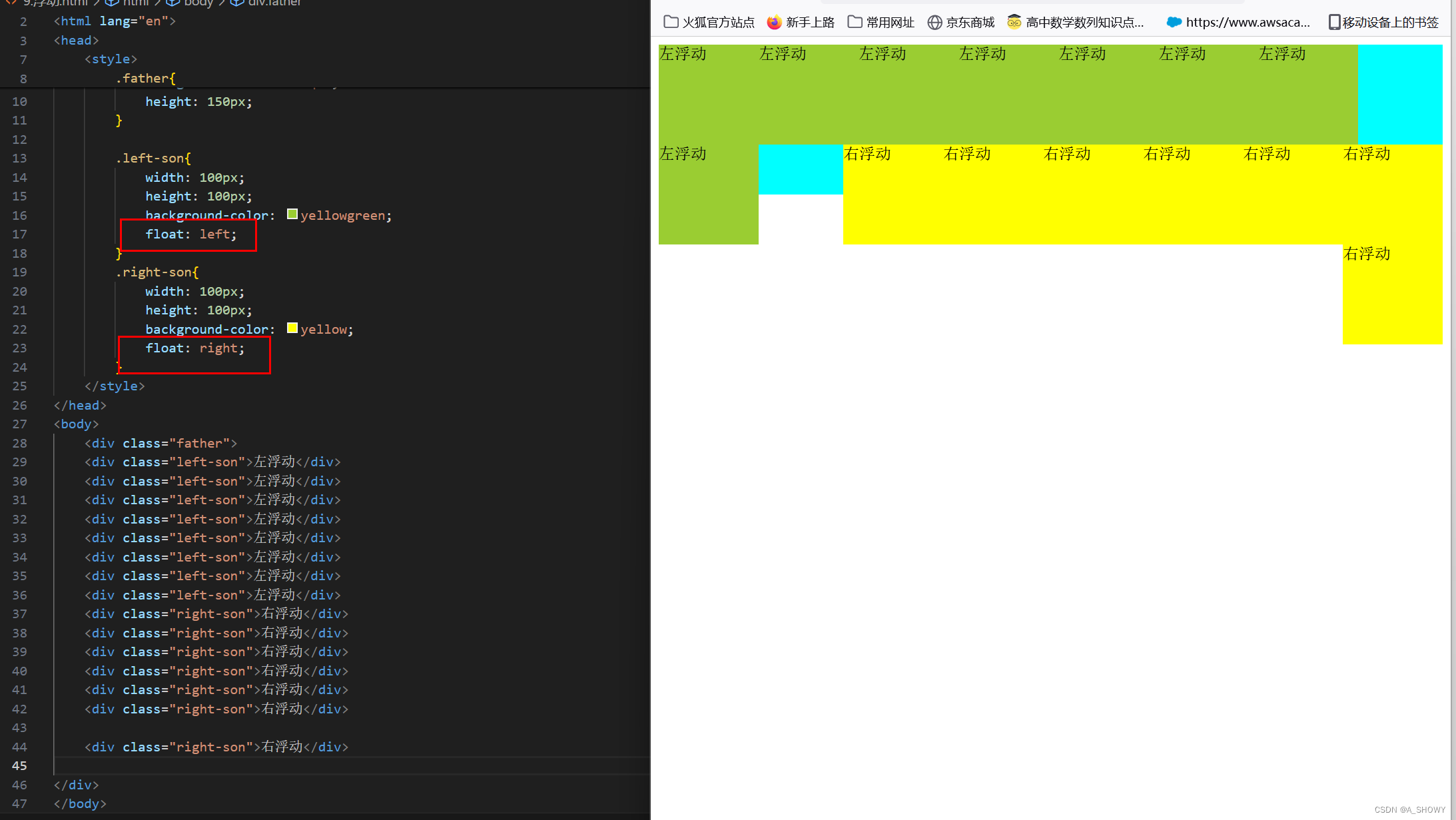
 现在设置左浮动和右浮动,发现都和行内块一样,占满一行再占用下一行
现在设置左浮动和右浮动,发现都和行内块一样,占满一行再占用下一行
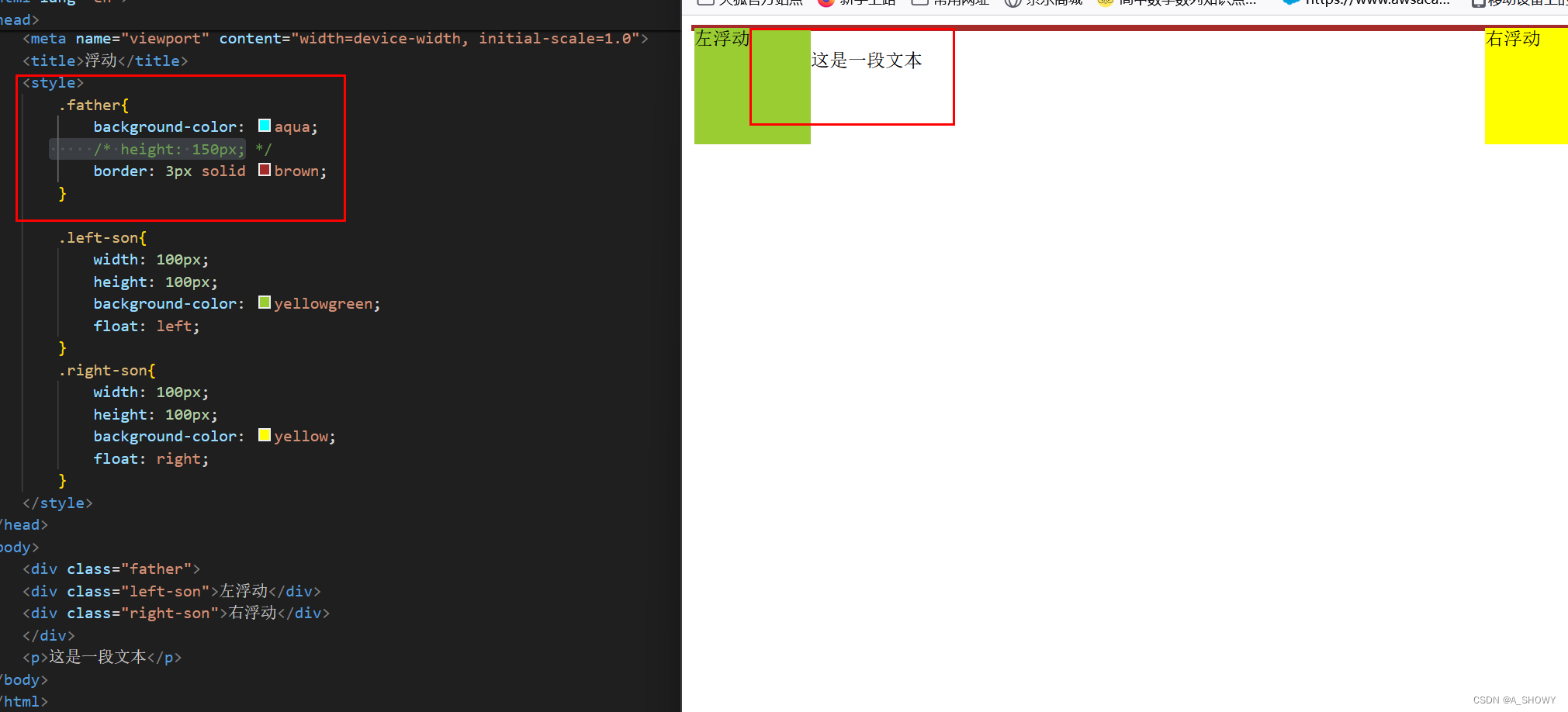
 3.坍塌以及清除浮动
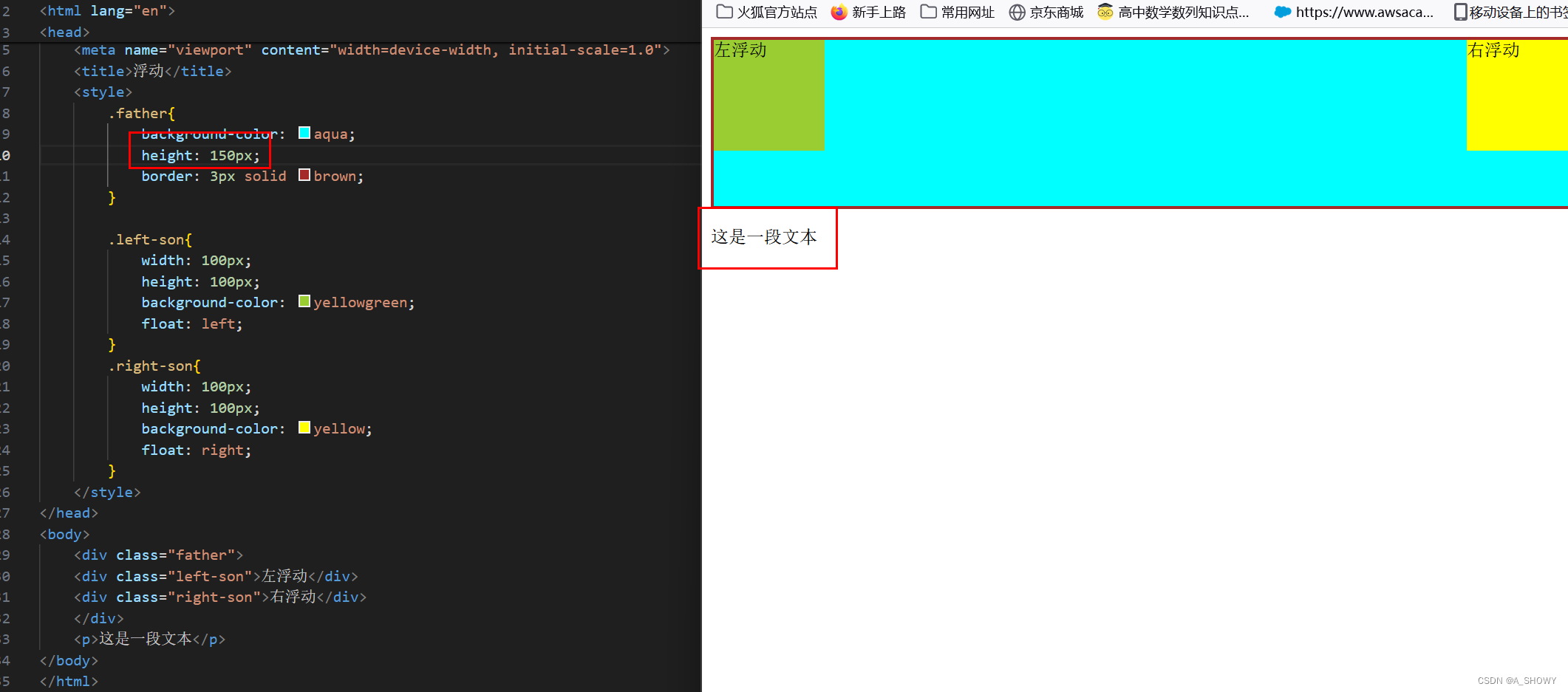
3.坍塌以及清除浮动
可以看到这时候设置了height,这个文本出现在后边 ,如果注释掉就出现了坍塌


