Nginx + Docker Compose前后端分离部署到服务器过程记录
创始人
2024-09-26 18:20:57
0次
一、采用Nginx部署前端VUE(Vite)
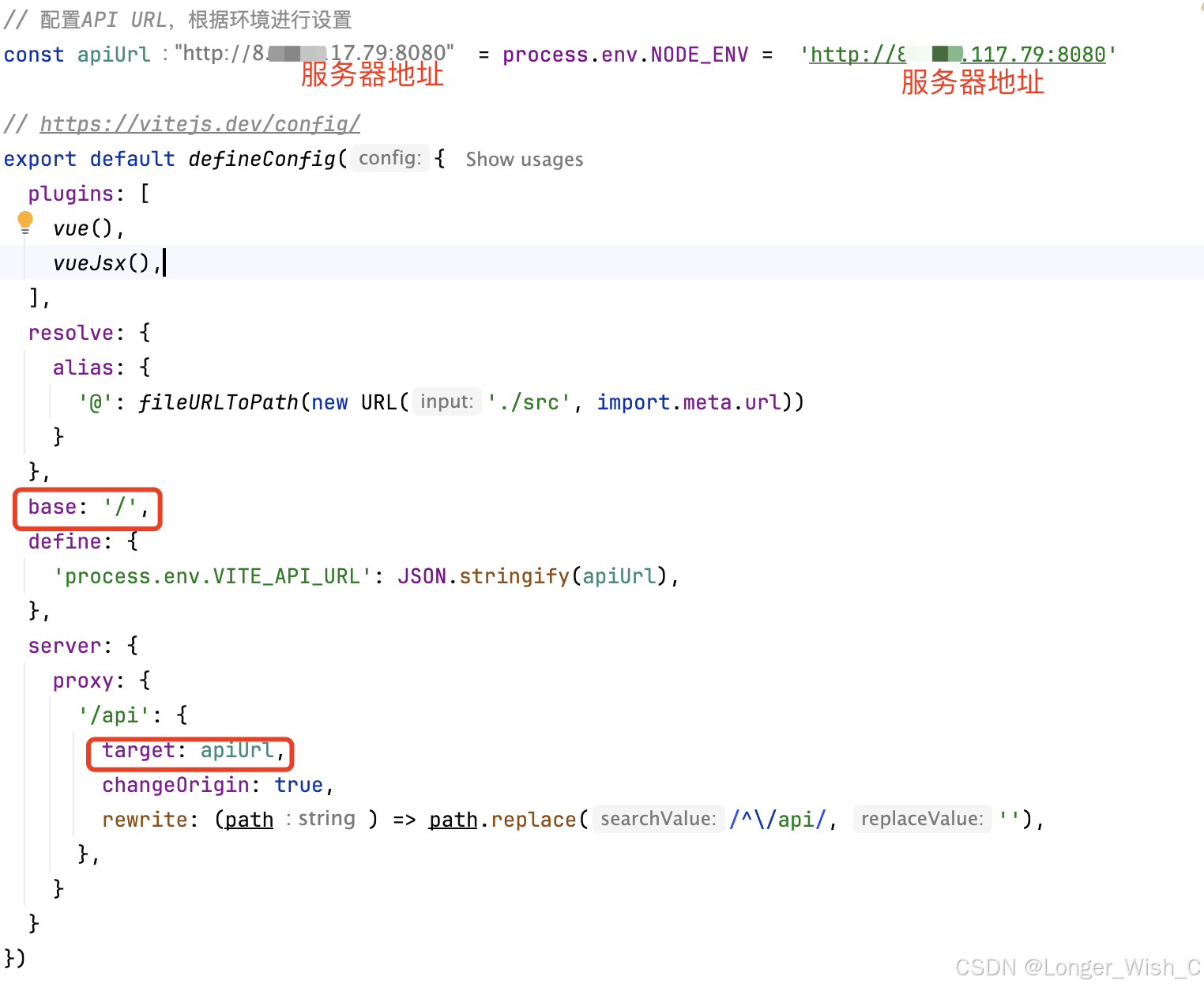
1、修改配置文件vite.config.ts,将本地环境改为开发环境
注意base处只能是‘/’ 不能是 ‘./'!在这里插入图片描述
- 对项目进行打包
在当前目录的终端执行:npm run build
若报错如下:
error TS6504: File '/Users/xiaochen/IdeaProjects/ChatViewer-frontend/src/components/chat/HeadPortrait.vue.js' is a JavaScript file. Did you mean to enable the 'allowJs' option? The file is in the program because: Matched by include pattern 'src/**/*' in 'tsconfig.vitest.json' error TS6504: File '/Users/xiaochen/IdeaProjects/ChatViewer-frontend/src/components/gpt/ConversationCard.vue.js' is a JavaScript file. Did you mean to enable the 'allowJs' option? The file is in the program because: Matched by include pattern 'src/**/*' in 'tsconfig.vitest.json' 则执行:npm run build-only
在当前项目的文件夹下可以看到dist文件夹,该文件夹里面的内容就是打包生成的。
3、将本地项目上传到服务器目录
将dist文件夹的文件上传到服务器前端项目所在的目录:/var/www/vue_app/(最好是统一在var/www目录下)
采用scp进行远程文件传输:scp 本地项目路径 服务器项目路径
scp -r /Users/xiaochen/IdeaProjects/ChatViewer-frontend/dist root@8.xxx.xxx.79:/var/www/vue_app/ - 安装nginx
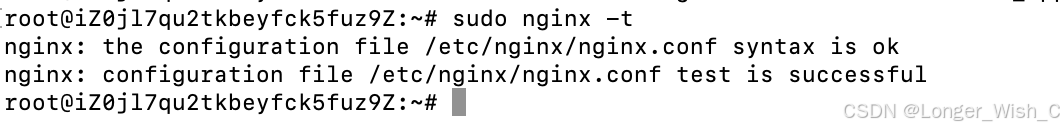
//安装 sudo apt-get install nginx //启动服务 sudo systemctl start nginx //设置开机启动 sudo systemctl enable nginx // 检查安装是否成功 sudo nginx -t 显示如下则表示安装成功!
