ArkUI组件——循环控制/List
创始人
2024-12-27 01:36:20
0次
循环控制
class Item{ name: string price:number } private items:Array- = [ new Item("A0",2399), new Item("BE",1999), new Item("Ro",2799) ] ForEach( this.items, (item:Item) => {})
List组件
列表List是一种复杂的容器,具备下列特点:
特点
1.列表项ListItem数量过多超出屏幕后,会自动提供滚动功能
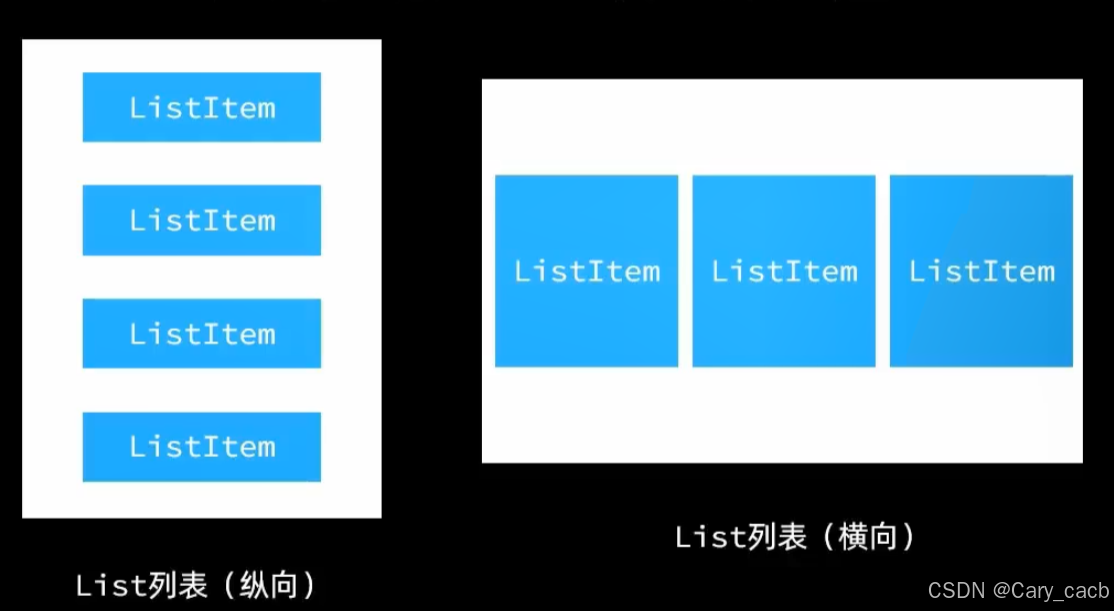
2.列表项ListItem既可以纵向排列,也可以横向排列

格式
List({space:number}){ ForEach(items,item =>{ ListItem(){ //列表内容,只能包含一个组件 } }) } .width() .listDirection(Axis.xxx)参数解析
space
在列表中space参数调整的是列表项之间的距离
特殊属性设置函数解析
.listDirection()
该函数用于设定列表方向,其中需要的参数为Axis枚举,通Row和Column一样,Vertical代表纵向排列,Horizontal代表横向排列
相关内容
热门资讯
重大来袭!新道游app辅助器(...
重大来袭!新道游app辅助器(辅助挂)必赢教程(2026版作弊开挂辅助挂);大家肯定在之前新道游ap...
必看攻略!打两圈怀疑有外挂(透...
必看攻略!打两圈怀疑有外挂(透视)微扑克教程(细节作弊开挂辅助软件);打两圈怀疑有外挂最新版本免费下...
玩家必看科普!uuganmes...
玩家必看科普!uuganmes辅助器(辅助挂)细节方法(必赢作弊开挂辅助黑科技);uuganmes辅...
普及知识!哈糖大菠萝可以开挂(...
您好:哈糖大菠萝可以开挂这款游戏可以开挂的,确实是有挂的,很多玩家在这款游戏中打牌都会发现很多用户的...
攻略讲解!红茶馆app辅助(透...
攻略讲解!红茶馆app辅助(透视)2025新版技巧(新2026版作弊开挂辅助插件)是一款可以让一直输...
每日必备!潮汕汇破解版(透视)...
每日必备!潮汕汇破解版(透视)教你攻略(高科技作弊开挂辅助黑科技);1、完成潮汕汇破解版的残局,帮助...
大家学习交流!钱塘十三水游戏攻...
大家学习交流!钱塘十三水游戏攻略(辅助挂)安装教程(分享作弊开挂辅助工具);人气非常高,ai更新快且...
揭秘几款!we poker免费...
揭秘几款!we poker免费辅助器(透视)AA德州教程(科技作弊开挂辅助黑科技);小薇(透视辅助)...
分享认知!微信边锋辅助(辅助挂...
分享认知!微信边锋辅助(辅助挂)2025版教程(软件作弊开挂辅助神器)是一款可以让一直输的玩家,快速...
一分钟了解!开心泉州小程序辅助...
您好,开心泉州小程序辅助哪里查看这款游戏可以开挂的,确实是有挂的,需要了解加微【136704302】...