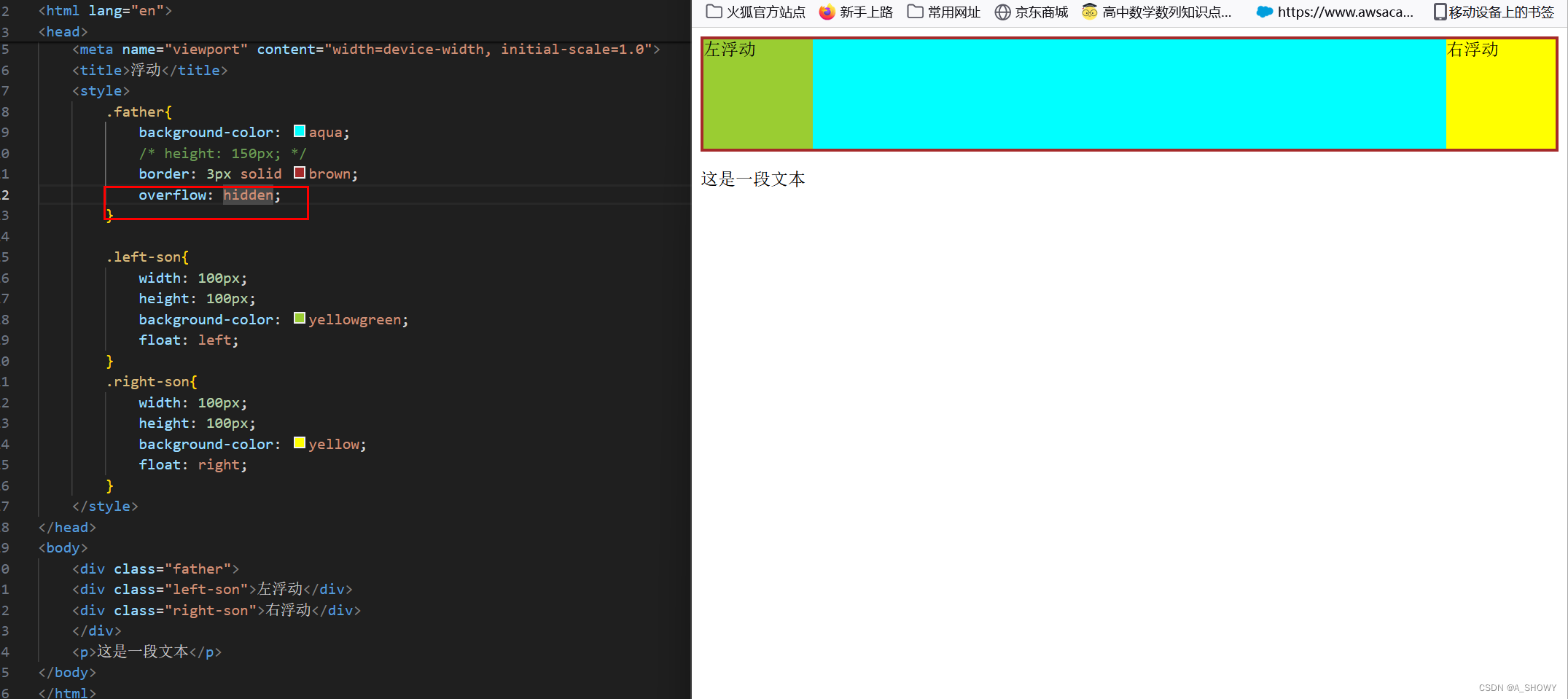
方式1:hidden

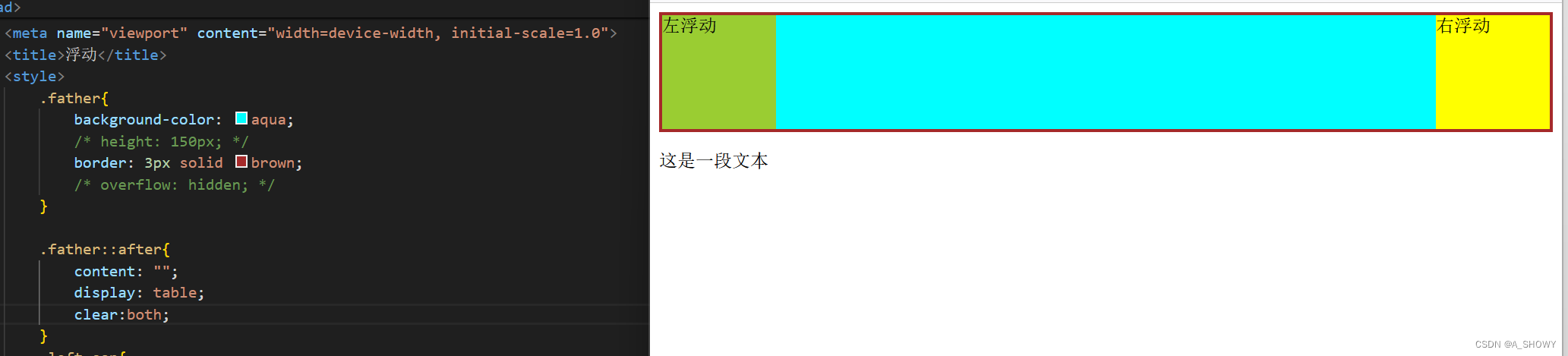
方式2:伪元素清除法
 4. 定位
4. 定位
浮动灵活不容易控制,定位可以精准定位

