CSS-1_0 CSS和文档流
文章目录
- CSS和文档流
- 如何证明这个流的存在呢?
- 流和display
- 番外:inline-block
- 碎碎念
CSS和文档流
首先什么叫流呢?
通常来说,我们最终看到的网页是HTML文档中定义的各个元素挨个输出的结果,这种一个接一个输出的方式,就是HTML的默认文档流
如何证明这个流的存在呢?
其实当你第一次使用 float 这个属性的时候,你就已经接触到这个东西了,来看这个例子:
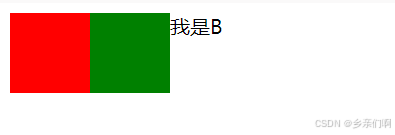
Title 我是B 
我们给作为A子元素的C和D赋予padding和颜色,让我们看到他,接着输出了B
看似很正常,其实很诡异
B是一个块状元素啊,为什么看起来他跟A处在同一行呢?他为什么不换行?
我不打算卖关子,其实B已经换行了,只不过A的高度此时=0
那你会说不对啊,明明A的内部有C和D,高度怎么可能等于0?
这就是流在起作用,A和B都属于HTML的文档流;而C和D由于float的作用,他们已经不属于文档流了,他们属于浮动流(这也是我们把元素设定成float的时候他会无视原有的元素的display值横向展示的原理)。所以在我们计算A的高度时他会=0。这一点你用F12可以证明,也可以通过消除浮动让这个例子恢复正常,你只需要加上这段代码就可以:
#A::after{ display: block; content: ""; clear: both; } 
这是清除元素浮动对元素的宽高值影响的标准写法
流和display
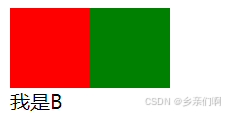
如果上面的例子改成这样,又会发生神奇的事情:
Title 我是A 我是C 我是D 我是B 
这下B是真不换行了
先解释一下为什么会先输出C和D,然后才输出 我是A 这句话
你知道float这个属性本来是用来干嘛的吗?
这个属性最开始不是用来布局的,他是用来实现那种类似报纸杂志上那种图片放在一侧,旁边围绕文字的效果的。只不过他用来做布局太合适了,所以才会被大量使用于布局。而且在那个没有流式布局、网格布局的年代,浮动布局还真就是你最好的解决方案
但不是唯一的解决方案,还有一些做法可以把元素用表格的方式显示。你可以说是网格布局的雏形,但他其实是一种取巧的做法。在网格布局已经成熟的今天,请抛弃这种写法
如果考虑到这个,那就好理解了。我们float C和D,那么他们肯定会被优先输出到文档流的最左侧,然后输出A中的文档流,也就是 我是A 这句话
接着,B没有换行,直接在后面输出了
没错,这就是 display:inline-block 在起作用,而不同的display是如何影响元素的,那就要从CSS的盒模型说起了
番外:inline-block
其实设定 float:left 跟 display:inlin-block 是一样的,都是把元素从正常的文档流中写入到浮动流中。而且我们知道块状元素和行内元素他们是通过display这个属性来区分和获取对应的样式的(display:block/inline)。设定 display:inline-block 后,相当于你无法使用这两种元素的样式,所以最后你会得到一个 宽度由元素决定,且不换行的块状元素,而且他是处于浮动流的
碎碎念
- HTML页面在输出元素的时候,遵循一种被称之为 标准流 的顺序,你可以修改display这个属性的值,把元素从标准流中取出来
- 设定float属性的时候,其实他也是把display属性给修改了。所以设定了float的元素,已经不在标准流中了,因此标准流的元素在计算尺寸时不会考虑浮动子元素
- 你可以通过 clear 属性来强制清除浮动流带来的影响
- inline-block 可以手动把元素写入浮动流,最后你会得到一个宽度由元素决定,且不换行的块状元素
万分感谢您看完这篇文章,如果您喜欢这篇文章,欢迎点赞、收藏。还可以通过专栏,查看更多与【CSS笔记】有关的内容