5. 添加配置文件
在/etc/nginx/sites-available目录下创建一个新的文件,命名为vueapp, 然后编辑配置文件:
sudo nano /etc/nginx/sites-available/vueapp 参考设置如下:
server { listen 80; server_name 8.130.xxx.xxx(服务器ip); root /var/www/vue_app/dist(服务器前端项目目录); index index.html; #vue-router配置 location / { try_files $uri $uri/ @router; index index.html; } location @router { rewrite ^.*$ /index.html last; } location ~ \.js$ { root /var/www/vue_app/dist; types { application/javascript js; } try_files $uri =404; } location ~ \.css$ { root /var/www/vue_app/dist; types { text/css css; } try_files $uri =404; } location /api/ { proxy_pass http://localhost:8088/; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; } error_page 404 /404.html; location = /404.html { internal; } } 注意以下两个设置:
server_name 8.130.xxx.xxx(服务器ip); root /var/www/vue_app/dist(服务器前端项目目录); location /api/ proxy_pass http://localhost:8088/;(后端项目服务接口) 重启nginx:
sudo systemctl reload nginx
访问8.130.xxx.xxx(服务器ip),如果显示成功则说明配置成功。
二、采用Docker compose 部署SpringBoot后端项目
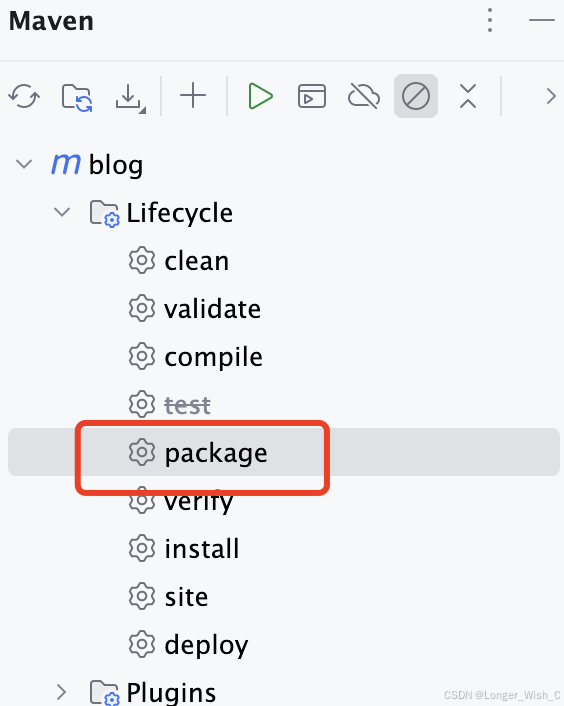
- 打包项目
采用Maven的打包方式,打包前面可以clean然后install再进行打包
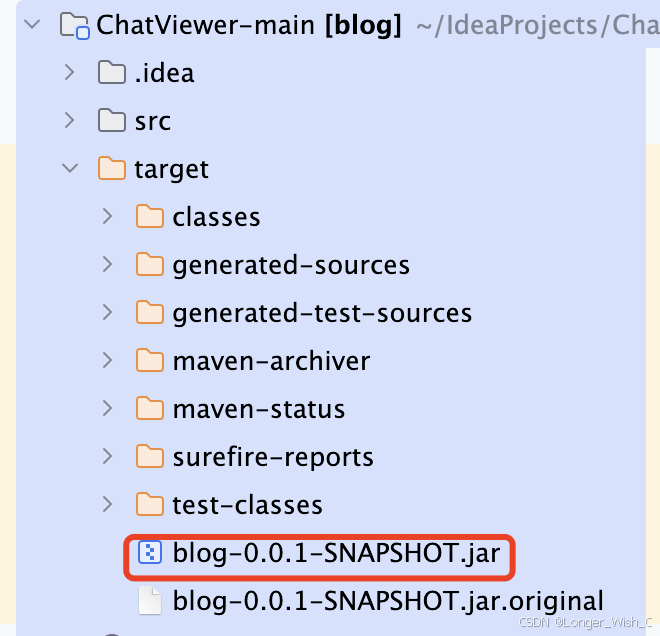
打包后的文件在target目录下:
- 上传jar包到服务器指定目录:/root/myapp
scp -r /Users/xiaochen/IdeaProjects/ChatViewer-main/ChatViewer-main/target/blog-0.0.1-SNAPSHOT.jar root@服务器ip/root/myapp - 在服务器项目所在根目录/root/myapp编写
Dockerfile文件,指明jdk版本、工作目录、暴露端口
# 使用 OpenJDK 17 作为基础镜像 FROM openjdk:17-jdk-slim # 设置工作目录 WORKDIR /app # 复制项目的 jar 文件到容器中 COPY target/your-app.jar /app/app.jar # 暴露应用端口 EXPOSE 8088 # 启动应用 ENTRYPOINT ["java", "-jar", "/app/app.jar"] - 在服务器项目所在根目录/root/myapp编写`docker-compose.yml 文件
(我这里用到了MYSQL数据库、Redis、MinIO、RabbitMQ)
