企业级WEB应用服务器TOMCAT——超详细攻略
创始人
2024-09-26 13:47:24
0次
目录
一 WEB技术
1.1 HTTP协议和B/S 结构
1.2 前端三大核心技术
1.2.1 HTML
1.2.2 CSS(Cascading Style Sheets)层叠样式表
1.2.3 JavaScript
二 WEB框架
2.1 web资源和访问
三 tomcat的功能介绍
3.1 安装 Tomcat
3.2 tomcat的文件结构和组成
3.3 生成tomcat的启动文件
四 结合反向代理实现tomcat部署
4.1 常见部署方式介绍
4.2 利用 nginx 反向代理实现
4.3 实现tomcat中的负载均衡
4.3.1 HTTP的无状态,有连接和短连接
4.3.2 tomcat负载均衡实现
五 Memcached
5.1 Memcached简介
5.3 memcached 操作命令
六 session 共享服务器
6.1 msm 介绍
6.2 安装
6.3 配置过程
一 WEB技术
1.1 HTTP协议和B/S 结构
操作系统有进程子系统,使用多进程就可以充分利用硬件资源。进程中可以多个线程,每一个线程可以被CPU调度执行,这样就可以让程序并行的执行。这样一台主机就可以作为一个服务器为多个客户端提供计算服务。 客户端和服务端往往处在不同的物理主机上,它们分属不同的进程,这些进程间需要通信。跨主机的进程间通信需要使用网络编程。最常见的网络编程接口是Socket。 Socket称为套接字,本意是插座。也就是说网络通讯需要两端,如果一端被动的接收另一端请求并提供计算和数据的称为服务器端,另一端往往只是发起计算或数据请求,称为客户端。 这种编程模式称为Client/Server编程模式,简称C/S编程。开发的程序也称为C/S程序。C/S编程往往使用传输层协(TCP/UDP),较为底层,比如:QQ,迅雷, 云音乐, 云盘, foxmail,xshell等 1990年HTTP协议和浏览器诞生。在应用层使用文本跨网络在不同进程间传输数据,最后在浏览器中将服务器端返回的HTML渲染出来。由此,诞生了网页开发。 网页是存储在WEB服务器端的文本文件,浏览器发起HTTP请求后,到达WEB服务程序后,服务程序根据URL读取对应的HTML文件,并封装成HTTP响应报文返回给浏览器端。 起初网页开发主要指的是HTML、CSS等文件制作,目的就是显示文字或图片,通过超级链接跳转到另一个HTML并显示其内容。 后来,网景公司意识到让网页动起来很重要,傍着SUN的Java的名气发布了JavaScript语言,可以在浏览器中使用JS引擎执行的脚本语言,可以让网页元素动态变化,网页动起来了。 为了让网页动起来,微软使用ActiveX技术、SUN的Applet都可以在浏览器中执行代码,但都有安全性问题。能不能直接把内容直接在WEB服务器端组织成HTML,然后把HTML返回给浏览器渲染呢? 最早出现了CGI(Common Gateway Interface)通用网关接口,通过浏览器中输入URL直接映射到一个服务器端的脚本程序执行,这个脚本可以查询数据库并返回结果给浏览器端。这种将用户请求使用程序动态生成的技术,称为动态网页技术。先后出现了ASP、PHP、JSP等技术,这些技术的使用不同语言编写的程序都运行在服务器端,所以称为WEB后端编程。有一部分程序员还是要编写HTML、CSS、JavaScript,这些代码运行在浏览器端,称为WEB前端编程。合起来称为Browser/Server编程,即B/S编程。
