【Electron】桌面应用开发快速入门到打包Windows应用程序
electron 实现桌面应用开发快速入门到打包Windows应用程序
一、基本介绍
Electron 是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。它通过将Chromium和Node.js嵌入到其二进制文件中,允许开发者使用JavaScript代码库创建跨平台的桌面应用程序,支持Windows,Mac和Linux等多个操作系统。
详细内容可以在 electron官网 了解
二、环境配置
用 electron 开发桌面应用,需要提前安装Node.js和npm,然后再安装 electron 以及后续的打包工具。
在整个安装到打包过程中,会发现一系列诡异的报错,这些报错大多都是由node和npm版本问题所致,用cnpm的话,也有一部分原因是由于cnpm镜像所导致,所以建议安装最新版本的node和npm以及cnpm(安装最新版本可以尽量减少诡异问题出现),而且在整个安装过程中需要保持网络畅通,如果网络稳定中途还会出现拉包失败的问题。
总之,刚开始搭建的跑项目还好一些,都会比较顺利,后面的打包确实坑挺多的,遇到一个解决一个吧~
1. 升级 node.js 版本
运行所需要的Node版本是v14.17.0以上,但是建议大家安装或者更新到最新版本
可以在官网安装 node.js官网
或者 nvm 切换版本
2. 升级 npm 版本
npm install -g npm 3. 升级 cnpm 版本
如果升级了 npm 但是 cnpm -v 版本还没有变化版本还没有任何变化,需要执行以下命令
cnpm i -g cnpm 4. 安装Electron框架
cnpm install electron -g 三、快速搭建
1. 初始化项目
创建一个自己的文件夹,如【electrontest】,cmd 打开到此文件夹,中执行以下命令
最好使用 cmd 打开,PowerShell打开往往也会有诡异报错
npm init init时根据提示创建package.json文件,也可以一路Enther,后续都可以改,最终得到如下

2. 设置package.json文件
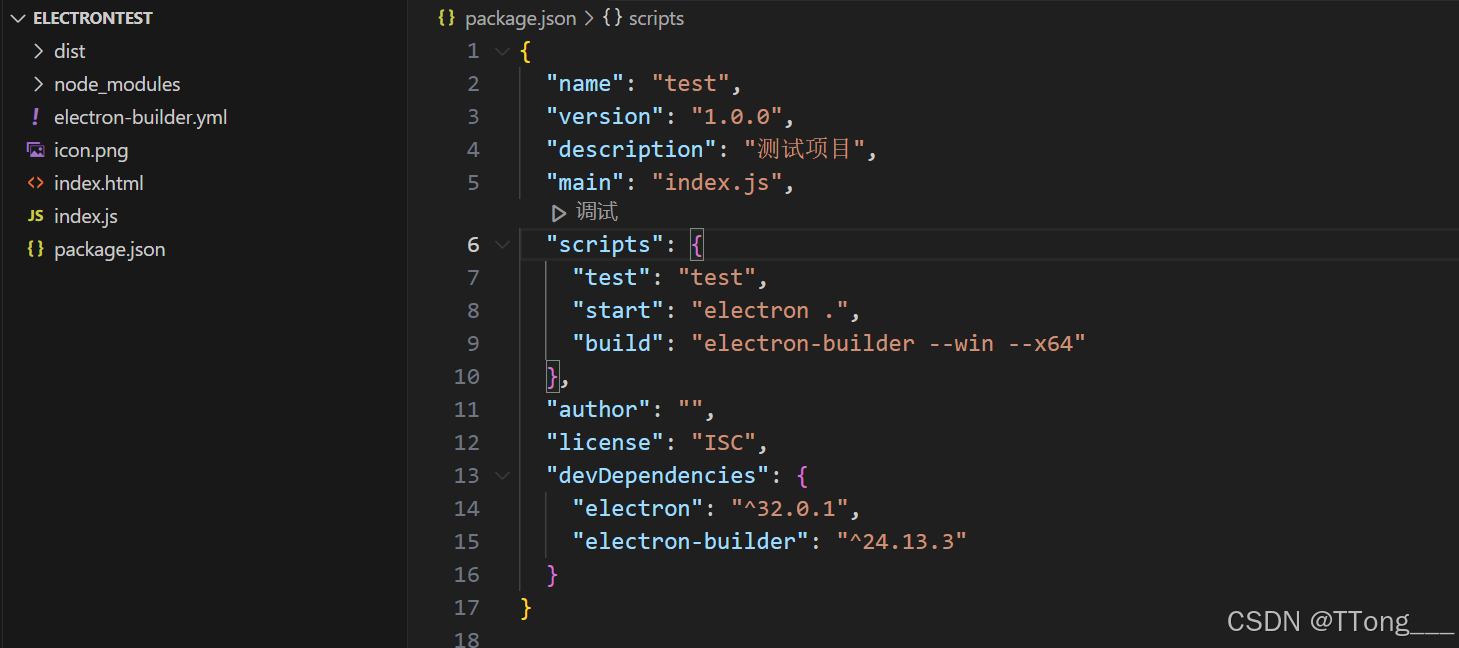