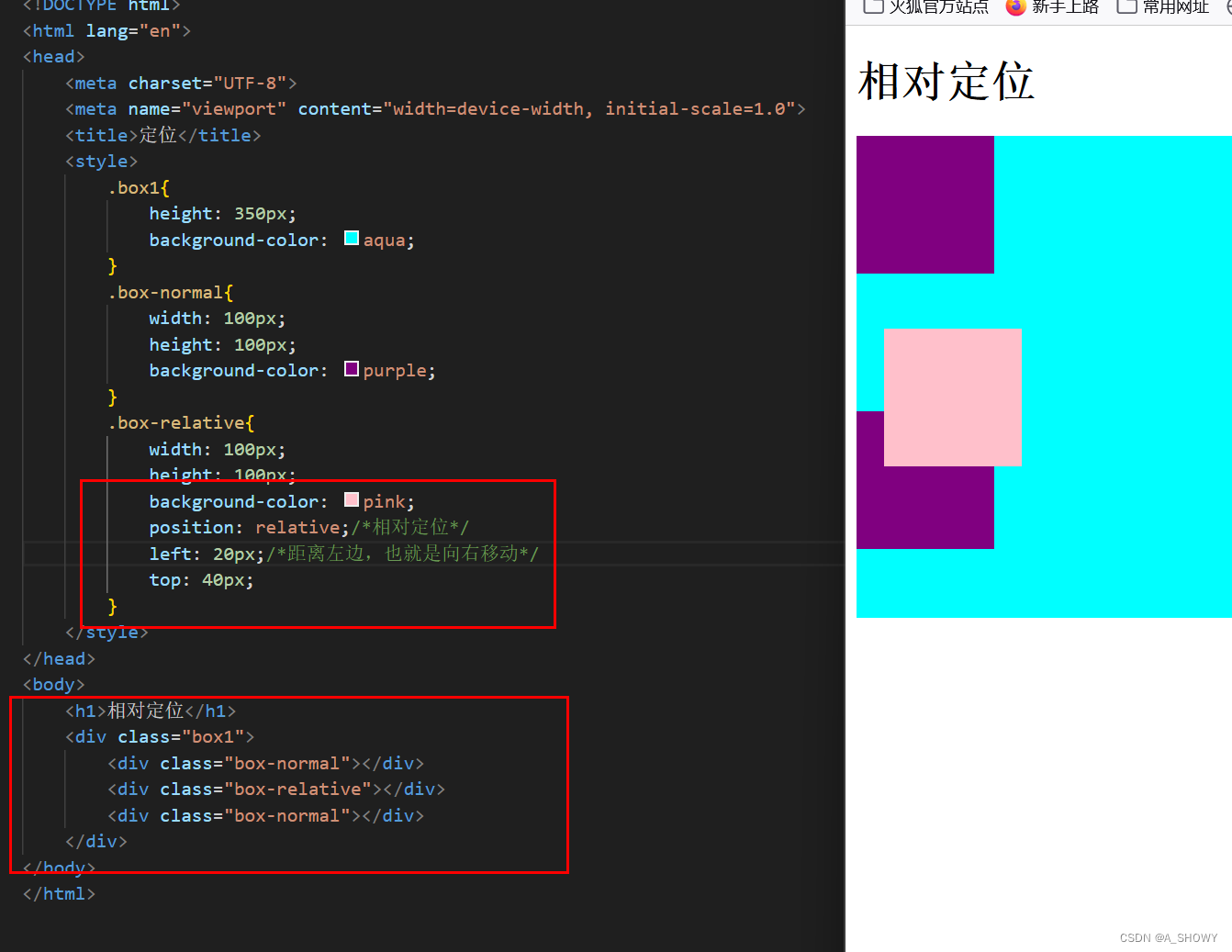
1.相对定位

可以看出不脱离文档流
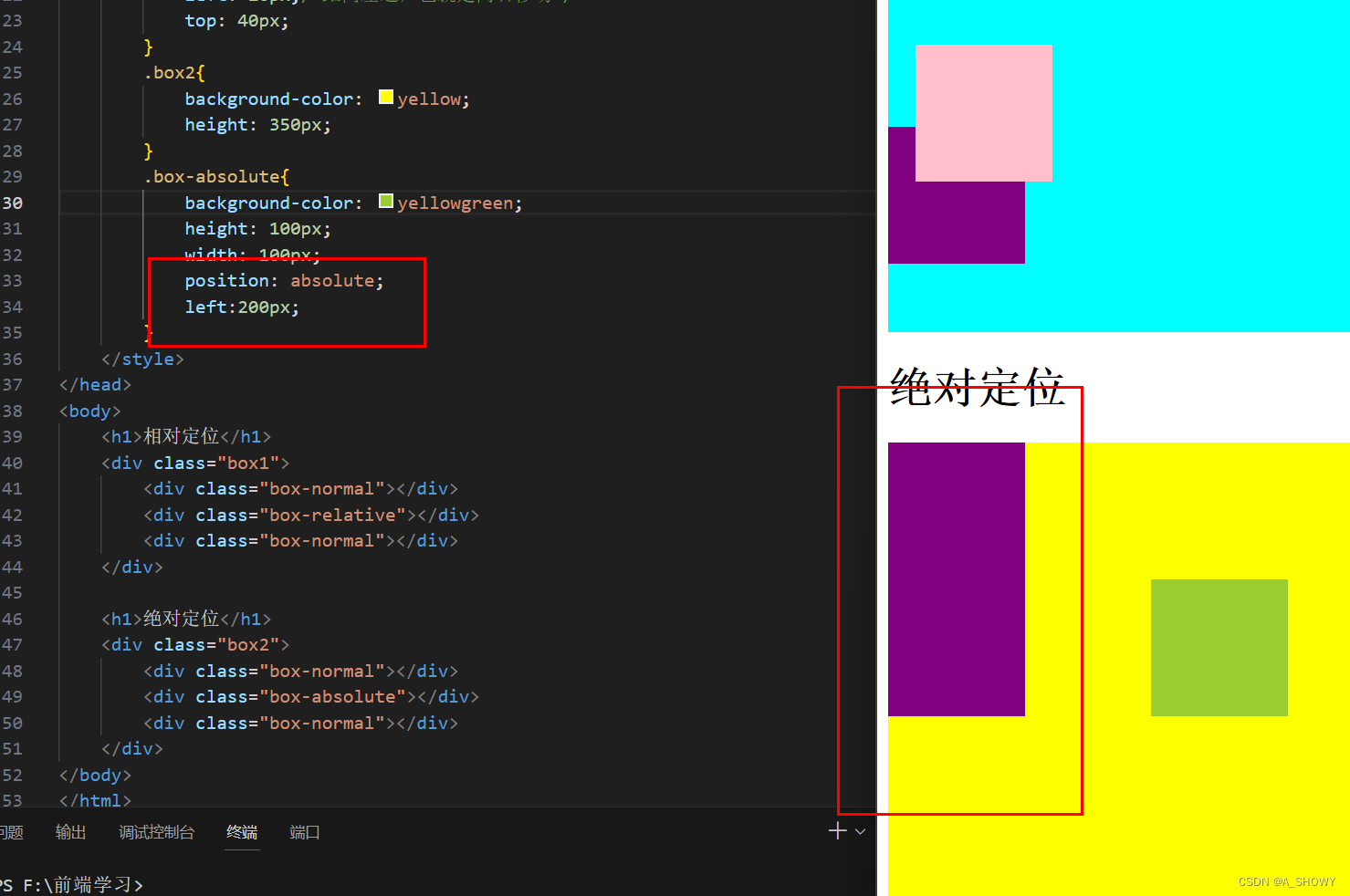
2.绝对定位

可以看出脱离文档流,紫色的那个块直接上去了 ,根据已经定位的父级元素进行定位的,这个是和固定定位有所区别的。
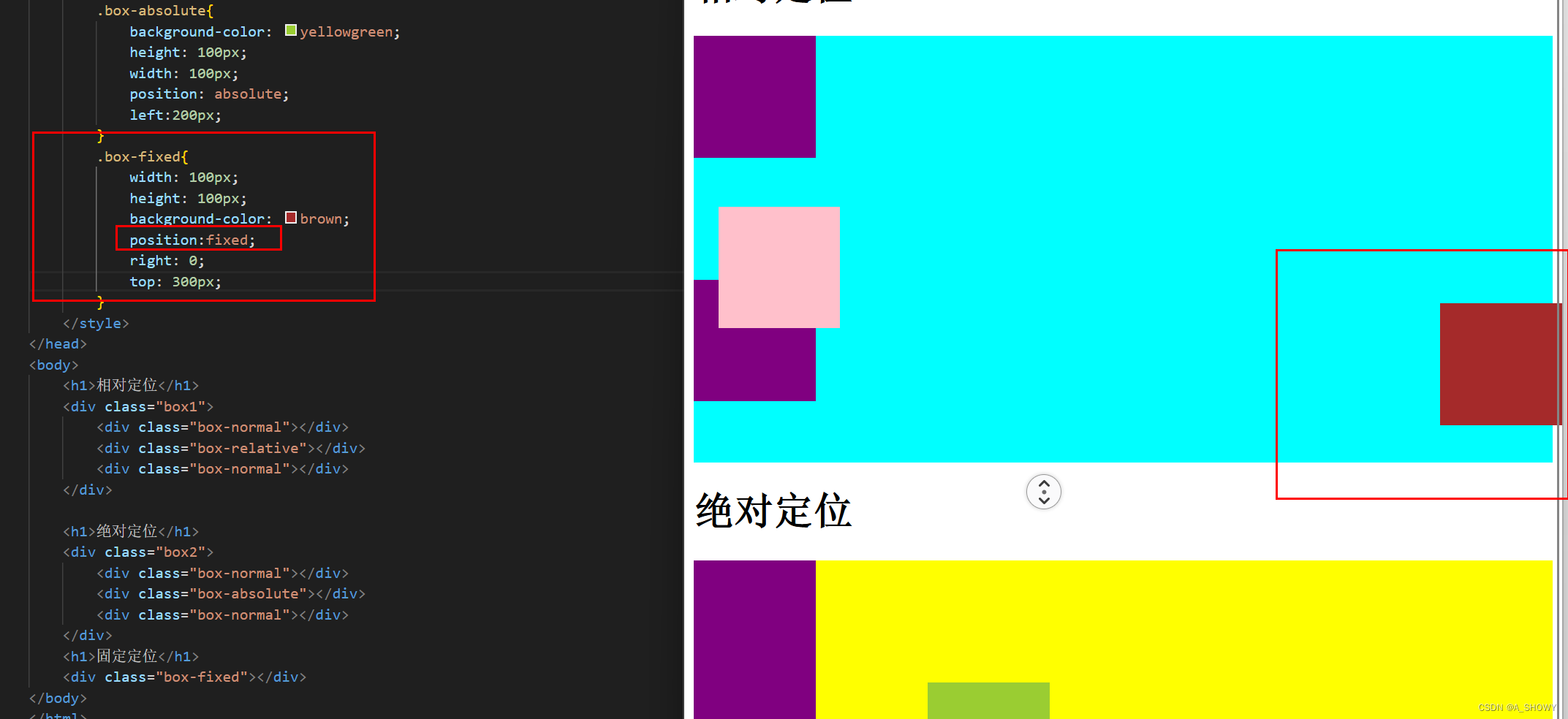
3.固定定位
相对于浏览器窗口进行定位的,不管你怎么滑动滚轮,他这个位置是始终保持不变的 
JavaScript
 javascript的作用
javascript的作用