1.2 前端三大核心技术
1.2.1 HTML
HTML(HyperText Markup Language)超文本标记语言,它不同于一般的编程语言。超文本即超出纯文本的范畴,例如:描述文本颜色、大小、字体等信息,或使用图片、音频、视频等非文本内容。 HTML由一个个的标签(标记)组成,这些标签各司其职,有的提供网页信息,有的负责文字,有的负责图片,有的负责网页布局,所以一个HTML文件,是由格式标签和数据组成。超文本需要显示,就得有软件能够呈现超文本定义的排版格式,例如显示:图片、表格,显示字体的大小、颜色,这个软件就是浏览器。 超文本的诞生是为了解决纯文本不能格式显示的问题,是为了好看,但是只有通过网络才能分享超文本的内容,所以制定了HTTP协议。
1.2.2 CSS(Cascading Style Sheets)层叠样式表
HTML本身为了格式化显示文本,但是当网页呈现大家面前的时候,需求HTML提供更多样式能力。这使得HTML变得越来越臃肿。这促使了CSS的诞生。 1994年,W3C成立,CSS设计小组所有成员加入W3C,并努力研发CSS的标准,微软最终加入。 1996年12月发布CSS 1.0。 1998年5月发布CSS 2.0 CSS 3采用了模块化思想,每个模块都在CSS 2基础上分别增强功能。所以,这些模块是陆续发布的。 不同厂家的浏览器使用的引擎,对CSS的支持不一样,导致网页布局、样式在不同浏览器不一样。因此,想要保证不同用户使用不同浏览器看到的网页效果一直非常困难。
1.2.3 JavaScript
Javascript 简称JS,是一种动态的弱类型脚本解释性语言,和HTML、CSS并称三大WEB核心技术,得到了几乎主流浏览器支持。
二 WEB框架
2.1 web资源和访问

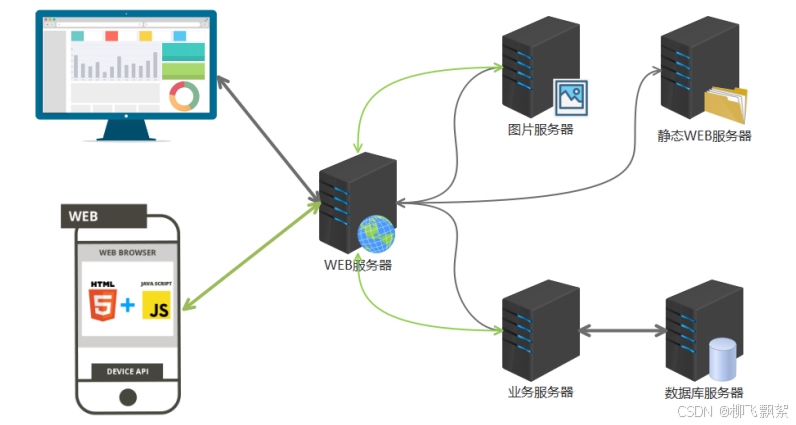
PC 端或移动端浏览器访问 从静态服务器请求HTML、CSS、JS等文件发送到浏览器端,浏览器端接收后渲染在浏览器上从图片服务器请求图片资源显示 从业务服务器访问动态内容,动态内容是请求后有后台服务访问数据库后得到的,最终返回到浏览器端 手机 App 访问 内置了HTML和JS文件,不需要从静态WEB服务器下载 JS 或 HTML。为的就是减少文件的发送,现代前端开发使用的JS文件太多或太大了 有必要就从图片服务器请求图片,从业务服务器请求动态数据 客户需求多样,更多的内容还是需要由业务服务器提供,业务服务器往往都是由一组服务器组成。
三 tomcat的功能介绍

Tomcat 服务器是一个免费的开放源代码的Web 应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,Tomcat 具有处理HTML页面的功能,它还是一个Servlet和JSP容器 起始于SUN 公司的一个Servlet的参考实现项目 Java Web Server,开发者是 James Duncan Davidson, 在1999年,将项目贡献给了apache软件基金会(ASF),和ASF现有的项目 JServ 合并,并开源成为顶级项目 Tomcat 仅仅实现了Java EE规范中与Servlet、JSP相关的类库,是JavaEE不完整实现。 