{ "name": "test", "version": "1.0.0", "description": "测试项目", "main": "index.js", "scripts": { "test": "test", "start": "electron .", "build": "electron-builder --win --x64" }, "author": "", "license": "ISC", "devDependencies": { "electron": "^32.0.1", "electron-builder": "^24.13.3" } } 3. 安装electron和打包工具electron-builder
执行以下命令
cnpm install electron --save-dev cnpm install electron-builder --save-dev 4. 创建index.js和index.html文件
index.html文件
Hello World! Hello World!
开始你的 electron 之旅
index.js文件
const { app, BrowserWindow } = require('electron'); function createWindow() { // 创建浏览器窗口 const mainWindow = new BrowserWindow({ width: 1000, height: 800, webPreferences: { nodeIntegration: true } }); // 并加载应用的index.html mainWindow.loadFile('index.html'); // 打开开发者工具(可选) mainWindow.webContents.openDevTools(); } // Electron将在初始化完成后,准备创建浏览器窗口时调用这个函数 app.whenReady().then(createWindow); // 所有窗口关闭时退出应用 app.on('window-all-closed', () => { // 在macOS上,除非用户用Cmd + Q确实地退出,否则绝大部分应用及其菜单栏会保持激活 if (process.platform !== 'darwin') { app.quit(); } }); app.on('activate', () => { // 在macOS上,当点击dock图标并且没有其他窗口打开时,通常会在应用中重新创建一个窗口 if (BrowserWindow.getAllWindows().length === 0) { createWindow(); } }); 5. 创建electron-builder.yml文件
打包配置文件,用来配置项目打包的信息,打包后的标题、icon图标以及打包后的路径
appId: '应用名称' productName: '安装后显示的标题' directories: output: './dist' buildResources: 'build' app: './' win: icon: '图标路径' mac: icon: '图标路径' linux: icon: '图标路径' nsis: oneClick: false allowToChangeInstallationDirectory: true 示例
appId: 'testId' productName: 'electron测试项目' directories: output: './dist' buildResources: 'build' app: './' win: icon: 'icon.png' mac: icon: 'icon.png' linux: icon: 'icon.png' nsis: oneClick: false allowToChangeInstallationDirectory: true 6. 运行项目
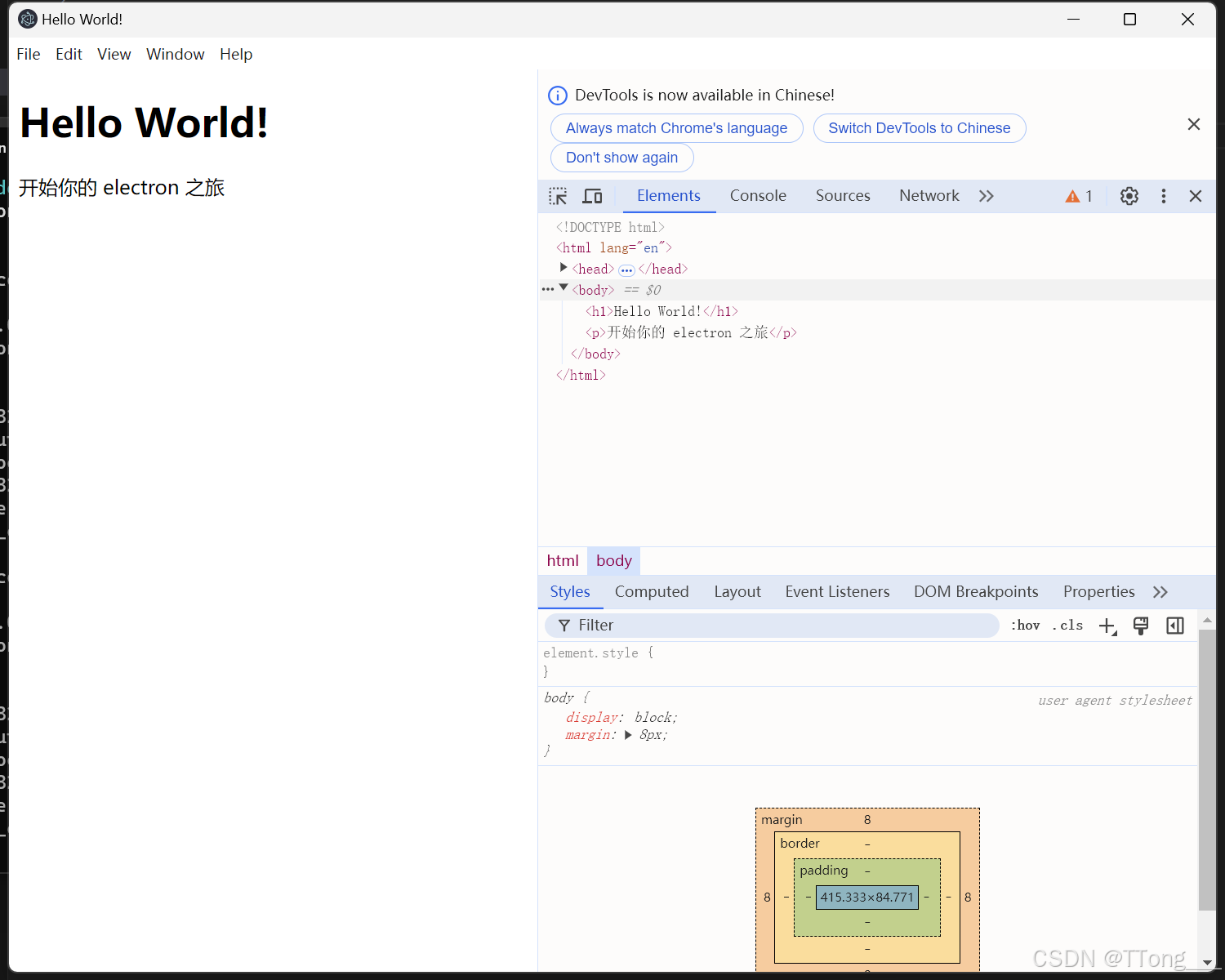
npm run start 
四、Windows打包
执行以下命令
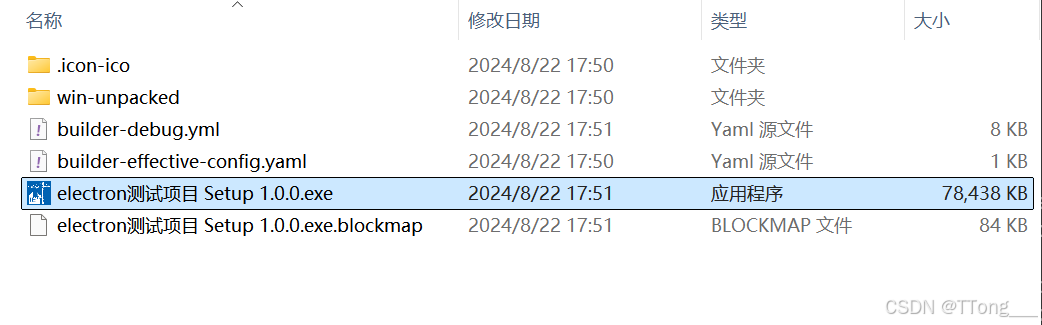
npm run build 会生成一个dist文件,打开dist文件会看到打好的exe程序
整体文件目录如下
如果在安装和打包的过程中遇到了很多诡异的报错,可以参考以下文章:
【Electron】桌面应用开发electron-builder打包报错问题处理
如果想在应用程序中打开一个链接,可以参考以下文章:
【Electron】桌面应用开发启动直接打开一个网址或者浏览器打开一个网址