导入方式
三种导入方式,(1)head的内联,(2)head的外联,(3)body的内联。他们有一定顺序

alert弹窗打印
除了在控制台打印,可以弹窗打印,用alert

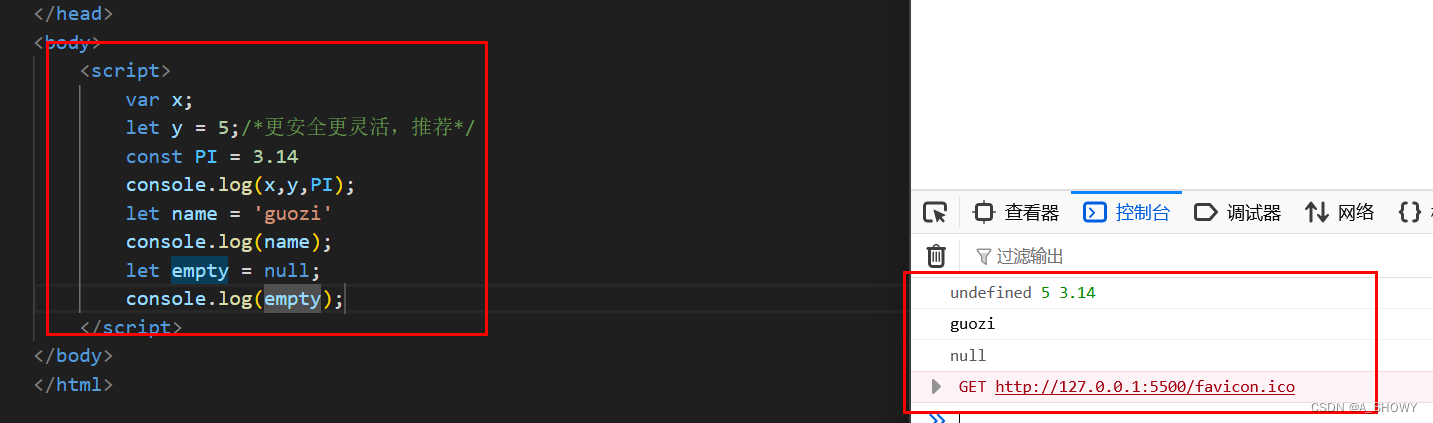
JS基本语法

undefined和null的区别
undefined是已被声明但是没有被赋值,可能将来被赋值,null被明确赋值为空或者不存在
JS控制语句
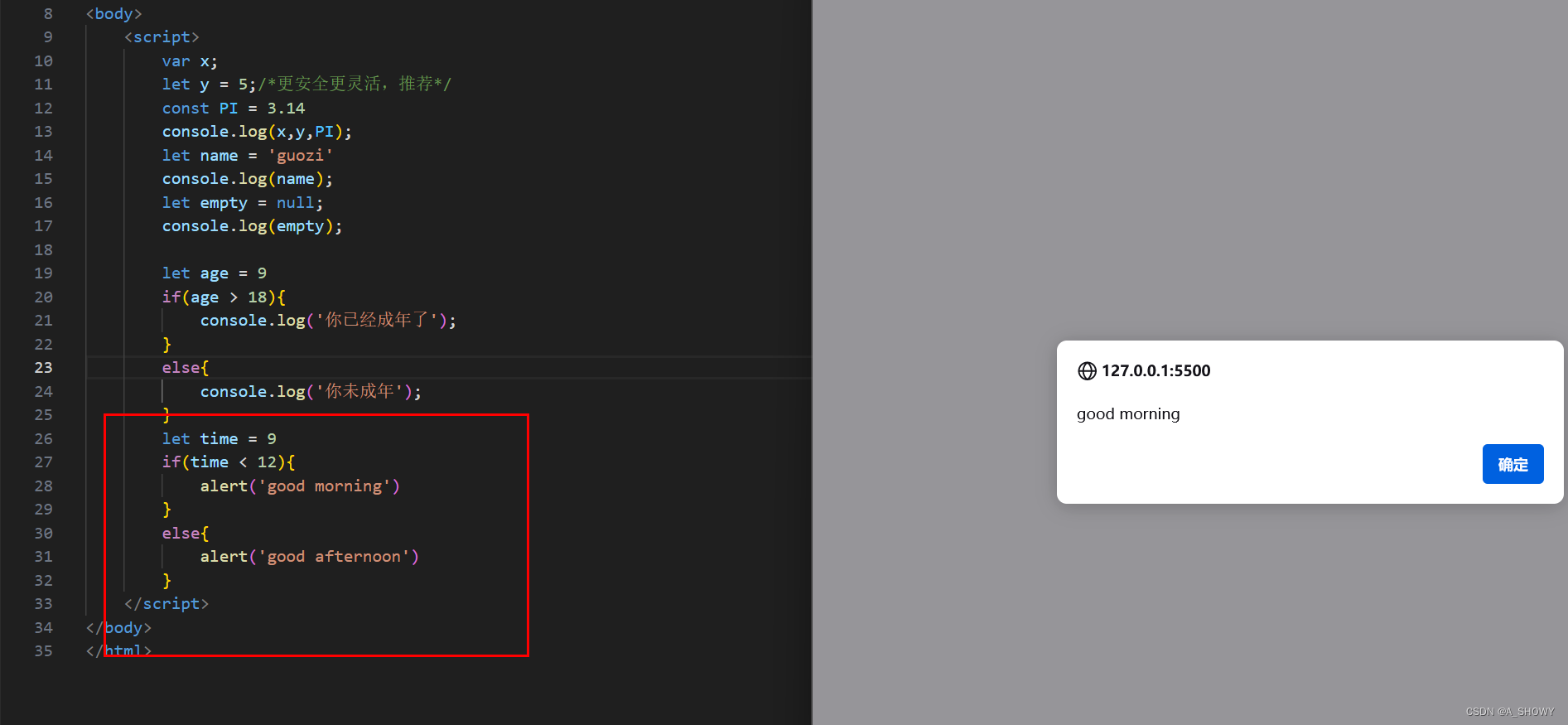
1.条件语句
和别的语言差不多 if else 和else if和c++差不多
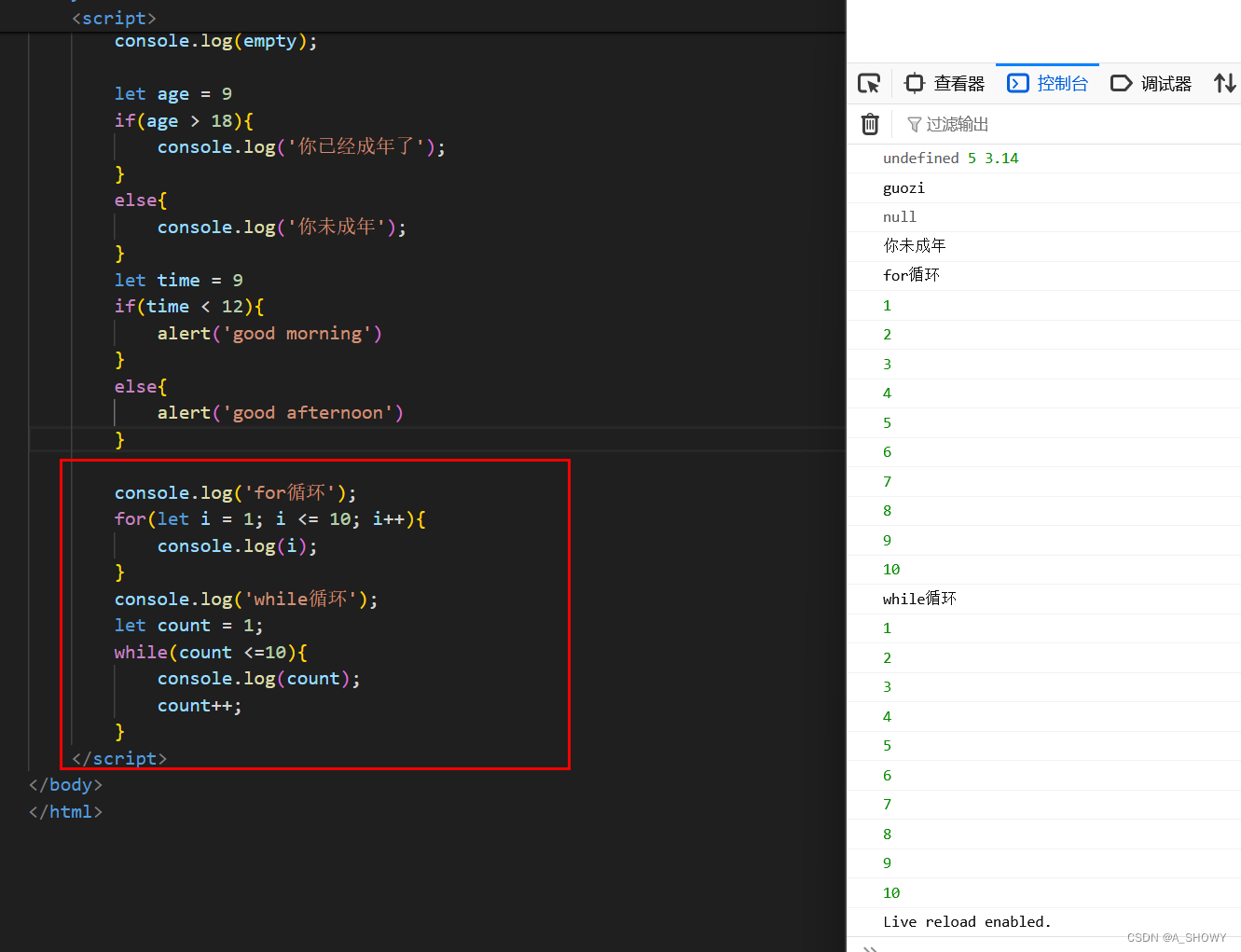
2.循环语句
也和c++很像
for和while都能实现
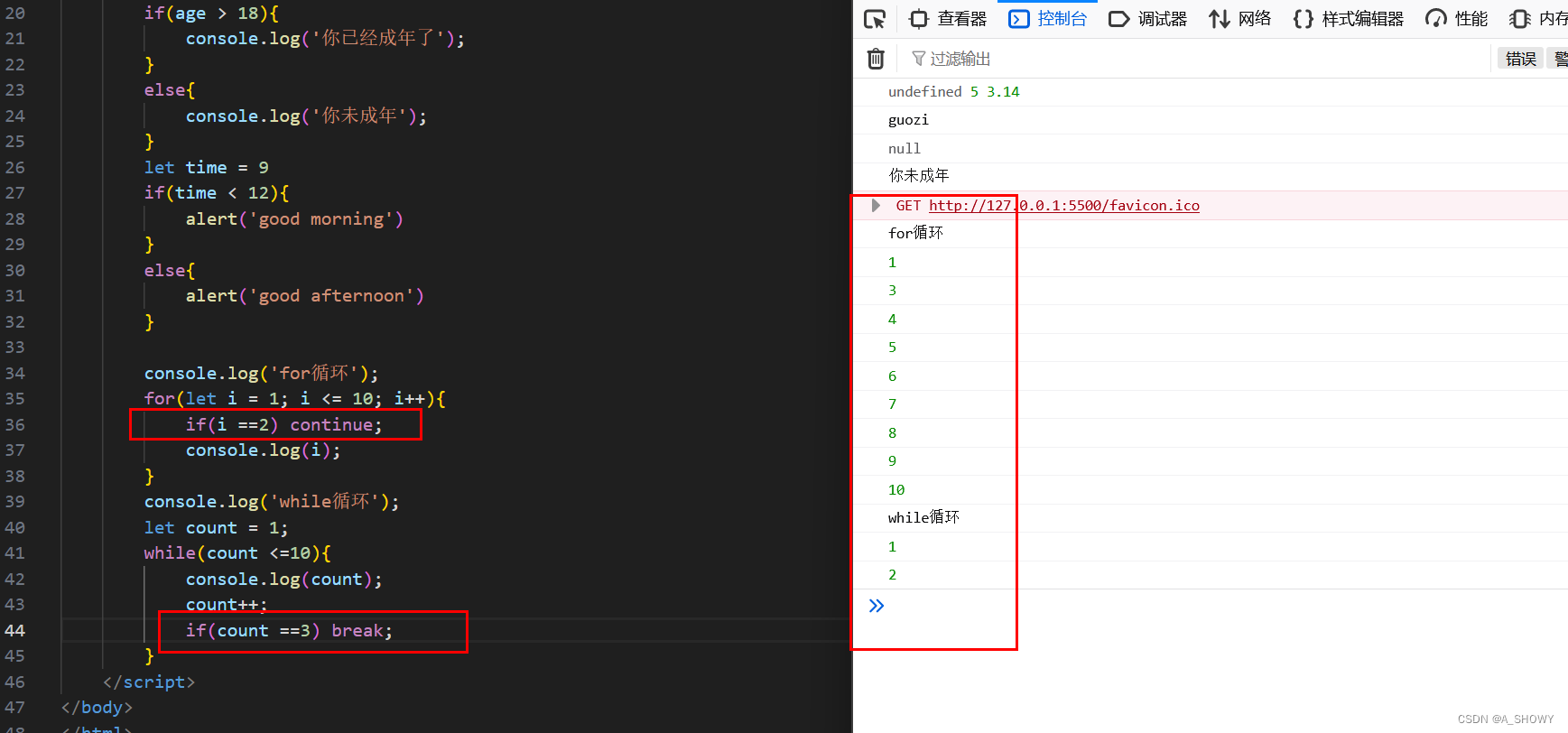
3.break和continue
和c++也是一模一样 
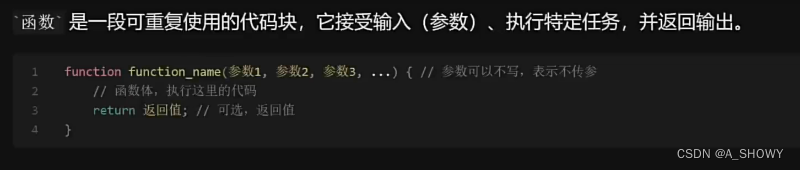
函数
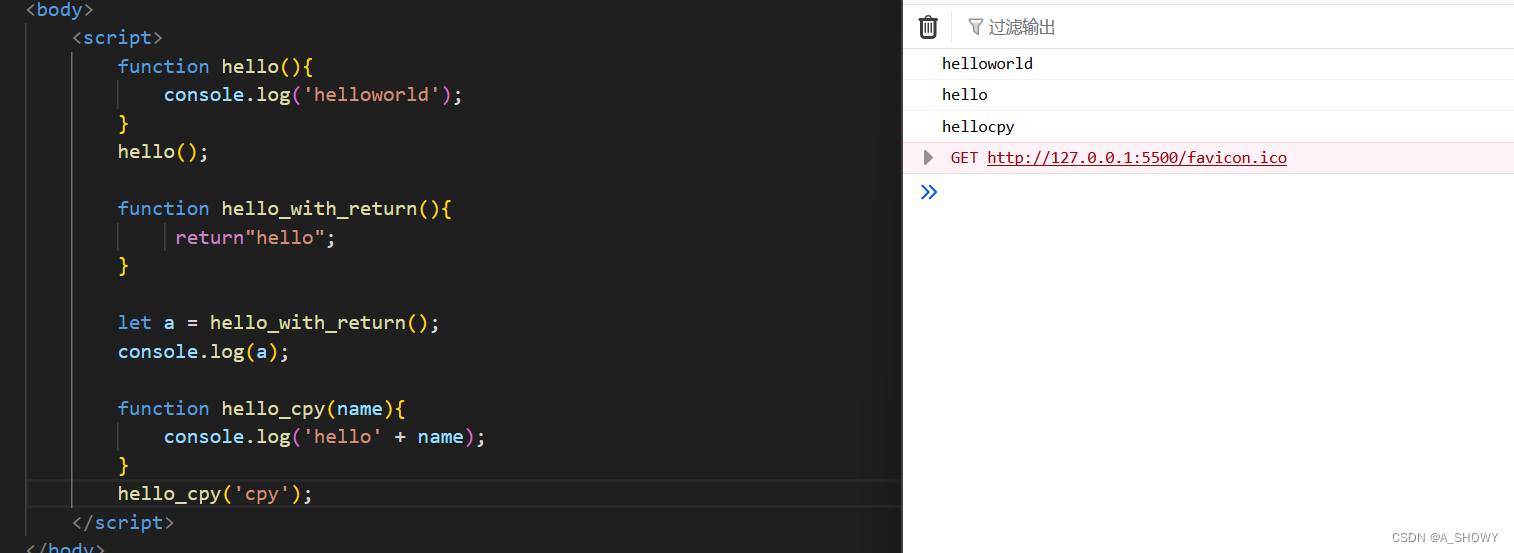
示例

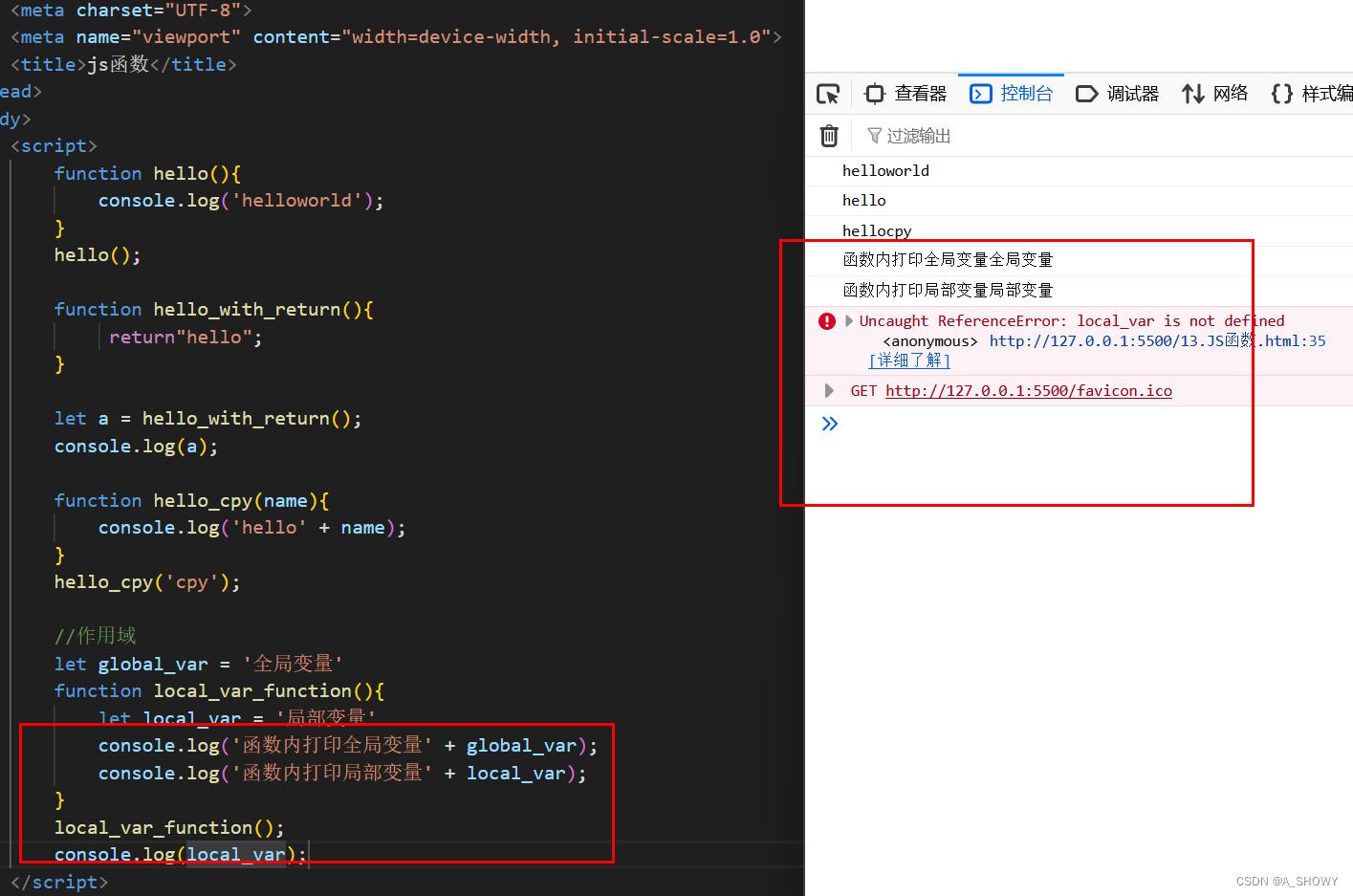
 作用域:全局作用域和局部作用域
作用域:全局作用域和局部作用域
 在函数内都没问题,但在外部打印局部变量就会报错
在函数内都没问题,但在外部打印局部变量就会报错
事件处理
常见事件