1999年发布初始版本是Tomcat 3.0,实现了Servlet 2.2 和 JSP 1.1规范。 Tomcat 4.x发布时,内建了Catalina(Servlet容器)和 Jasper(JSP engine)等 当前 Tomcat 的正式版本已经更新到 9.0.x 版本,但当前企业中主流版本为 8.x 和 7.x 官网: http://tomcat.apache.org/ 官网文档: https://tomcat.apache.org/tomcat-8.5-doc/index.html 帮助文档: https://cwiki.apache.org/confluence/display/tomcat/ https://cwiki.apache.org/confluence/display/tomcat/FAQ
3.1 安装 Tomcat
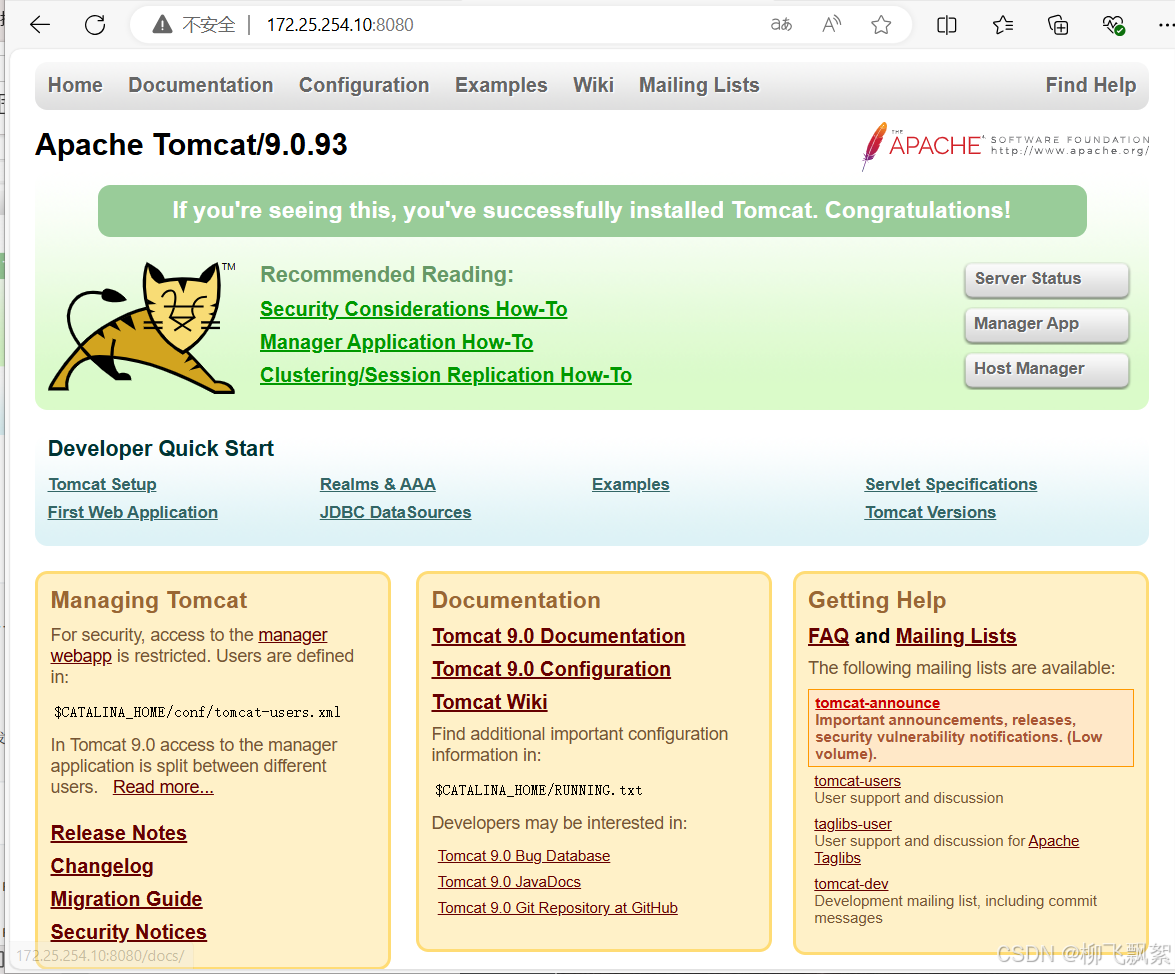
推荐从Apache官网下载源码包直接安装启动1.安装java环境 [root@tomcat1 ~]# yum install java-1.8.0-openjdk.x86_64 -y #tomcat2做相同操作 2.安装并启动tomcat [root@tomcat1 ~]# tar zxf apache-tomcat-9.0.93.tar.gz -C /usr/local/ [root@tomcat1 ~]# ln -s /usr/local/apache-tomcat-9.0.93/ /usr/local/tomcat [root@tomcat1 ~]# /usr/local/tomcat/bin/startup.sh Using CATALINA_BASE: /usr/local/tomcat Using CATALINA_HOME: /usr/local/tomcat Using CATALINA_TMPDIR: /usr/local/tomcat/temp Using JRE_HOME: /usr Using CLASSPATH: /usr/local/tomcat/bin/bootstrap.jar:/usr/local/tomcat/bin/tomcat-juli.jar Using CATALINA_OPTS: Tomcat started. 3.查看端口 [root@tomcat1 ~]# netstat -antlupe | grep java tcp6 0 0 :::8080 :::* LISTEN 1001 80287 32740/java 4.访问tomcat
3.2 tomcat的文件结构和组成
目录结构bin 服务启动、停止等相关程序和文件 conf 配置文件 lib 库目录 logs 日志目录 webapps 应用程序,应用部署目录,相当于nginx的默认发布目录 work jsp 编译后的结果文件,建议提前预热访问
3.3 生成tomcat的启动文件