version: '3.3' services: app: build: . container_name: springboot_app ports: - "8080:8080" environment: - SPRING_DATASOURCE_URL=jdbc:mysql://db:3306/blog - SPRING_DATASOURCE_USERNAME=root - SPRING_DATASOURCE_PASSWORD=密码 - SPRING_REDIS_HOST=redis - SPRING_REDIS_PORT=6379 - SPRING_REDIS_PASSWORD=密码 - RABBITMQ_HOST=rabbitmq - MINIO_ENDPOINT=http://minio:9000 - MINIO_ACCESS_KEY=自己设定 - MINIO_SECRET_KEY=自己设定 depends_on: - db - redis - rabbitmq - minio db: image: mysql:8.0 container_name: mysql_db restart: always environment: MYSQL_ROOT_PASSWORD: 123456 # 设置 root 用户的密码 MYSQL_DATABASE: blog # 创建的默认数据库 MYSQL_USER: 自己设定 # 创建的数据库用户 MYSQL_PASSWORD: 自己设定 # 创建的数据库用户密码 ports: - "3306:3306" volumes: - db_data:/var/lib/mysql redis: image: redis:6.2 container_name: redis_server restart: always ports: - "6379:6379" rabbitmq: image: rabbitmq:3-management container_name: rabbitmq_server restart: always ports: - "5672:5672" - "15672:15672" # RabbitMQ 管理控制台 minio: image: minio/minio container_name: minio_server restart: always ports: - "9000:9000" environment: MINIO_ACCESS_KEY: 自己设定 MINIO_SECRET_KEY: 自己设定 command: server /data volumes: db_data: - 构建镜像启动服务
构建 Docker 镜像 docker-compose build 启动所有服务 docker-compose up -d 6、查看日志,检查后端是否正常启动
docker-compose logs -f app
上一篇:八分钟了解(途游游戏辅助工具)外挂辅助APP(有挂总结)黑科技教程(哔哩哔哩)
下一篇:使用西门子S7-1200PLC和KTP700触摸屏控制松下伺服电机的运动控制程序实现正转、反转和相对运动,西门子S7-1200PLC和KTP700触摸屏控制松下伺服电机运动控制程序4:实现正转、反转控
相关内容
热门资讯
推荐一款“德扑之星专业代打”外...
推荐一款“德扑之星专业代打”外挂透明挂辅助挂(从来真的是有挂)-哔哩哔哩是一款可以让一直输的玩家,快...
一分钟揭秘“wepoke辅助透...
一分钟揭秘“wepoke辅助透”外挂透明挂辅助app(本来真的有挂)-哔哩哔哩;玩家必备必赢加哟《1...
玩家必看科普“wepoke辅助...
玩家必看科普“wepoke辅助技巧”外挂透明挂辅助插件(原先是有挂)-哔哩哔哩;科技详细教程威信《1...
一分钟了解“德扑之星作弊”外挂...
大家肯定在之前德扑之星作弊或者德扑之星作弊中玩过一分钟了解“德扑之星作弊”外挂透明挂辅助插件(一向存...
黑科技系统!轰趴大菠萝十三水有...
黑科技系统!轰趴大菠萝十三水有外挂(软件透明挂)太坑了原来存在有挂(2023已更新)(哔哩哔哩);1...
安装程序教程“wepower系...
wepower系统规律赢率提升策略;安装程序教程“wepower系统规律”外挂透明挂辅助脚本(先前...
重大通报“创思维激k透视多少钱...
重大通报“创思维激k透视多少钱一个”太夸张了透视辅助开挂AA德州教程-总是是真的有挂1、进入到创思维...
透视能赢“wepoker透视脚...
透视能赢“wepoker透视脚本免费app”详细透视辅助开挂微扑克教程-好像存在有挂1、wepoke...
黑科技数据!wpk微扑克模拟器...
黑科技数据!wpk微扑克模拟器(智能ai)太嚣张了一贯真的有挂(2024已更新)(哔哩哔哩)1、在w...
带你了解“哈糖大菠萝切牌规律”...
带你了解“哈糖大菠萝切牌规律”外挂透明挂辅助软件(本来有挂)-哔哩哔哩是由北京得哈糖大菠萝切牌规律黑...