绑定事件的方法

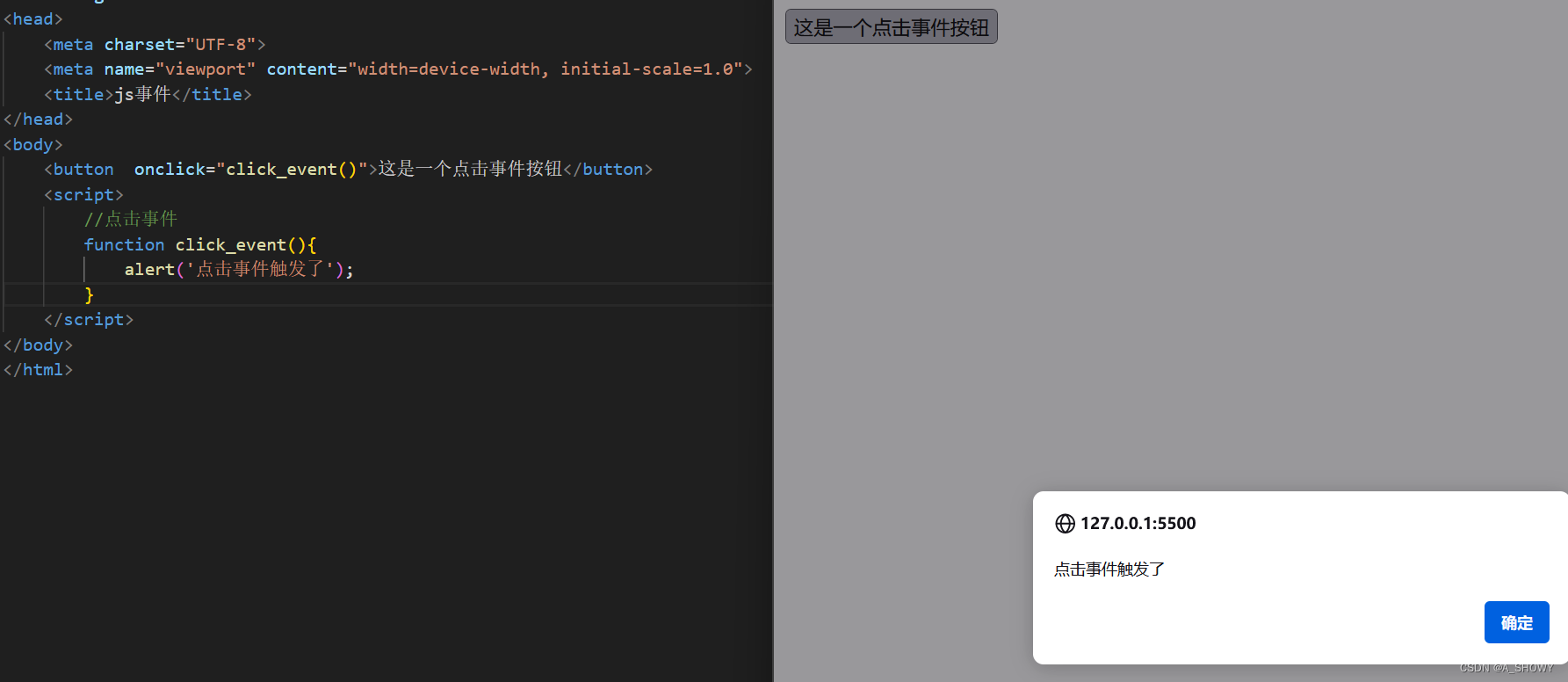
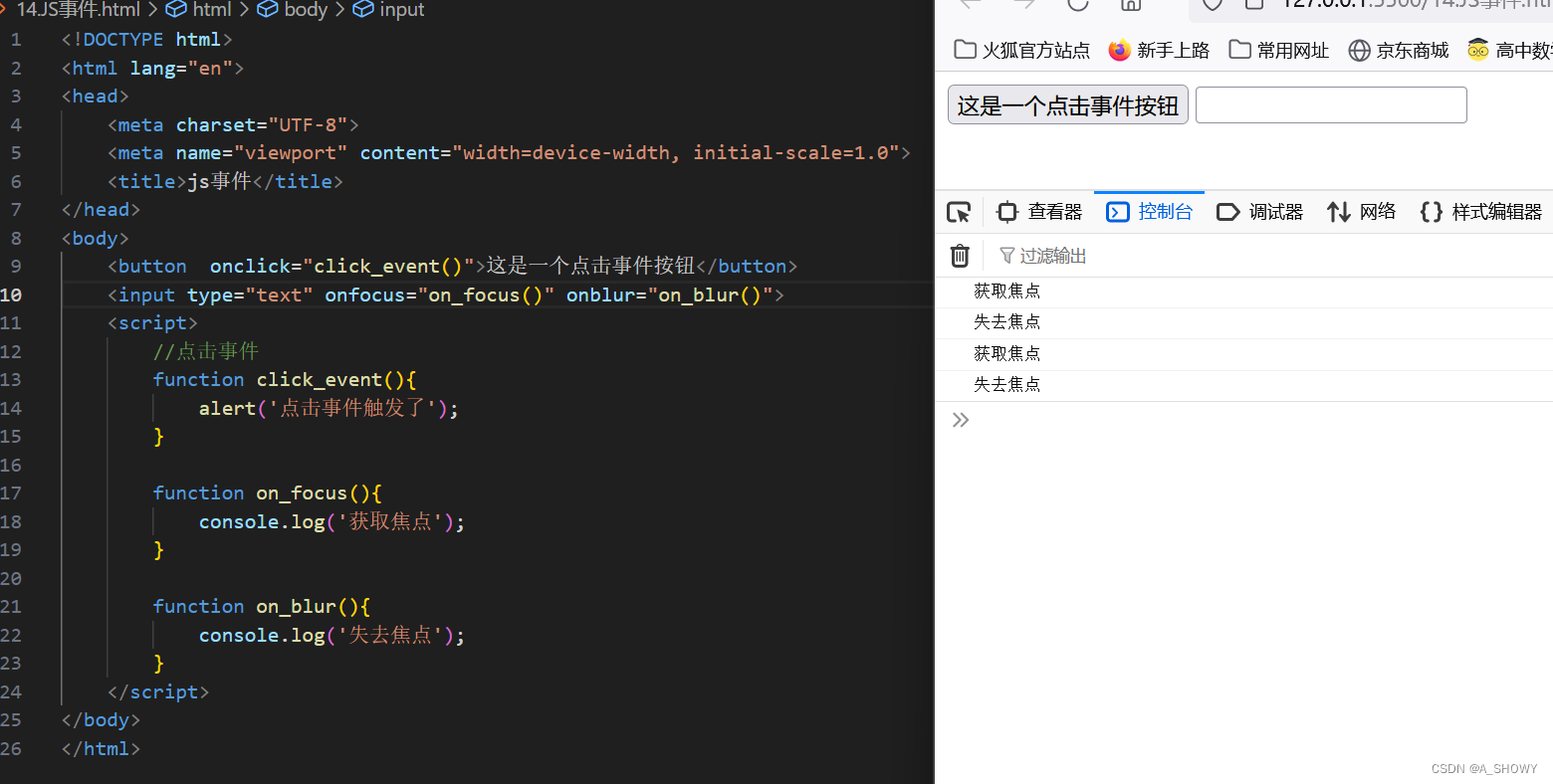
demo(点击触发,获取焦点和失去焦点)

 DOM
DOM
简介
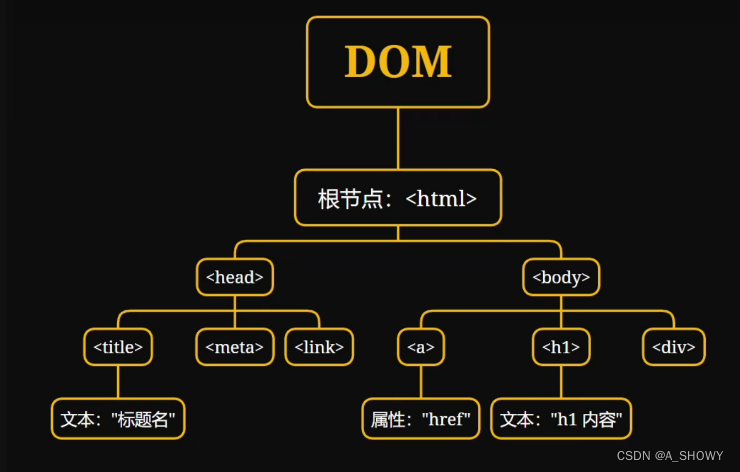
节点树

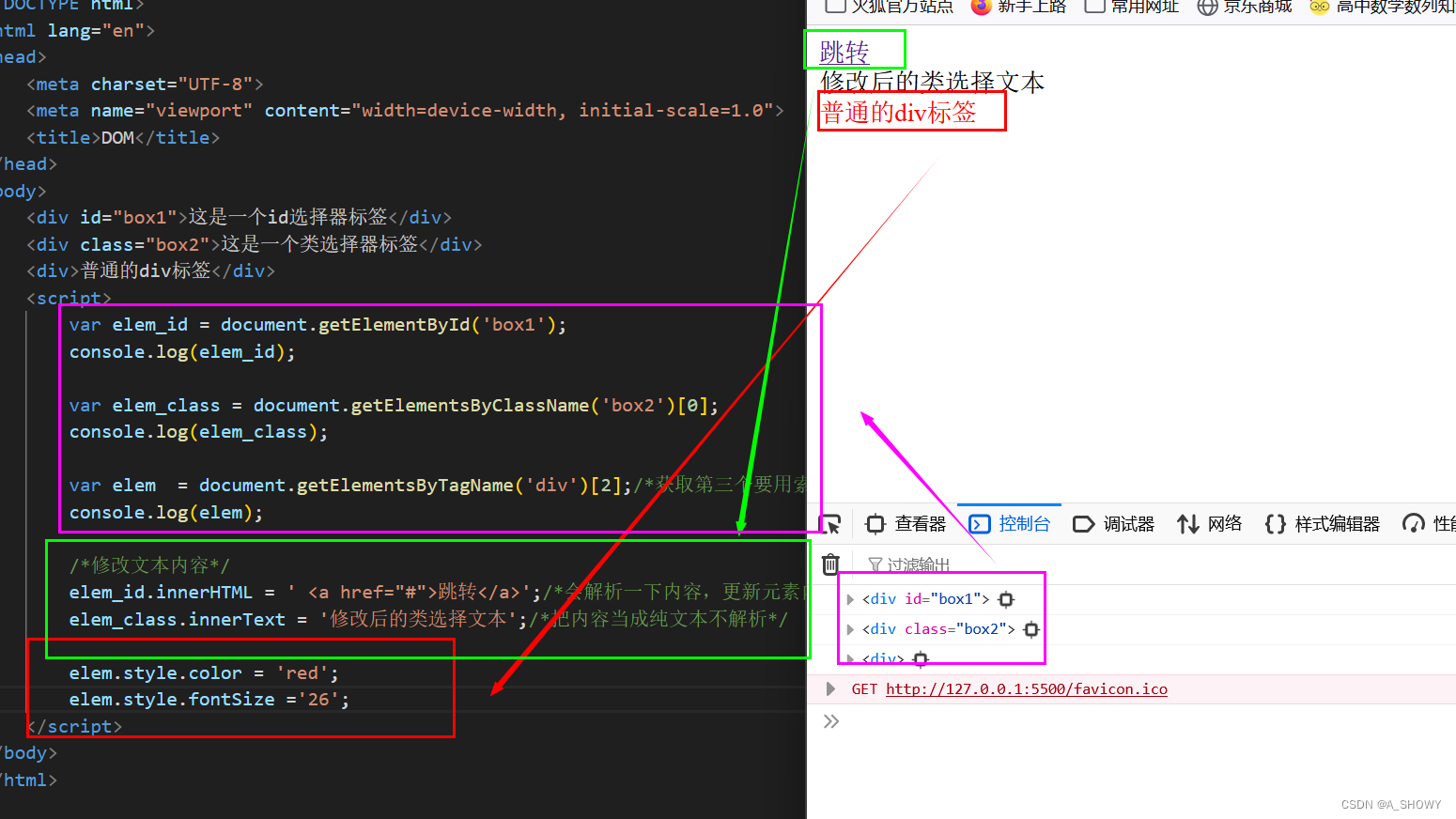
常规操作(获取节点,修改节点)
可以理解为获取这些标签节点,来对标签本身进行操作