1.生成tomcat的主配置文件 [root@tomcat1 ~]# vim /usr/local/tomcat/conf/tomcat.conf JAVA_HOME=/etc/alternatives/jre_openjdk 2.生成启动文件 [root@tomcat1 ~]# vim /lib/systemd/system/tomcat.service [Unit] Description=Tomcat #After=syslog.target network.target remote-fs.target nss-lookup.target After=syslog.target network.target [Service] Type=forking EnvironmentFile=/usr/local/tomcat/conf/tomcat.conf ExecStart=/usr/local/tomcat/bin/startup.sh ExecStop=/usr/local/tomcat/bin/shutdown.sh PrivateTmp=true User=tomcat Group=tomcat [Install] WantedBy=multi-user.target [root@tomcat1 ~]# systemctl daemon-reload [root@tomcat1 ~]# useradd -s /sbin/nologin -M tomcat [root@tomcat1 ~]# chown tomcat:tomcat -R /usr/local/tomcat/ [root@tomcat1 ~]# systemctl enable --now tomcat #两个tomcat都做同样的配置四 结合反向代理实现tomcat部署
4.1 常见部署方式介绍

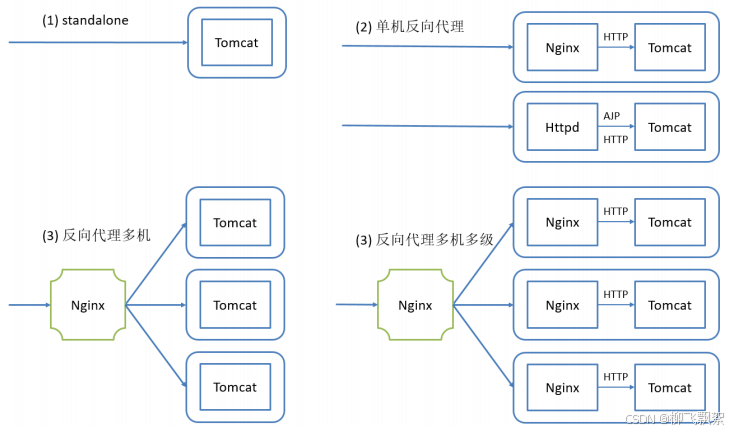
standalone模式,Tomcat单独运行,直接接受用户的请求,不推荐。
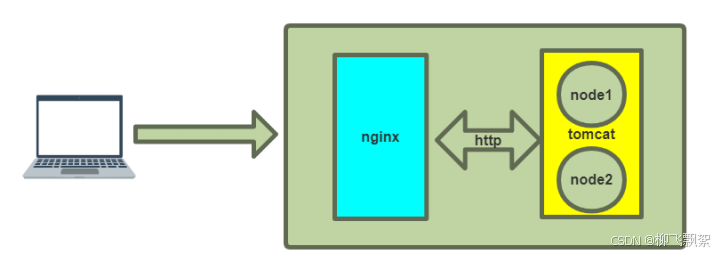
反向代理,单机运行,提供了一个Nginx作为反向代理,可以做到静态由nginx提供响应,动态jsp代理给Tomcat
前置一台Nginx,给多台Tomcat实例做反向代理和负载均衡调度,Tomcat上部署的纯动态页面更 适合
- LNMT:Linux + Nginx + MySQL + Tomcat
- LAMT:Linux + Apache(Httpd)+ MySQL + Tomcat
多级代理
- LNMT:Linux + Nginx + MySQL + Tomcat
- LNNMT:Linux + Nginx + Nginx + MySQL + Tomcat
4.2 利用 nginx 反向代理实现

[root@tomcat1 ~]# vim test.jsp session.setAttribute(dataName, dataValue); } out.print("Session list"); Enumeration e = session.getAttributeNames(); while (e.hasMoreElements()) { String name = (String)e.nextElement(); String value = session.getAttribute(name).toString(); out.println( name + " = " + value+"
"); System.out.println( name + " = " + value); } %> 