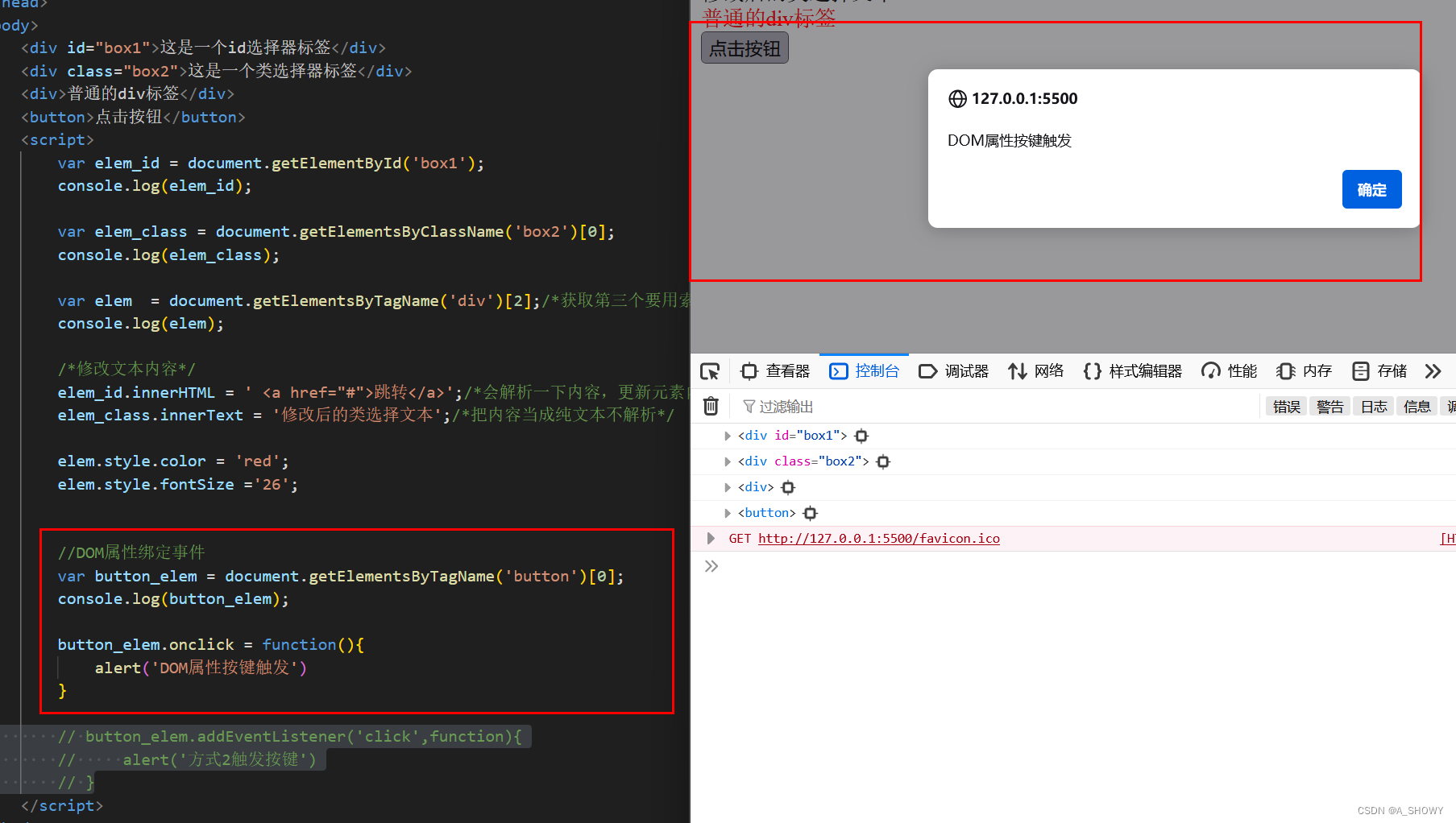
DOM属性绑定事件
按钮为例子,方式1:
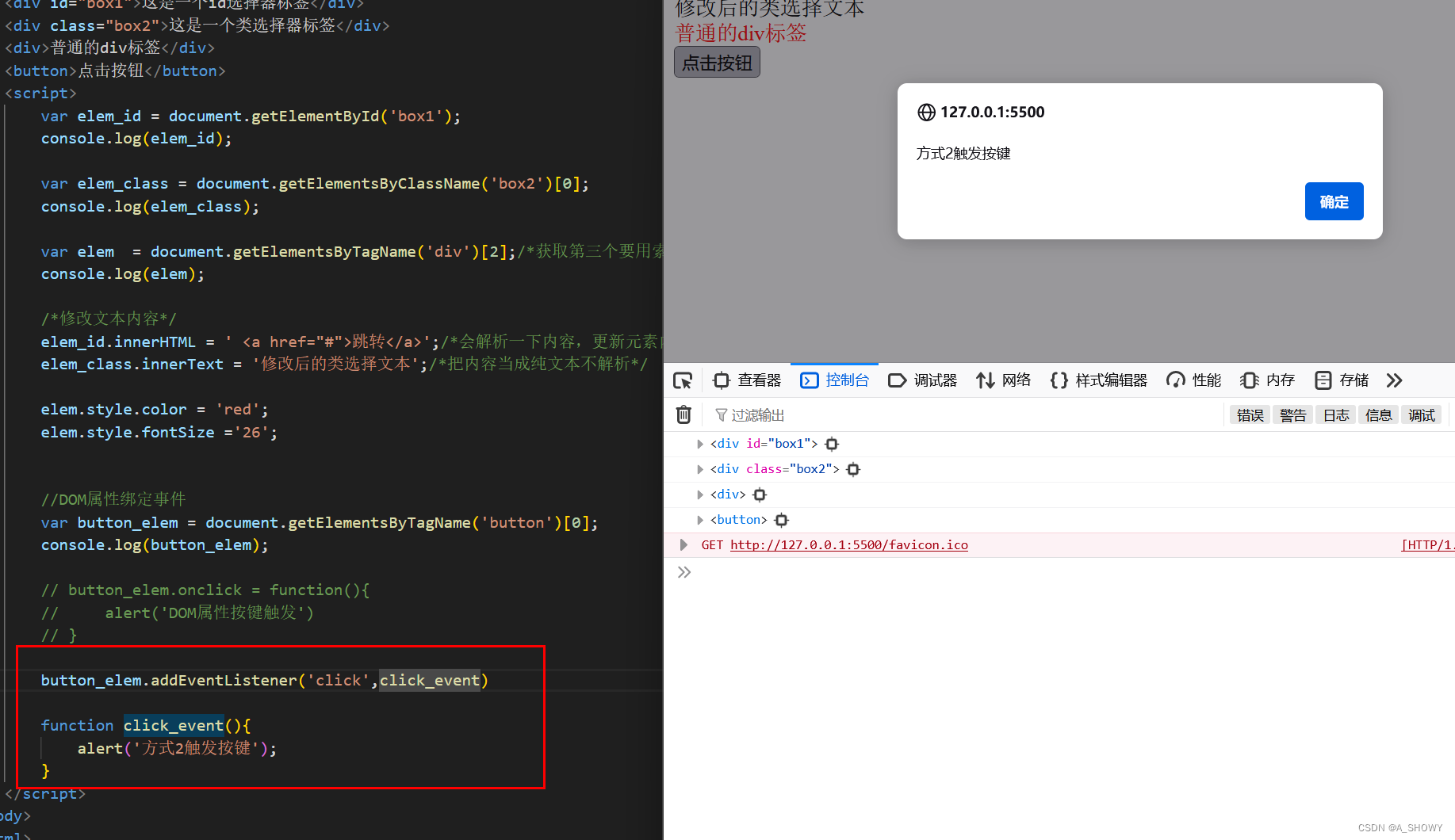
 方式2
方式2

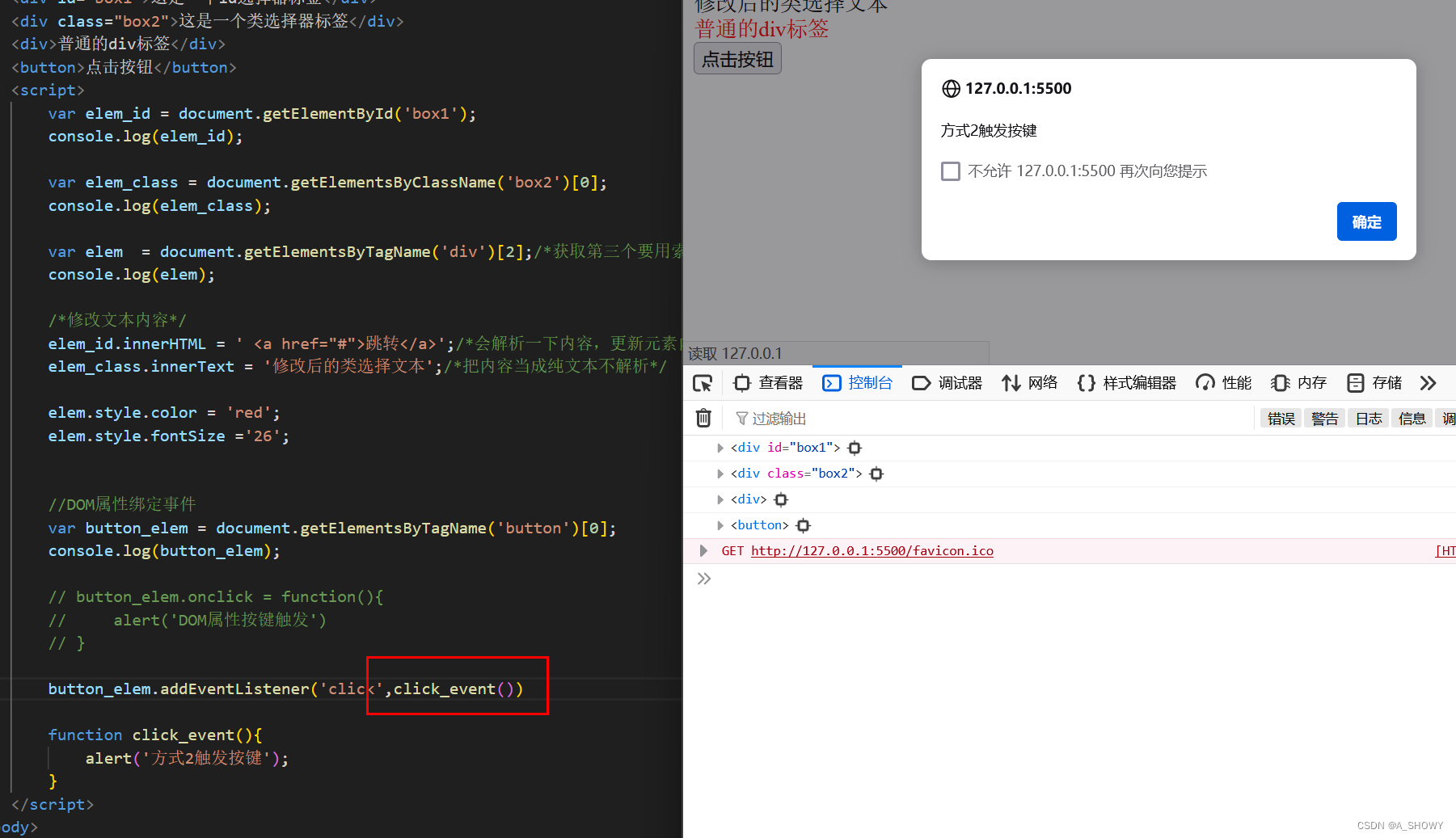
如果带上括号,直接触发,且按钮失效

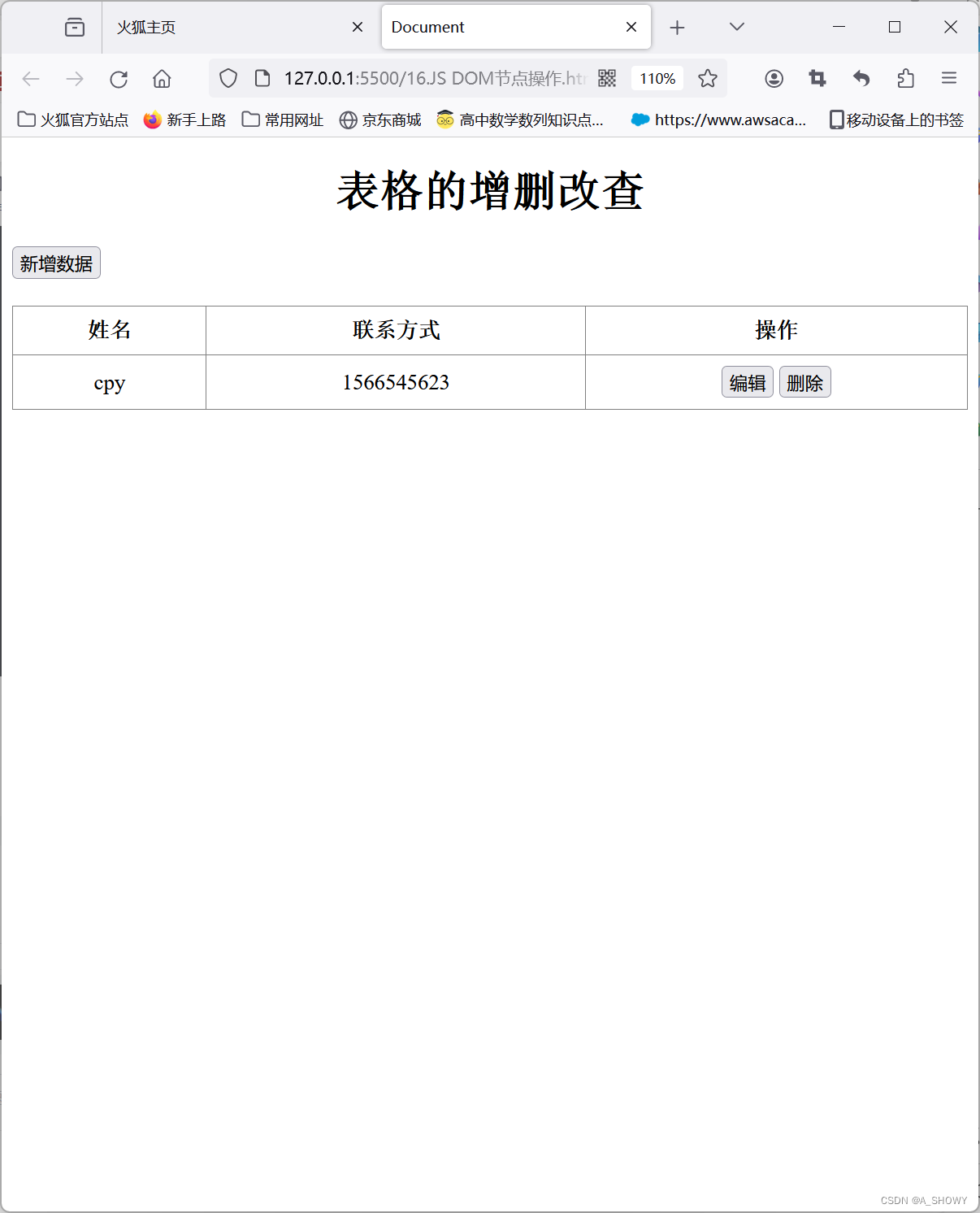
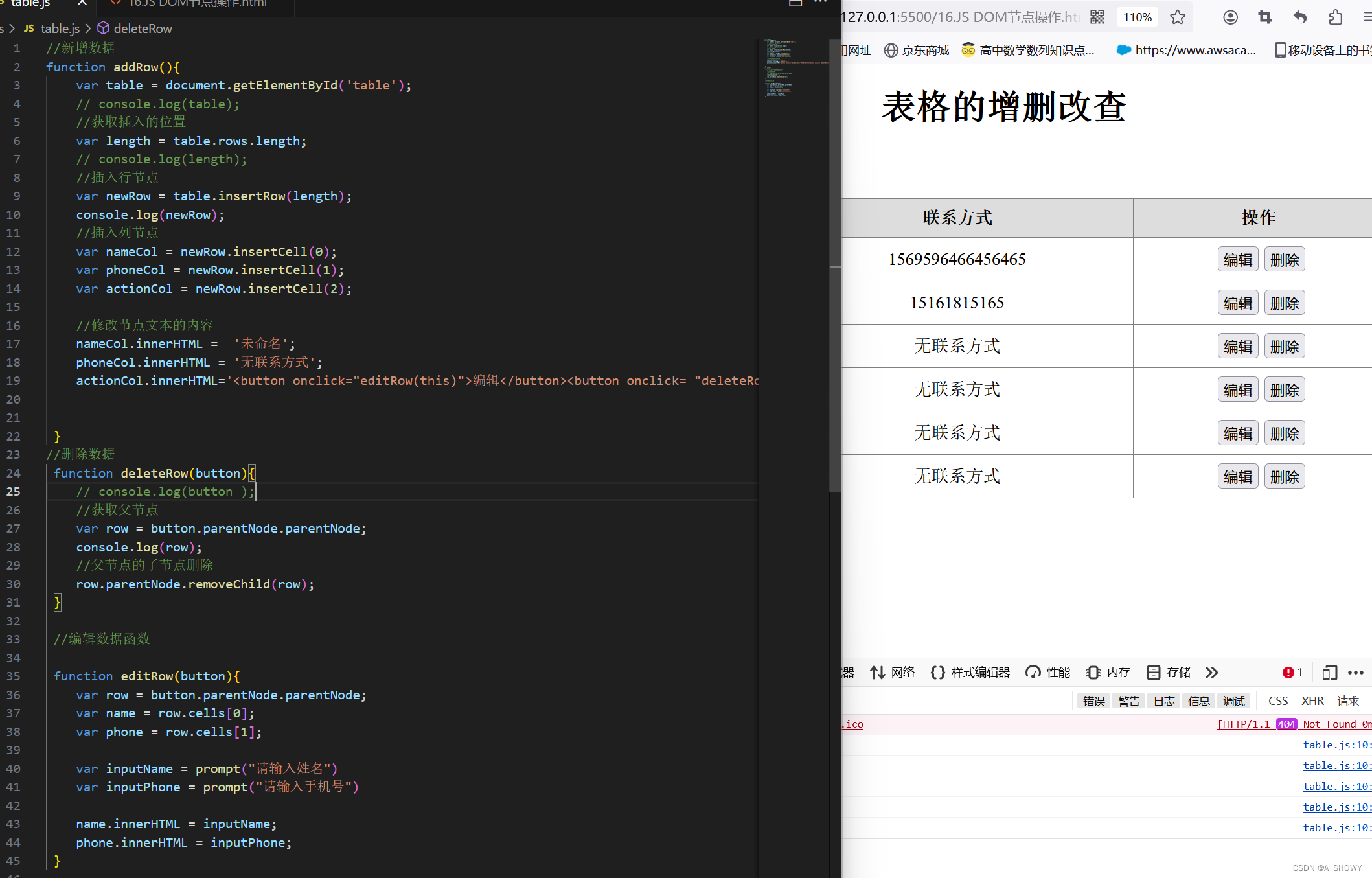
实现表格的增删改查
先写CSS和HTML部分
Document 表格的增删改查
姓名 联系方式 操作 cpy 1566545623

再写JS部分
新增数据部分:

完整部分
JS部分代码
//新增数据 function addRow(){ var table = document.getElementById('table'); // console.log(table); //获取插入的位置 var length = table.rows.length; // console.log(length); //插入行节点 var newRow = table.insertRow(length); console.log(newRow); //插入列节点 var nameCol = newRow.insertCell(0); var phoneCol = newRow.insertCell(1); var actionCol = newRow.insertCell(2); //修改节点文本的内容 nameCol.innerHTML = '未命名'; phoneCol.innerHTML = '无联系方式'; actionCol.innerHTML='' } //删除数据 function deleteRow(button){ // console.log(button ); //获取父节点 var row = button.parentNode.parentNode; console.log(row); //父节点的子节点删除 row.parentNode.removeChild(row); } //编辑数据函数 function editRow(button){ var row = button.parentNode.parentNode; var name = row.cells[0]; var phone = row.cells[1]; var inputName = prompt("请输入姓名") var inputPhone = prompt("请输入手机号") name.innerHTML = inputName; phone.innerHTML = inputPhone; } HTML+CSS部分
Document 表格的增删改查
姓名 联系方式 操作 cpy 1566545623
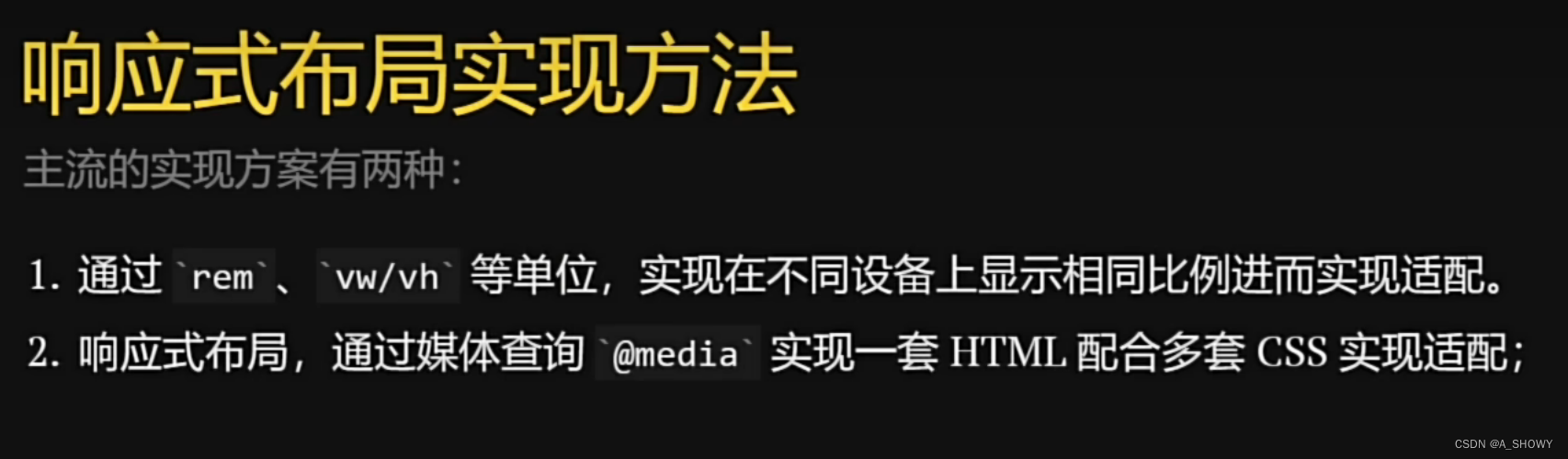
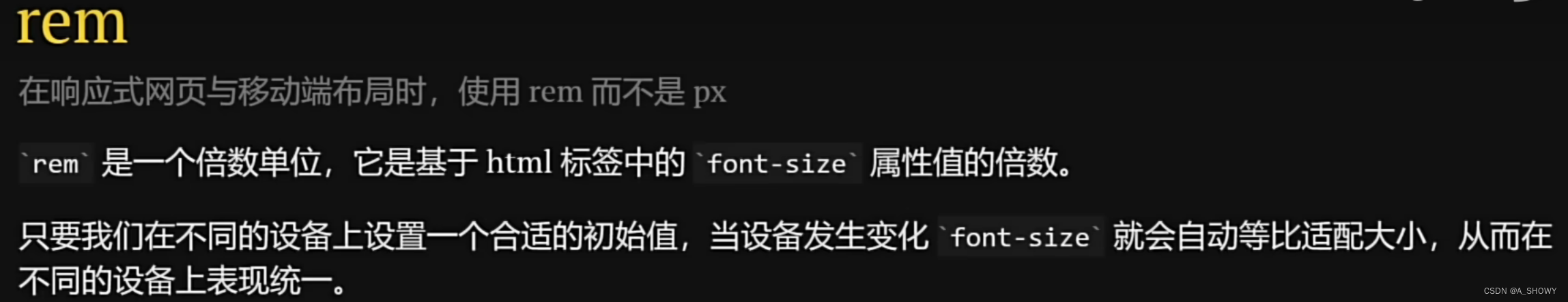
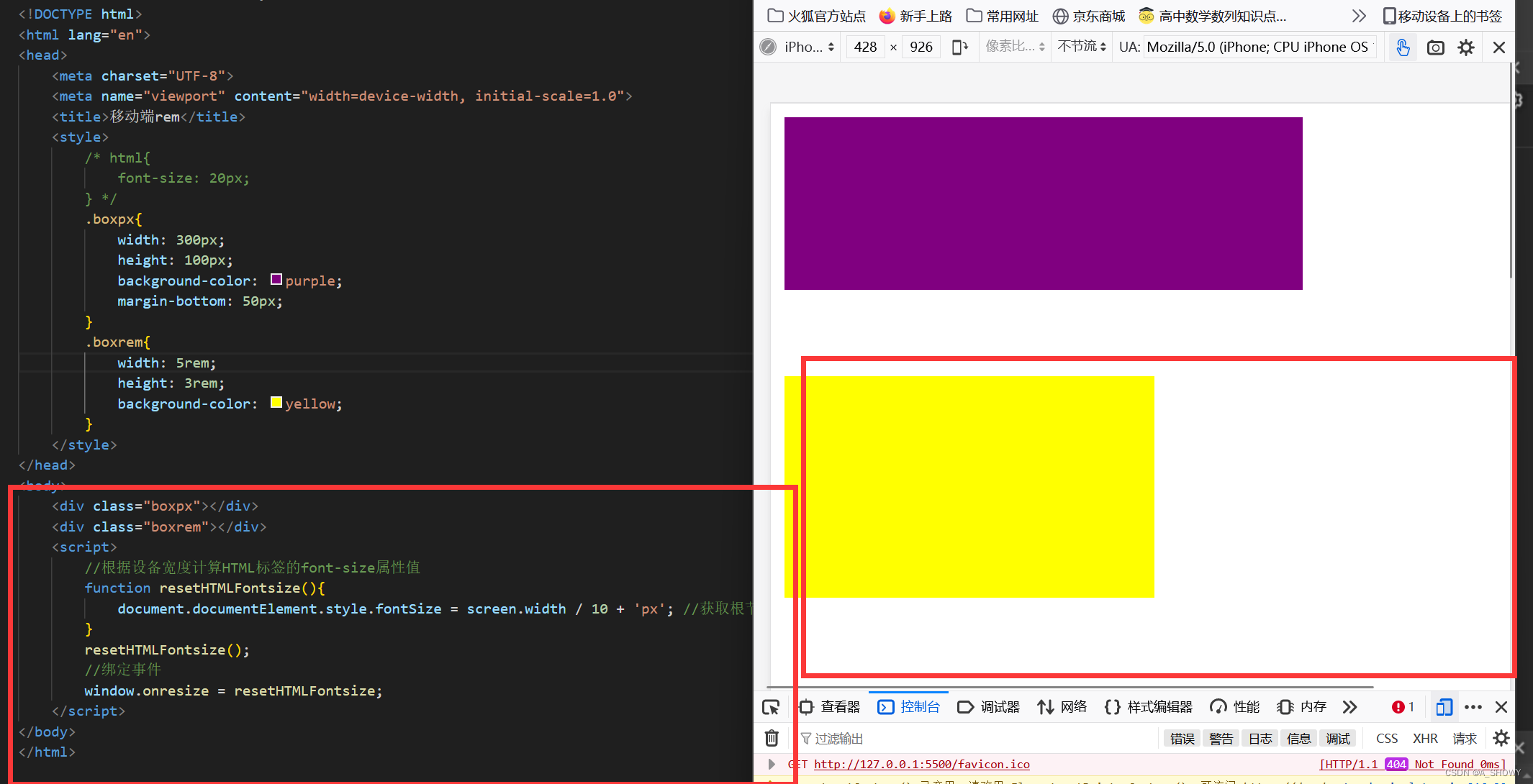
移动端布局&rem
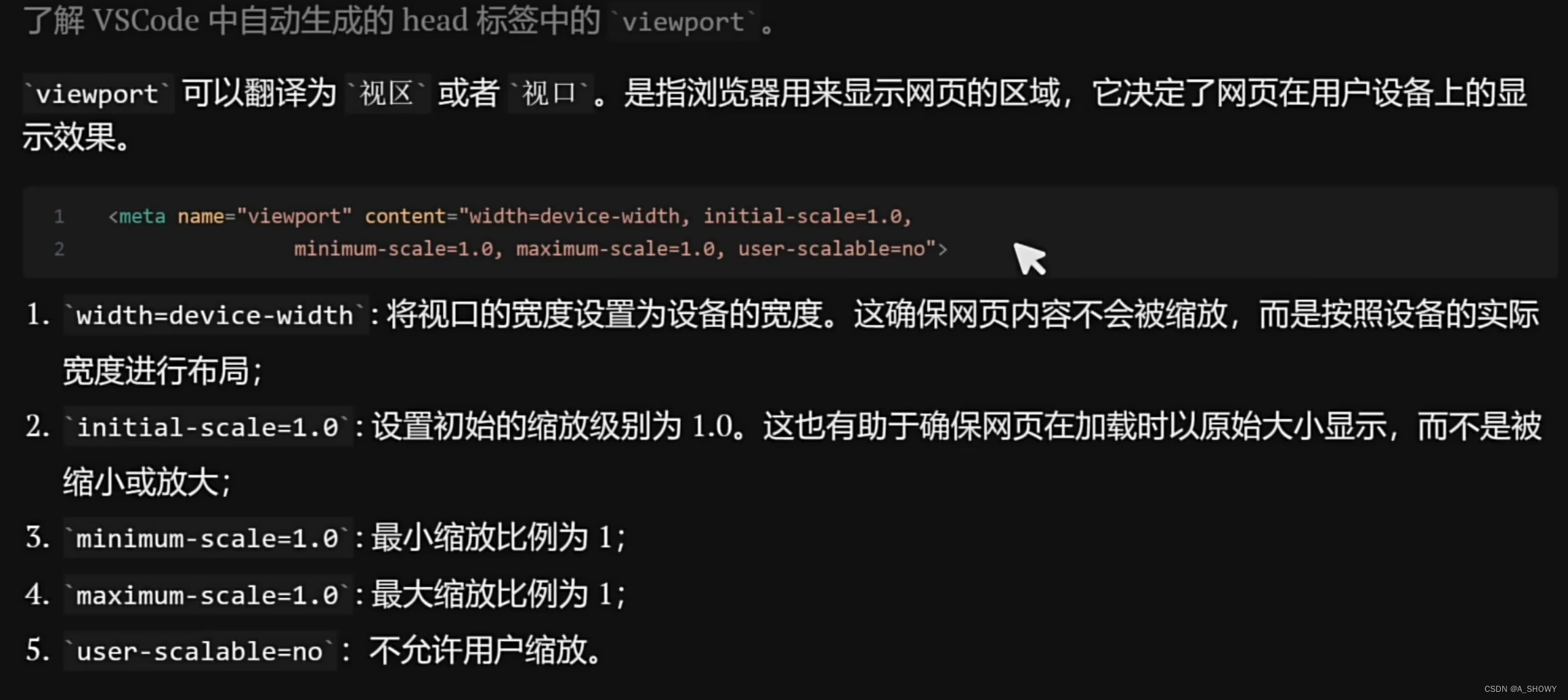
需要响应式布局适应不同大小和分辨率的移动设备屏幕



 使用rem能保证一直占着屏幕宽度的一半
使用rem能保证一直占着屏幕宽度的一半
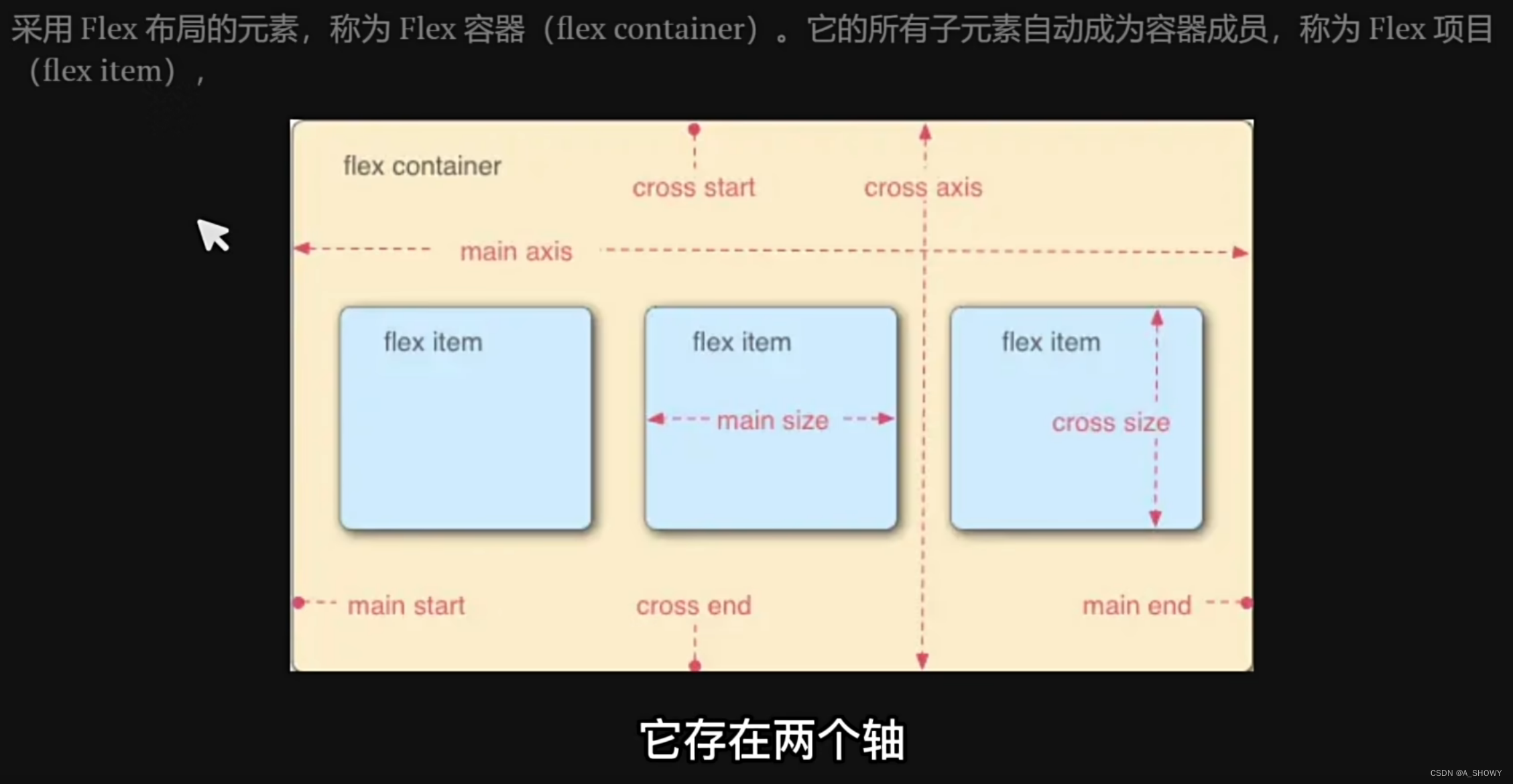
Flex盒子模型

flex-direction决定主轴方向

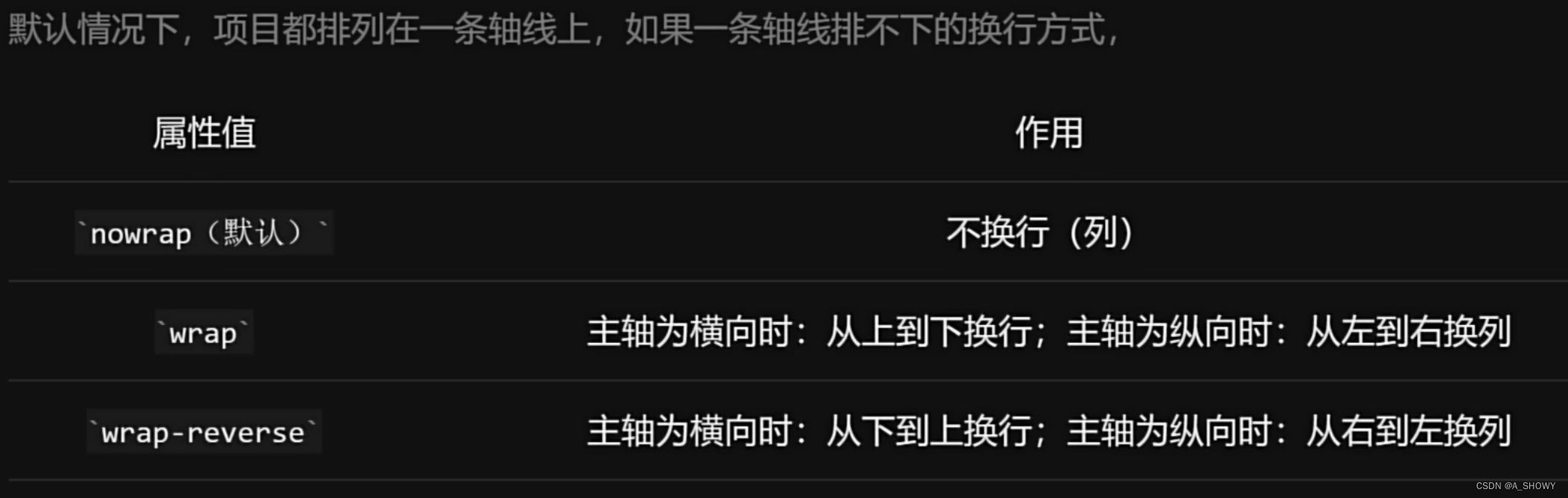
flex-wrap选择换行方式
 justify-content定义项目在主轴上的对齐方式
justify-content定义项目在主轴上的对齐方式 
align-items决定了项目在交叉轴上的对齐方式

align-content定义了多根轴线的对齐方式